PHP實作非同步載入的方法:首先取得瀏覽器視覺區域頁面的高度;然後建構一個公式,計算相對比例;接著使用jQuery的getJSON方法,向服務端result.php發送請求;最後解析JSON資料即可。

推薦:《PHP影片教學》
php非同步載入資料
無刷新功能我們用到很多很多的,下面我就來給各位介紹一個實例,就是實現php ajax實現無刷新滾屏加載數據,例子非常的簡單大家只要按流程來操作就可以了哦。
方法
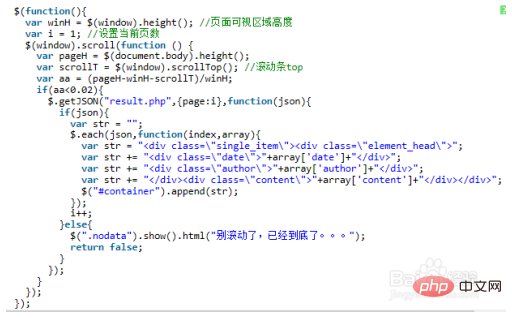
首先,我們要取得瀏覽器視覺區域頁面的高度

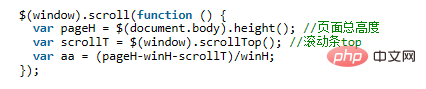
#然後,當捲動頁面的時候需要做的事情是:計算頁面總高度(當滾動底部時,頁面新加載數據,所以頁面總高度是動態變化的),計算滾動條位置(滾動條位置也是隨著加載頁面的高度動態變化的),然後建構一個公式,計算相對比例

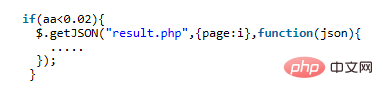
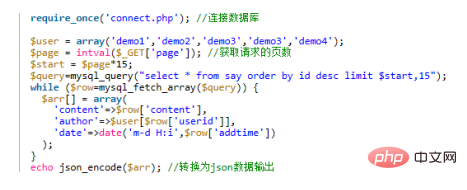
當滾動條接近頁底時,觸發ajax加載,在本例中我們使用jQuery的getJSON方法,向服務端result. php傳送請求,請求的參數為page,即頁數

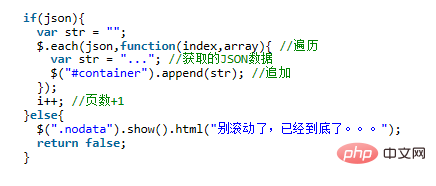
如果請求回應成功返回JSON數據,則解析JSON數據,並將資料追加到頁面DIV#container之後,如果沒有JSON資料回,則表示資料全部顯示完畢

#完整的jQuery程式碼如下


以上是PHP如何實作非同步載入的詳細內容。更多資訊請關注PHP中文網其他相關文章!




