16 個CSS開發中需要了解的DevTools技巧

大多數開發者基本上都使用瀏覽器的開發者工具來調試前端,但即使用了好幾年Chrome 的開發者工具,我仍然會遇到從未見過的技巧和功能。
在本文中,我寫了許多在開發者工具中與 CSS 相關的功能和技巧,我認為它們將把你的 CSS 開發水平提升到一個新的台階。其中一些技巧不僅僅是針對 CSS,但我還是把它們放在了一起。
有些是有關於工作流程與除錯的簡單技巧,有些則是最近幾年推出的新功能。它們大多數基於 Chrome 的開發者工具,但也涵蓋了一些 Firefox 的技巧。
檢視透過 JavaScript 顯示的元素的 CSS
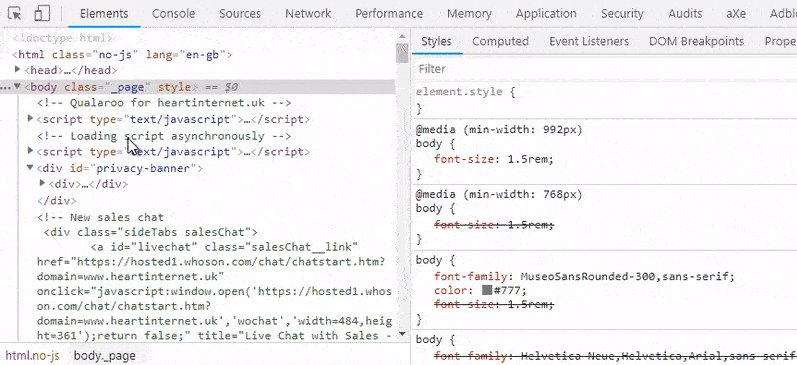
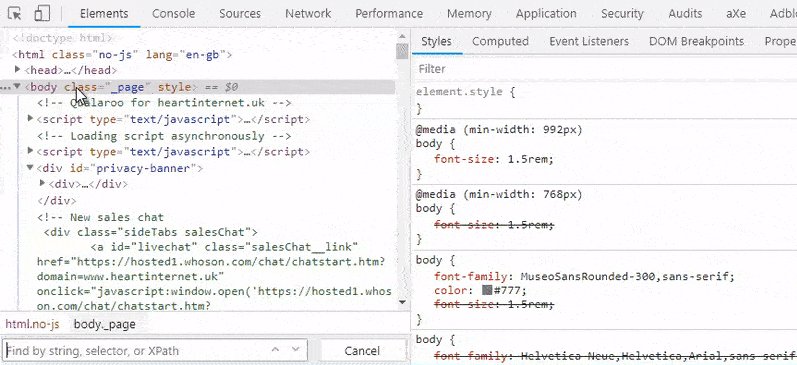
在開發者工具的 Elements 面板中尋找大多數元素的 CSS 並不困難。大多數情況下你只需要右鍵該元素,點擊檢查,然後(如有必要)仔細點在 Elements 面板找到它。一旦元素被選中,它的 CSS 會出現在 Styles 面板,隨時可以編輯。
有時一個元素會因為一些基於 JavaScript 的使用者操作動態顯示,例如 click 或 mouseover。審查它們最直觀的方法是暫時更改你的 JavaScript 或 CSS 使它們預設可見,以便於您在無需模仿使用者操作的情況下處理它。
但如果你在尋找更快捷的方法只使用開發者工具讓元素可見,可以遵循以下步驟:
1、開啟開發者工具
2 、開啟Sources 面板
3、執行使用者操作讓物件可見(例如滑鼠懸停)
4、在元素可見的時候按下F8(與「暫停腳本執行」按鈕相同)
5、點選開發者工具左上角的「選取元素」按鈕
6、點選頁面上的元素
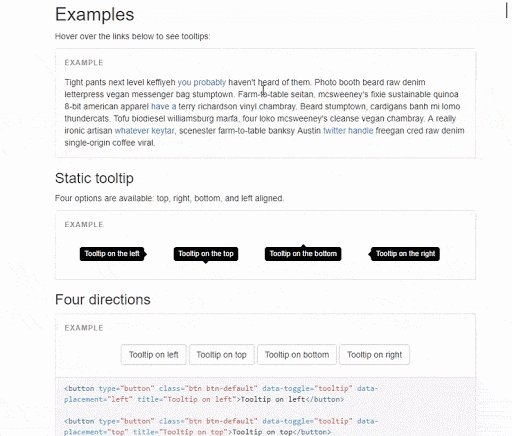
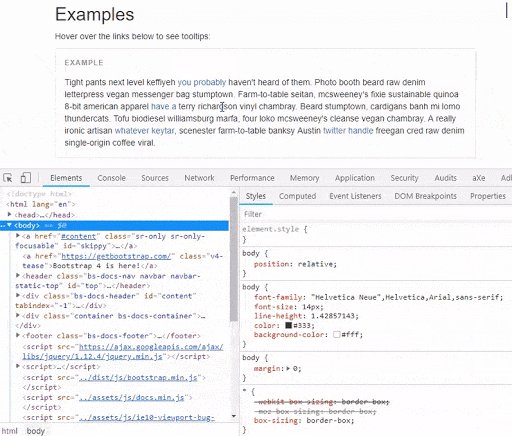
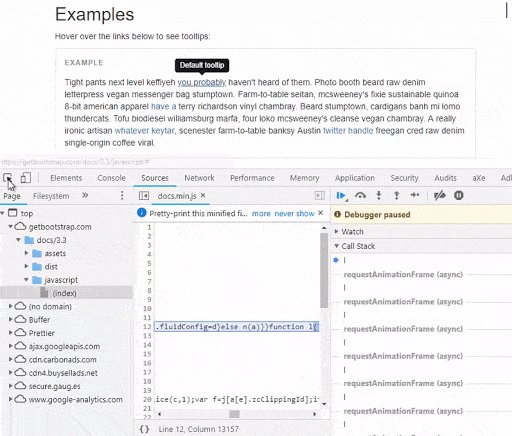
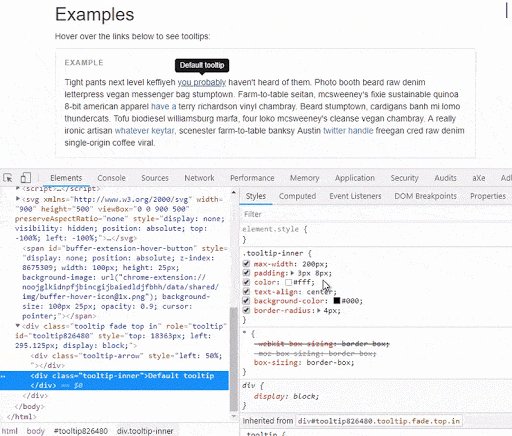
我們可以透過 Bootstrap 的tooltips 測試,只有滑鼠懸浮在連結上觸發JavaScript 它才會顯示,以下是示範:

如你所見在GIF 的開頭,我一開始無法選取元素來審查它,因為滑鼠一旦移開它就消失了。但如果我在它可見的時候停止腳本運行,它將保持可見狀態以便我可以正確地檢查它。當然,如果元素只是簡單的 CSS :hover 效果,那麼我可以用 Styles 面板的 “Toggle Element State”(:hov 按鈕)切換狀態來讓它顯示。但由 JavaScript 切換樣式的情況下,停止腳本也許是取得它們 CSS 樣式的最佳方法。
透過CSS選擇器搜尋元素
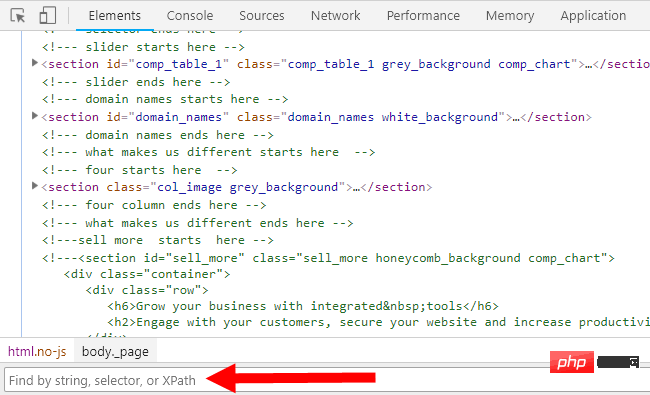
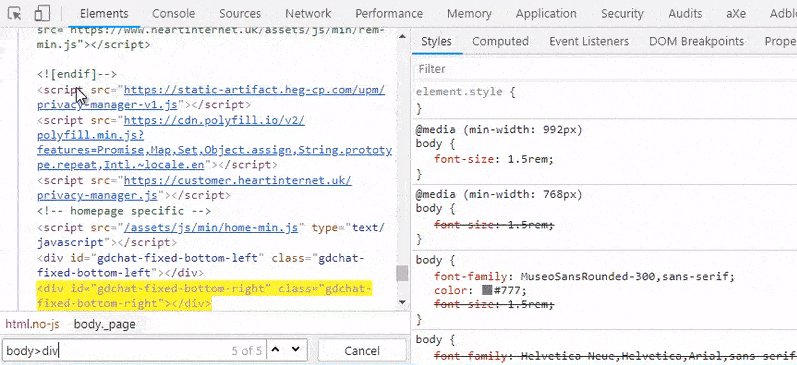
你也許知道你可以用內建功能(CTRL F 或 CMD F)在 Elements 面板搜尋一個元素。但注意看“find” 欄,它會給你以下提示:

#正如我在截圖中指出的那樣,你可以透過字串、選擇器以及XPath 尋找元素。之前我一直都在使用字串,直到最近我才意識到我可以使用選擇器。
你不一定要使用你 CSS 中用過的選擇器,它可以是任意合法的 CSS 選擇器。查找功能將告訴你選擇器是否與任何元素相符。這對查找元素很有用,也有助於測試選擇器是否有效。
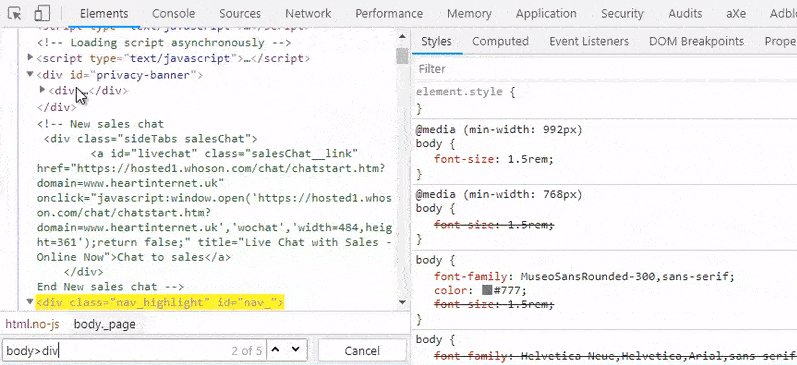
下面是一個使用body > div 選擇器來搜尋以及遍歷body 所有直接子div 元素的demo:

如上所述,這些搜尋可以透過任何合法選擇器完成,類似JavsScript 的 querySelector() 和 querySelectorAll() 方法。
直接編輯盒子模型
盒模型是你開始使用 CSS 首先學習的東西之一。由於這是 CSS 佈局的一個重要部分,開發者工具允許你直接編輯盒模型。
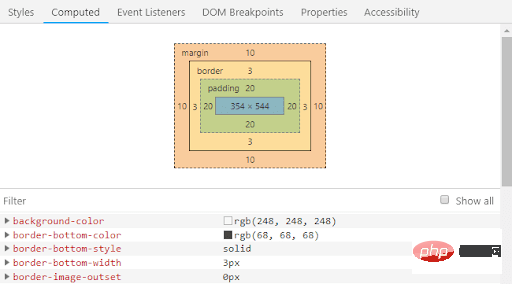
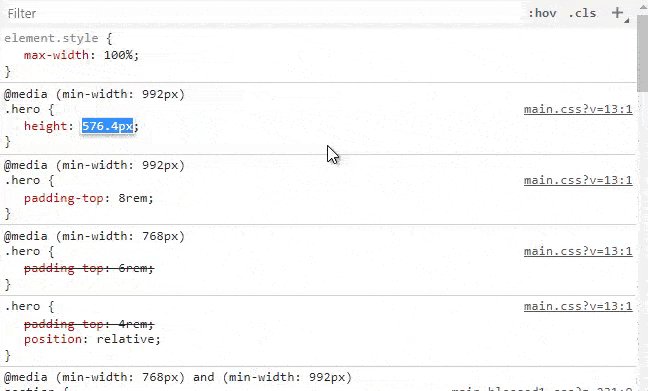
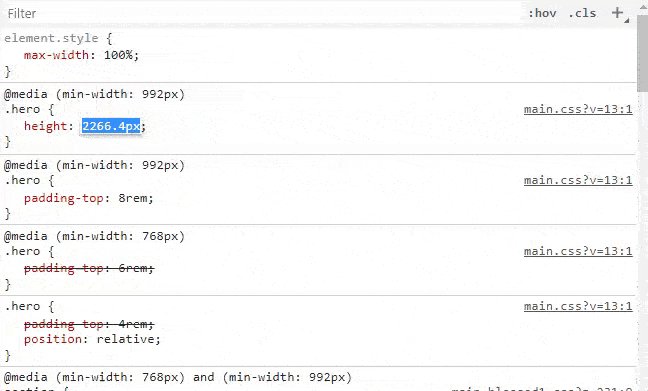
如果你審查了頁面上的一個元素,請在右側面板點擊 Styles 面板旁的 Computed 面板。你將看到該元素的可視化盒模型圖示,上面有各部分的數值:

但是也許您不知道可以雙擊這些值來對其進行編輯:

所做的任何更改都會以與在Styles 面板中編輯CSS 時相同的方式反映在頁面上。
在「Styles」面板遞增或遞減屬性值
你可能已經意識到可以在 Styles 面板中編輯 CSS。只需單擊屬性或值,然後鍵入更改即可。
但也許你沒有意識到數值可以以不同的方式遞增或遞減。
上方向鍵/ 下方向鍵可以使屬性值以1 遞增/ 遞減
ALT 上方向鍵/ 下方向鍵可以使屬性值以0.1 遞增/ 遞減
SHIFT 上方向鍵/ 下方向鍵可以使屬性值以10 遞增/ 遞減
#CTRL 上方向鍵/ 下方向鍵可以讓屬性值以100 遞增/ 遞減

#你也可以使用Page Up 或Page Down 按鈕來取代方向鍵。
「Sources」面板的文字編輯器功能
比起別的地方,你也許更熟悉在Styles 面板進行編輯,然而Sources 面板是開發者工具中被高度低估一個功能,它模仿了常規程式碼編輯器和IDE 的工作方式。
以下是一些你可以在 Sources 面板(開啟開發者工具並點擊 “Sources” 按鈕)可以做的有用的事情。
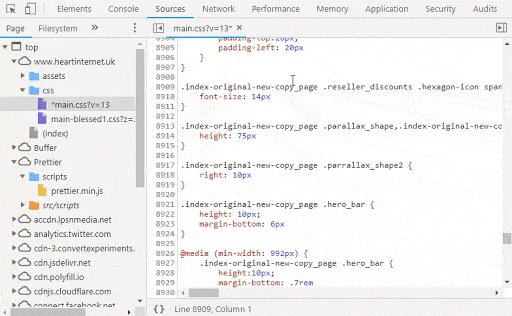
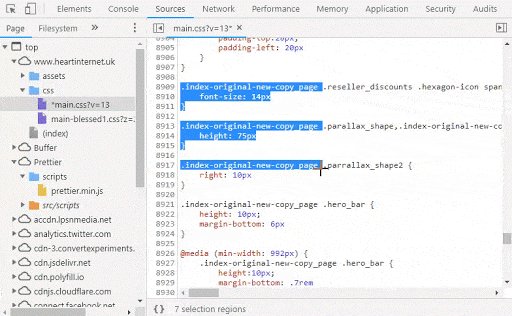
使用CTRL 鍵進行多項選擇
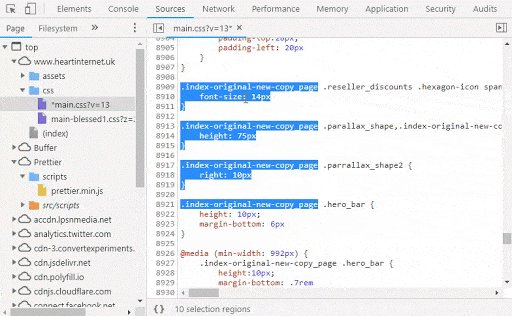
#如果需要在單一檔案中選擇多個區域,可以按住CTRL 鍵並選擇所需內容來完成此操作,即使它不是連續文字也是如此。

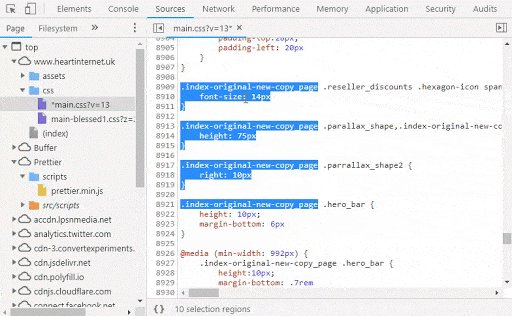
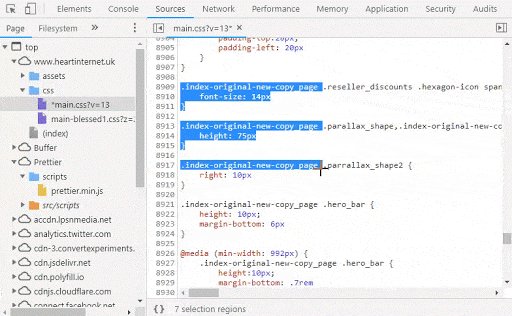
在上面的 demo 中,我在 Sources 面板中選擇了 main.css 檔案的三個任意部分,然後將它們貼回文件中。此外,你還可以透過多個遊標在多個地方進行同時輸入,使用 CTRL 鍵點擊多個位置即可。
使用 ALT 鍵選擇列
有的時候,你可能想要選擇一列文本,但通常無法完成。某些文字編輯器允許你使用 ALT 鍵來完成此操作,在 Sources 面板中也是如此。

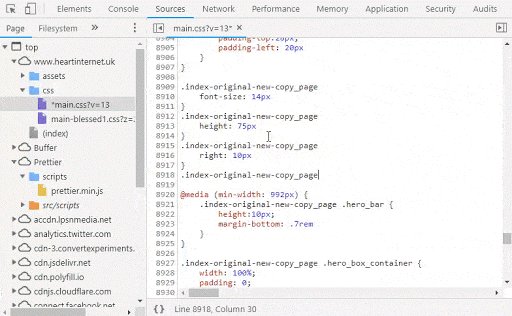
使用CTRL SHIFT O 組合鍵透過CSS 選擇器搜尋元素
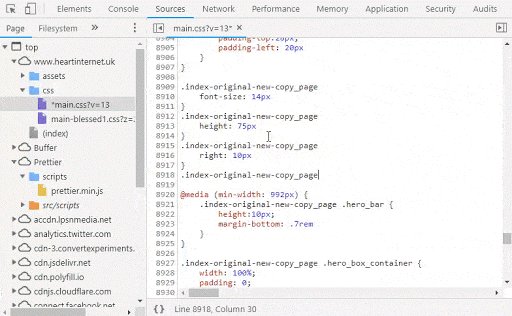
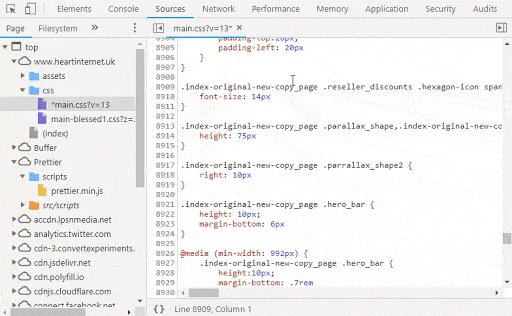
在Sources 面板開啟檔案後,按下CTRL SHIFT O 組合鍵,可以開啟一個輸入框讓你跳到任意地方,這是Sublime 一個著名的功能。
按下 CTRL SHIFT O 之後,你可以輸入你在本檔案中想找出元素的 CSS 選擇器,開發者工具會提供你匹配選項,點擊可跳到檔案的指定位置。

Chrome 和Firefox 的響應式設計功能
你也許已經看過一些讓你只需點擊幾下就得以測試你的響應式佈局的網站,其實,你可以用Chrome 的設備模式做同樣的事情。
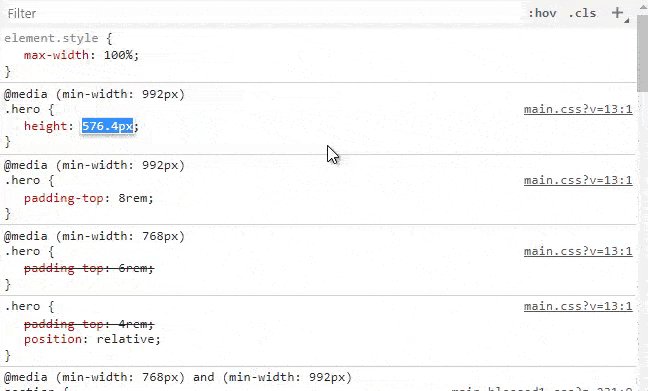
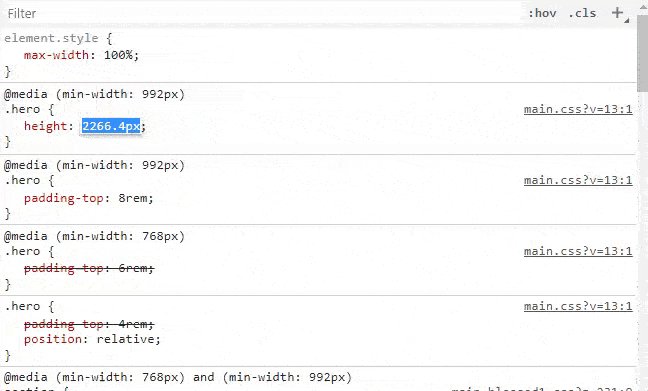
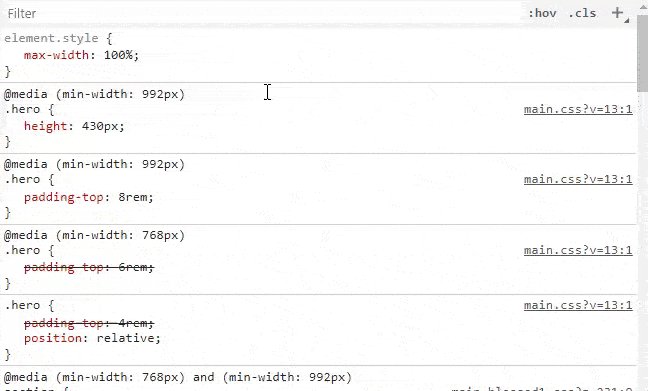
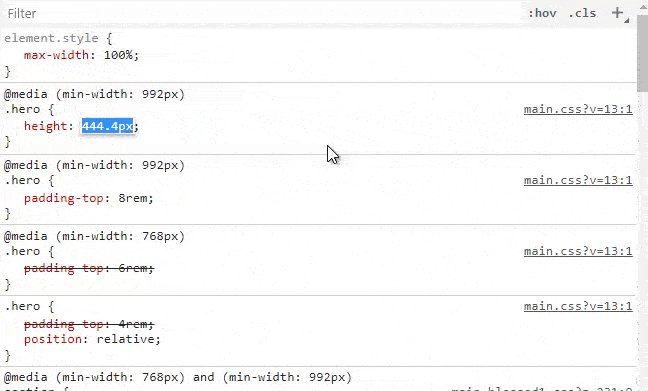
開啟你的開發者工具,點擊左上角的「Toggle device toolbar」按鈕(快速鍵CTRL SHIFT M):

如你所見,設備工具列有多個選項可根據設備大小和設備類型更改視圖,你甚至可以透過手動調整寬度和高度數值或拖曳視口區域中的手柄來手動進行更改。
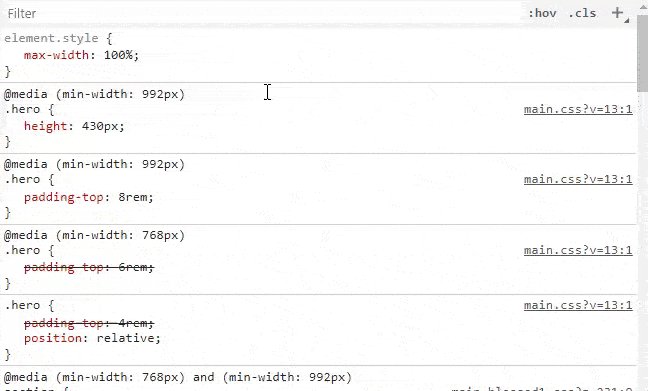
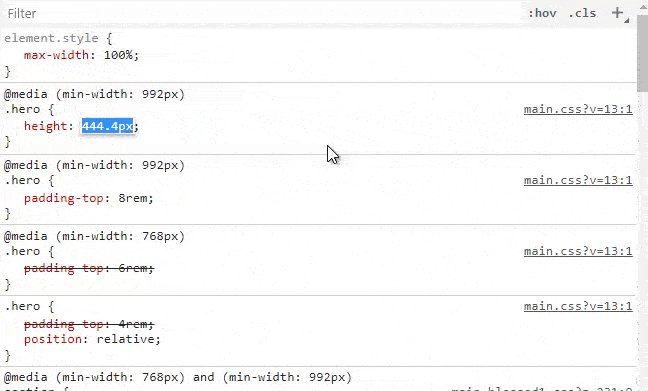
Firefox 附加的 “@media rules” 面板具有類似的功能,它允許你從網站的樣式表中點選斷點。你可以在下面的 demo 中看到我在我的一個網站上使用它。

DevTools的顏色功能
在 CSS 中處理顏色值是常態。開發者工具讓可以你更簡單地編輯、測試顏色值。以下是你可以做的事情:
對比
#首先,開發者工具有查看可訪問性功能,當你在Styles 面板看到Color 屬性值時,可以點選顏色值旁邊的方塊來開啟顏色擷取器。在顏色採集器裡面,你將看到對比選項指示你所選擇的文字顏色搭配背景是否有可訪問的對比。

如你在上面 demo 所看到的,顏色採集器在色譜中顯示出彎曲的白線。這條線表示最小可接受對比開始和結束的位置。當我將顏色值移到白線上方時,對比旁的綠勾將會消失,表示對比較差。
調色板
除了查看可訪問性的功能之外,你還可以存取不同的調色板,包括Material Design 調色板以及與目前檢視頁面關聯的調色板。

切換顏色值語法
#最後,在開發者工具中一個鮮為人知的小知識是在查看顏色值時你可以切換顏色值的語法。預設情況下,Styles 面板會顯示 CSS 裡寫的顏色的語法。但開發者工具允許你按住shift,點擊顏色值左邊的小方塊,在hex、RGBA 以及HSLA 之間切換顏色值的語法:



filter: none),你會注意到filter 值左邊有一個黑白相間的堆疊方塊,點擊它可以開啟filter 編輯器。


animation屬性以及@keyframes 創建的動畫呢?
@keyframes。在下面的 demo 中,我選擇了一個帶有動畫的元素,然後調整了一些關鍵影格設定。
Chrome 允許你透過開發者工具的 “Coverage” 面板查看未使用的 CSS。這個面板可以透過上文提到的點擊開發者面板右上角的 “Customize and control DevTools” 選項(三個豎點按鈕),選擇“更多工具”,找到 “Coverage” 開啟。
如 demo 所示,一旦你打開了 Coverage 面板,你可以在 Sources 面板中開啟一個原始檔。當檔案開啟時,你會注意到 CSS 檔案中每個樣式右側都有綠色或紅色的線,指示樣式是否在目前頁面被套用。
結論
你的瀏覽器開發工具是 CSS 編輯和偵錯的寶庫。當你將以上建議與 Chrome 的功能例如 —— Workspaces(允許你把在開發者工具所做的變更保存到本地文件)—— 結合,整個調試過程會變得更加完整。
我希望這些技巧與建議將提升你在未來的專案中編輯與調試 CSS 的能力。
以上是16 個CSS開發中需要了解的DevTools技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-







