詳細介紹CSS計數器

css計數器效果是指使用CSS程式碼實現隨元素的數目增多, 數值也跟著變大的效果, 有點類似於
- , 但是比ol更靈活。
(推薦教學:css影片教學)
CSS計數器有兩個屬性(counter-reset 和counter-increment) 和一個方法(counter( ) / counters()), 下面以次講解:
1. counter-reset
屬性counter-reset顧名思義就是計數器-重置的意思, 其實主要作用就是給計數器起個名字, 如果可能, 順便告訴下從哪個數字開始計數, 預設是0, 注意預設是0, 而不是1, 在網路上可能會看到有很多例子預設顯示的第一個數字都是1, 而不是0 , 這是因為受到counter-increment 的影響, 後面詳細講解
先看一個簡單的例子
<div>下面将出现的数字</div> <div class="counter"></div>
.counter {
counter-reset: resetname 2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(resetname);
}
如果將conter-reset 後面的2去掉, 那下面出現的數字就是0
counter-reset 的計數重置可以是複數, 如-2, 也可以是小數, 如2.99, 不過, IE和FireFox對此都不認識, 認為是不合法的數值, 會當做0來處理, 在Chrome下, 任何小數都是向下取整, 如2.99 會當成2 來處理.
你以為到此為止了? 當然不是! counter -reset還有一手, 就是多個計數器同時命名, 列如:
.counter {
counter-reset: first 2 second 3;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(first);
}
.counter:after {
content: counter(second);
}
#另外, counter-reset 還可以設定為none, 和inherit, 取消重置以及繼承重置.
2. counter-increment
屬性counter-increment 顧名思義就是計數器遞增的意思, 值為counter-reset的一個或者多個關鍵字, 後面可以跟數字,表示每次計數的變化值, 如果省略則使用預設變化值1
CSS計數器的技術有一套自己的規則, 我們稱之為"普照規則", 具體來講就是, 普照源(counter -reset) 唯一, 每普照(counter-increment)一次, 普照源增加一次計數
於是就能解決上面所說的"默認值0"的問題了, 通常我們在使用計數器的時候,都會使用counter-increment , 這個肯定要用, 不然怎麼遞增呢.
.counter {
counter-reset: incerment 2;
counter-increment: incerment;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
}
這個普照元素也可以寫直接寫到為元素上, 效果和上面一樣,也是遞增1, 如果父元素和子元素都寫了, 那麼父元素遞增一次, 子元素遞增一次, 最後的結果就是遞增兩次
正如之前提到的, 這個變化值不一定都是1, 可以靈活設定, 例如
counter-increment: incerment 2;
變化值也可以是負數, 例如:
.counter {
counter-reset: incerment 5;
counter-increment: incerment -2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
}
值也可以是none 和inherit
3. counter()/counters()
這兩個是方法, 不是屬性, 類似於CSS3中的calc(), 這裡的作用就是顯示計數, 不過名稱和用法有多個
例如上面用到的counter(name), 就是顯示計數
還可以寫成counter(name, style)
那麼這個style是什麼呢, 它支援的關鍵字就是list-style-type 所支持的那些, 它的作用就是我們的遞增和遞減不一定都是數字, 也可以使英文字母或別的
list-style-type:
disc | circle | square | decimal | decimal-leading-zero |
lower-roman | upper-roman | lower-greek | lower-latin | upper-latin |
armenian | georgian | none | inherit
.counter {
counter-reset: styleType 2;
font-size: 24px;
color: #f66;
}
.counter:before {
counter-increment: styleType;
content: counter(styleType, lower-roman);
}
counter 也支援級聯, 也就是說, 一個content 屬性可以有多個counter() 方法
.counter {
counter-reset: cascaderOne 2 cascaderTwo 3;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(cascaderOne) '\A' counter(cascaderTwo);
white-space: pre;
}
#下面介紹一下counters() 方法, 看似只比counter多個s , 但卻有著不同的意思, counters 幾乎可以說是嵌套計數器的代名詞.
我們平時寫的時候不可能都是1, 2, 3, ..., 還有例如1.1, 1.2, 1.3...等類似的序號, 前者就是counter()幹的事, 後者就是counters()幹的事
counters的基本用法
counters(name, string, style);
其中string 參數是字串, 需要用引號包含, 是必須參數, 表示子序號的連接符號, style還是和counter的第二個參數一樣
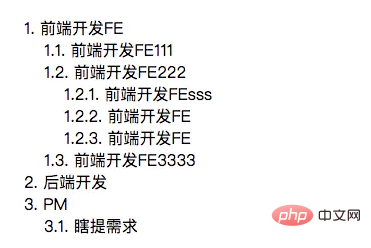
下面一個完整的demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>content</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
.reset {
padding-left: 20px;
counter-reset: fe;
}
.counter:before {
content: counters(fe, '.') '. ';
counter-increment: fe;
}
</style>
</head>
<body>
<div class="reset">
<div class="counter">前端开发FE
<div class="reset">
<div class="counter">前端开发FE111</div>
<div class="counter">前端开发FE222
<div class="reset">
<div class="counter">前端开发FEsss</div>
<div class="counter">前端开发FE</div>
<div class="counter">前端开发FE</div>
</div>
</div>
<div class="counter">前端开发FE3333</div>
</div>
</div>
<div class="counter">后端开发</div>
<div class="counter">PM
<div class="reset">
<div class="counter">瞎提需求</div>
</div>
</div>
</div>
</body>
</html>
相关推荐:CSS教程
以上是詳細介紹CSS計數器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






