
Vue插槽,是學習vue中必不可少的一節,當初剛接觸vue的時候,對這些掌握的一知半解,特別是作用域插槽一直沒明白。
後面越來越發現插槽的好用。
分享一下插槽的一些知識吧。
一、插槽內容
一句話:插槽內可以是任意內容。
先看一下下面的程式碼:宣告一個child-component元件,
如果現在我想在
<div id="app">
<child-component></child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>Hello,World!</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script><child-component>你好</child-component>
輸出內容還是在元件中的內容,在

我們現在為元件增加一個
我們在
Vue.component('child-component',{
template:`
<div>
Hello,World!
<slot></slot>
</div>
`
})
到現在,我們知道了什麼是插槽:
插槽就是Vue實現的一套內容分發的API,將
這句話的意思是,沒有插槽的情況下在組件標籤內些一些內容是不起任何作用的,當我在組件中聲明了slot元素後,在組件元素內寫的內容就會跑到它這裡了!
二、具名插槽
具名插槽,就是給這個插槽取個名字
在元件中,我給插槽起個名字,一個名字叫"girl",一個名字叫"boy",還有一個不起名字。
然後再
而沒有名字的,就是預設插槽! !
<div id="app">
<child-component>
<template slot="girl">
漂亮、美丽、购物、逛街
</template>
<template slot="boy">
帅气、才实
</template>
<div>
我是一类人,
我是默认的插槽
</div>
</child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>
<h4>这个世界不仅有男人和女人</h4>
<slot name="girl"></slot>
<div style="height:1px;background-color:red;"></div>
<slot name="boy"></slot>
<div style="height:1px;background-color:red;"></div>
<slot></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>3、作用域插槽
之前一直沒搞懂作用域插槽到底是什麼! ! !
說白了就是我在元件上的屬性,可以在元件元素內使用!
先看一個最簡單的例子! !
我們給
我們把a印一個發現是 {"say" : "你好"},也就是slot上面的屬性和值組成的鍵值對! ! !
這就是作用域插槽!
我可以把元件上的屬性/值,在元件元素上使用! !
<div id="app">
<child>
<template slot-scope="a">
<!-- {"say":"你好"} -->
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
template:`
<div>
<slot say="你好"></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>再看一下下面的範例:
<div id="app">
<child :lists="nameList">
<template slot-scope="a">
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
props:['lists'],
template:`
<div>
<ul>
<li v-for="list in lists">
<slot :bbbbb="list"></slot>
</li>
</ul>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
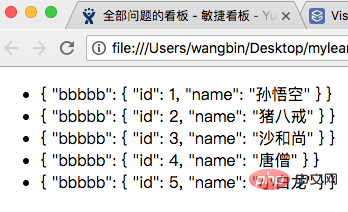
nameList:[
{id:1,name:'孙悟空'},
{id:2,name:'猪八戒'},
{id:3,name:'沙和尚'},
{id:4,name:'唐僧'},
{id:5,name:'小白龙'},
]
}
})
</script>看一下輸出結果

相關推薦:
更多程式相關知識,請造訪:程式設計入門! !
以上是了解Vue中的插槽的詳細內容。更多資訊請關注PHP中文網其他相關文章!



