以下由Laravel教學專欄為大家介紹Dcat Admin v2.0.0-BETA 版本發布,希望對需要的朋友有幫助!

##Dcat Admin 是一個基於Laravel-admin個人所開發而成的後台子建構工具,只需很少的程式碼即可建構出一個功能性的高顏值後台。
前言
Hi,各位同學大家好!時隔多日,Dcat Admin終於迎來了2.0的第一個版本,下面簡單介紹一下主要變化,歡迎大家安裝體驗,如果有問題會即時修復~
已發佈v2.0.1-beta 版本composer require dcat/laravel-admin:v2.0.1-beta -vvv登入後複製
有什麼變化?
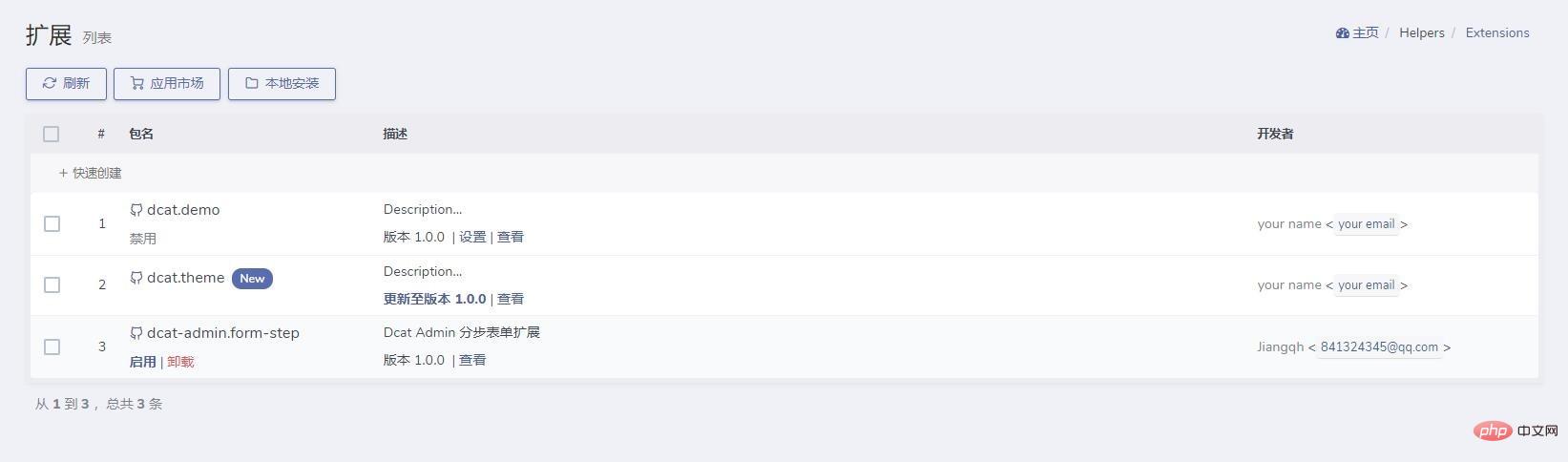
1.擴充
我們在這個版本中重點優化了擴充 功能,主要簡化了擴展的使用流程,讓使用者可以透過頁面安裝、卸載、升級擴展,並且同時支援了頁面壓縮包和composer兩種安裝方式。正式版發佈時會上線應用程式市場功能,敬請期待~
詳細使用文件即將在本週內逐步更新~

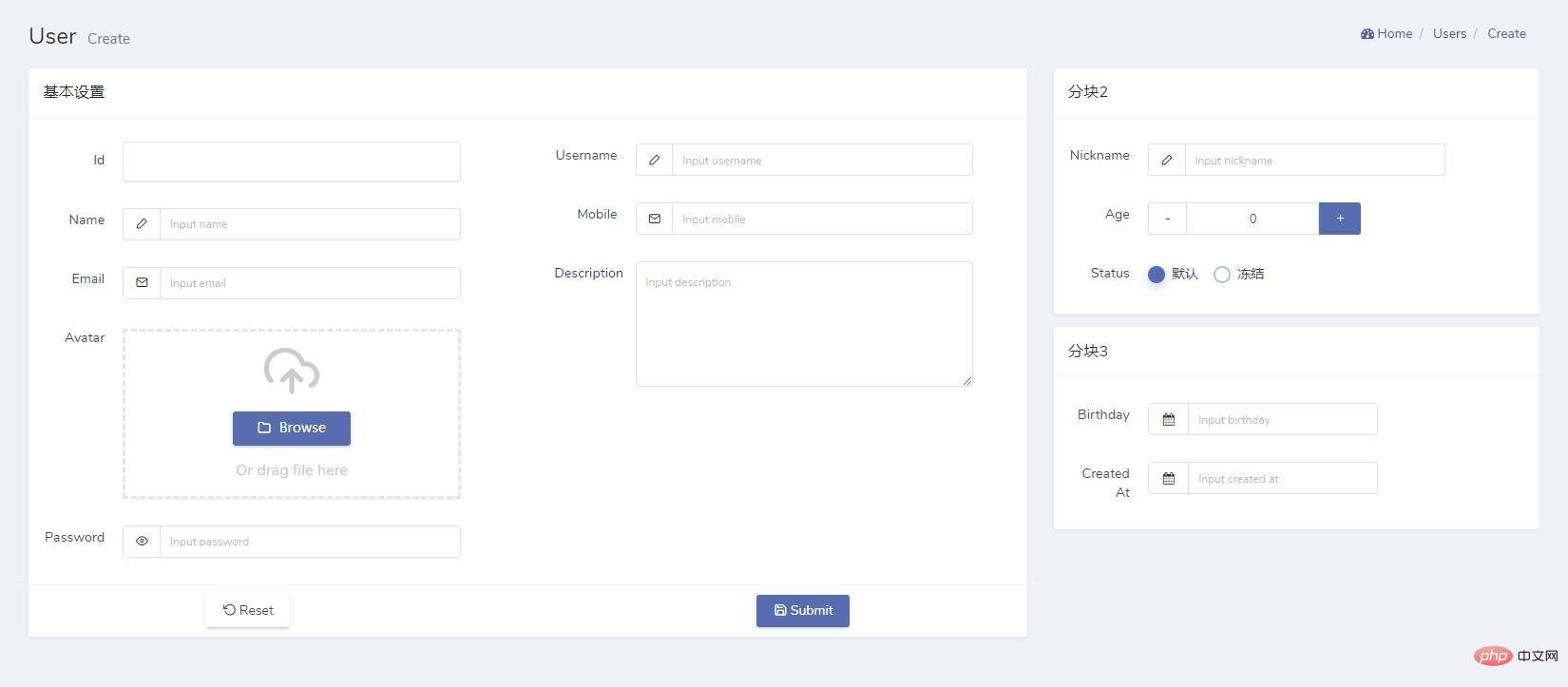
2.增強表單佈局能力
#在2.0中,我們對資料表單的 block佈局功能進行了重構,使其支援更複雜的佈局,範例
$form->block(8, function (Form\BlockForm $form) {
$form->title('基本设置');
$form->showFooter();
$form->width(9, 2);
$form->column(6, function (Form\BlockForm $form) {
$form->display('id');
$form->text('name');
$form->email('email');
$form->image('avatar');
$form->password('password');
});
$form->column(6, function (Form\BlockForm $form) {
$form->text('username');
$form->email('mobile');
$form->textarea('description');
});
});
$form->block(4, function (Form\BlockForm $form) {
$form->title('分块2');
$form->text('nickname');
$form->number('age');
$form->radio('status')->options(['1' => '默认', 2 => '冻结'])->default(1);
$form->next(function (Form\BlockForm $form) {
$form->title('分块3');
$form->date('birthday');
$form->date('created_at');
});
});
#2.0也支援在tab 佈局中巢狀使用column和rows佈局,如
這個功能同時支援資料表單
和工具表單$form->tab('标题', function (Form $form) { $form->column(6, function (Form $form) { ... }); $form->column(6, function (Form $form) { ... });});登入後複製
3.重構表單回應方法
在1.0版本中表單的回應方法只有success、error和redirect,無法滿足一些比較複雜的場景,在2.0我們讓表單的回應方法和action的回應方法統一了起來,使其支援更多功能,並減少開發者的學習成本。
$form->saving(function (Form $form) {
return $form
->response()
->success('保存成功')
->script('console.log("执行JS代码")')
->redirect('auth/users');});public function handle(array $input){
...
return $this
->response()
->alert()
->success('成功')
->detail('详细内容');}4.JS 程式碼和PHP 程式碼分離
這個功能是對laravel-admin2.0版本新功能的跟進,在2.0中更建議把JS
<style>
.popover{z-index:29891015}
</style>
<div class="{{$viewClass['form-group']}}">
<div for="{{ $id }}" class="{{$viewClass['label']}} control-label">
<span>{!! $label !!}</span>
</div>
<div class="{{$viewClass['field']}}">
@include('admin::form.error')
<div class="input-group">
<span class="input-group-prepend"><span class="input-group-text bg-white" style="padding: 4px"><i style="width: 24px;height: 100%;background: {!! $value !!}"></i></span></span>
<input {!! $attributes !!} />
@if ($append)
<span class="input-group-append">{!! $append !!}</span>
@endif
</div>
@include('admin::form.help-block')
</div>
</div>
<script require="@color">
$('{{ $selector }}').colorpicker({!! json_encode($options) !!}).on('colorpickerChange', function(event) {
$(this).parents('.input-group').find('.input-group-prepend i').css('background-color', event.color.toString());
});
</script>



