放心,手把手教你寫微信小程序
微信小程式開發欄位今天詳細教大家寫微信小程式。

小程式的歷史介紹
什麼是微信小程式?
微信小程序,簡稱小程式。英文名mini program,是一種不需要下載安裝就可以直接使用的應用程式。他實現了觸手可及的夢想。用戶掃一掃或搜一下就可以直接開啟應用程式。
為什麼是微信小程式
- 微信有大量使用者
- #推廣app或公眾號成本太高
- 開發適配成本低
- 容易小規模試錯,然後快速迭代
- 跨平台
#歷史
- 2016年1月11日,張小龍,微信內部研究新的形態,
應用號碼,後改名小程式。 - 2016年8月12日,開始內測
- 2017年1月9日,上線
環境規格
-
#註冊帳號
mp.weixin.qq.com/ (帳號資訊--- 信箱啟動--- 資訊登記)
- ##取得id
1
APPID ([登录微信公众平台](https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=942994743&lang=zh_CN) ---> 开发 ---> 开发设置)复制代码登入後複製 " class="lazyload" data-width="800" data- style="max-width:90%"/>
" class="lazyload" data-width="800" data- style="max-width:90%"/> - 開發者工具#微信開發者工具下載
1 2 |
|
 " class="lazyload" data-width="800" data- style="max-width:90%"/>
" class="lazyload" data-width="800" data- style="max-width:90%"/>
- app.json 全域設定檔
1
2
3
4
5
配置全局文件* pages:添加要创建的文件项,保存后就会自动生成文件* [windows](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html):设置小程序的状态栏,导航条,标题窗口颜色复制代码登入後複製 " class="lazyload" data-width="800" data- style="max-width:90%"/>
" class="lazyload" data-width="800" data- style="max-width:90%"/>1
* [tabBar](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html)复制代码登入後複製 " class="lazyload" data-width="800" data- style="max-width:90%"/>
" class="lazyload" data-width="800" data- style="max-width:90%"/> - #page.json 頁面設定檔
- sitemap
- 相當於,行內標籤,不會換行
- 相當於,區塊級元素,會換行
##{{ 資料}}
- 運算--> 表達式( 數值計算,字串拼接,三元表達式)
- 列表循環(wx:for)
-
wx:key綁定的是數組中的為唯一屬性,wx:key=
this表示數組是普通數組,`
this`是循環項1
2
3
<em><view>索引: {{ index }}名称: {{ item.name }}</view>复制代码</em>登入後複製標籤 ---> 佔位標籤 - 條件渲染(wx:if)(wx:if, wx:elif, wx :else) (hidden 屬性是透過添加樣式的方式來呈現的)
-
當標籤不是頻繁的切換使用if,頻繁切換使用hidden
事件綁定
關鍵字:bind (bindinput,bindtap【點擊事件】)
取得事件來源物件的值:
1 |
|
取得data中資料的值:
1 |
|
將事件來源物件的值設定回data中:
1 2 3 |
|
事件綁定是不能直接傳參,要透過自訂屬性的方式傳參( {{ 傳遞的參數}} ):
1 2 3 4 5 6 7 8 9 |
|
样式
尺寸单位
当屏幕宽度等于 750px 时,1px = 1rpx
当屏幕宽度等于375px时, 1px =0.5rpx
样式导入只支持相对路径
选择器(微信小程序不支持通配符)
小程序的内置组件
小程序中常用的布局组件:
1 |
|
view标签 相当于 p标签
text标签 只能嵌套text标签 长按文字可以复制【selectable】(只有这个标签有这个功能) 可以对回车,空格进行编码 (decode)
-
image标签 (打包上线的大小不能超过2M,使用图片的时候统一使用外网图片)
图片存在默认的宽高(320px * 240px)
-
mode 决定 图片内容 和 图片标签 做适配
scaleToFill 默认值 不保持纵横比,拉伸至标签定义的宽高
aspectFit 保持宽高比,保证图片的长边完全显示(常用 轮播图)
aspectFill 短边完全显示
widthFix 宽度不变,高度自动变化,保持原宽高比不变
top,left,bottom,right 背景图定位
-
小程序中的图片 直接支持 懒加载
lazy-load 会自己判断 当图片出现在视口的上下三屏之内的时候,自己开始加载图片
-
swiper标签 ---》 轮播图
swiper高度 = swiper的宽度 * 图片的高度 / 原图的宽度
1
2
<swiper>// 图片存在默认宽高 320 * 240 <swiper-item><image></image></swiper-item></swiper>复制代码登入後複製 -
navigator 导航组件 (块级元素,默认换行)
1
<navigator></navigator>复制代码登入後複製 -
rich-text(富文本标签,将字符串解析成对应标签,相当于v-html)
1
// 1 标签字符串<rich-text></rich-text>// 2 对象数组<rich-text></rich-text>复制代码登入後複製 -
button 按钮
大小(size:mini/default),颜色(type:default/primary/warn),是否镂空(plain),是否在文字前有加载loading(loading),开发能力(opentype)
开放能力(opentype):
-
concat 直接打开 客服对话 功能,需要在小程序的后台配置
- 将小程序的appid由测试号改为自己的appid
- 登录微信小程序官网,添加 客服 - 微信
share 转发当前小程序到微信朋友中 ,不能把小程序转发到朋友圈中
getPhoneNumber 获取当前用户的手机号码,结合事件来使用,不是企业的小程序账号 没有权限来获取用户的手机号码
getUserInfo获取用户的个人信息
launchApp在 小程序 中直接打开 app
-
openSetting 打开小程序内置的授权页面
只会出现用户点击过的权限
feedback 打开小程序内置的意见反馈页面
-
icon
type:类型 success,success_no_circle,info,warn,wating.success_no_circle,info,warn,waiting,cancel,downkload,search,clear
size:大小 number / string
color:颜色
-
radio 单选框
1
2
3
4
5
6
7
8
9
10
11
12
13
<radio-group><radio>男</radio><radio>女</radio></radio-group><view>选中的是: {{ gender }} </view>data:{gender:""},handleChange(e) {// 获取单选框选中的值let gender = e.detail.value;// 把值赋值给data中的数据this.setData({gender// 相当于 gender:gender})}复制代码登入後複製 -
checkbox 多选框
1
2
3
4
5
6
7
8
<checkbox-group><checkbox>{{ item.name }} </checkbox></checkbox-group><view>选中的是: {{ checkedList }} </view>checkedList:[]handleChange(e) {let checkedList = e.detail.value;this.setData({checkedList})}复制代码登入後複製
小程序的生命周期
应用生命周期
触发过程:
onLaunch -》 onShow
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
页面生命周期
onLoad -> onShow -> onReady
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
小程序自定义组件
步骤:
创建
-
声明(那个页面要使用自定义组件,就在那个页面的json文件中声明)
1
2
3
{"usingComponents": {"Tabs":"../../components/Tabs/Tabs"}}复制代码登入後複製 -
使用
1
<tabs></tabs>复制代码登入後複製登入後複製
注意:
页面的.js文件中,存放事件回调函数的时候,存放在data同层级下
组件的.js文件中,存放时间的回调函数的时候,存放在methods中
-
在小程序中不要直接通过
this.data.x.来修改数组的值(建议先拷贝一份数组,然后再对拷贝的数组进行修改)1
let tabs = JSON.parse(JSON.stringify(this.data.tabs));let tabs = this.data;复制代码登入後複製
组件之间的传值
父组件向子组件传值
通过 标签的属性来传递的:
-
父组件传递
1
<tabs></tabs>复制代码登入後複製登入後複製 -
子组件接收
1
2
3
4
5
6
7
8
Component({// 里面存放的是要从父组件中接收的数据properties: {// 要接受的数据的名称aaa:{//type 接收数据的类型type: String,//value 默认值value:""}}});复制代码登入後複製 -
子组件使用父组件中传递过来的数据
将接收过来的数据当作本身data中的数据来使用
1
<view>{{ aaa }}</view>复制代码登入後複製
子组件向父组件传值
通过事件来传递的。
tab切换栏,点击切换。
- 绑定点击事件 需要在methods中绑定
- 获取被点击的索引
- 获取原数组
- 对数组循环
- 给每一个循环项 选中属性 改为 false
- 给 当前的索引 的 项 添加激活选中效果
- 点击事件触发的时候,触发父组件中的自定义事件同时传递给父组件
- this.triggerEvent("父组件自定义事件的名称",要传递的参数)
Tabs页面中:
1 2 3 |
|
子组件的js文件中:(这样写不能改变组件内部的数据,只是基于样式的改变,不是基于功能)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
在父组件中的自定义组件中添加自定义事件:
1 2 3 4 |
|
父组件的js中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
其他属性
| 定义段 | 类型 | 描述 | |
|---|---|---|---|
| properties | Object Map | 组件的对外属性,是属性名,是属性设置的映射表 | |
| data | Object | 常用于父组件向子组件传值,子组件接收父组件的值 | |
| observers | Object | 监听properties和data的数据变化 | |
| methods | Object | 组件的方法 | |
| created | Function | 组件的生命周期函数(组件实例刚刚被被创建时执行)此时不能调用setData | |
| attached | Function | 组件实例进入页面节点树时执行 | |
| ready | Function | 组件布局完成时执行 | |
| moved | Function | 移动执行 | |
| detached | Function | 移除执行 | |
项目
- 首页
- 商品列表
- 购物车
- 授权页面
- 商品搜索
- 商品收藏
- 商品分类
- 商品详情
- 结算
- 订单列表
- 个人中心
- 意见反馈
小程序的第三方框架
- 腾讯 wepy 类似于 vue
- 美团 mpvue 类似于 vue
- 京东 taro 类似于 react
- 滴滴 chameleon
- uni-app 类似于 vue
- 原生框架 MINA
使用阿里字体图标库
在阿里图标官网,将要使用的图标,加入购物车
将图标,加入项目
小程序 pyg ---》 Font class(通过类的方式来使用图标) ---》 查看在线链接
在项目的styles文件夹中,创建
iconfont.wxss文件打开链接,将链接中的内容复制到
iconfont.wxss文件中-
使用字体图标库中的字体
-
在全局wxss文件中,引入wxss文件
1
@import"./styles/iconfont.wxss"复制代码登入後複製 -
使用
1
<text></text>复制代码登入後複製
-
tabBar
在app.json中配置
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
页面样式的初始化
注意:在小程序中是不支持 通配符(*)的
在app.wxss文件中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
使用主题颜色:
1 2 3 |
|
头部
设置主题色:
1 2 3 4 |
|
使用接口数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
请求报错(两种解决方法):
- 在小程序
详情界面 勾选上不校验合法域名,web-view(业务域名),TLS版本以及HTTPS证书 - 配置请求接口 见 8.7.将小程序请求的域名添加到后台
解决回调地狱的问题(es6的promise)
在项目的request文件夹中创建index.js文件
通过封装方法,然后调用函数传递参数的方式来使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
使用封装好的请求方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
将小程序请求的域名添加到后台
- 进入
微信公众平台 - 开发
- 开发设置
- 服务器域名
- 添加request合法域名
获取本地存储的数据
web中的本地存储 和 小程序中的本地存储的区别:
- 写代码的方式不一样
- web中:
- 存储方式:localStorage.setItem("key", "value");
- 获取方式: localStorage.getItem("key");
- 小程序中:
- 存储方式:wx.setStorageSync("key", "value");
- 获取方式:wx.getStorageSync("key", "value");
- web中:
- 存的时候 有没有做类型转换
- web:不管存的数据是什么类型的数据,最后都会通过toString()方法转换为字符串类型的数据
- 小程序:不存在数据的类型转换
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
定义公共的url
在request.js文件中,封装请求方法
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
小程序支持es7的async语法
在微信开发者工具中勾选
es6转es5语法在github里面下载regenerator库中的runtime.js
在小程序目录文件下新建文件夹/lib/runtime/runtime.js,将代码拷贝进去
-
在每一个需要使用async语法的页面js文件中,引入文件
1
import regeneratorRuntime from'../lib/runtime/runtime';复制代码登入後複製使用asyn语法:
1
2
3
async getCates() {// 1 使用es7的async await来发送请求constres=await request({url:"/categories"});}复制代码登入後複製
小程序url传参
1 2 3 4 |
|
封装tab切换组件
封装的Tab组件中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
使用封装的Tab组件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
滚动条触底事件(页面上滑事件)
滚动条触底,加载下一页数据
总页数 = Math.ceil(总条数 / 每页显示的数据数)
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
下拉刷新页面
- 触发下拉刷新事件(需要在页面的json文件中开启一个配置项)【enablePullDownRefresh: true,backgroundTextStyle: dark】
- 重置 数据 数组
- 重置页码 设置为1
- 重新发送请求
- 数据请求成功,手动关闭等待效果
1 2 3 4 5 6 |
|
wx.showModel改变this的指向问题
1 2 3 4 |
|
js中的删除
1 |
|
弹窗的封装
在asyncWX.js文件中
1 2 3 4 5 6 7 8 9 |
|
使用
1 2 3 4 |
|
获取缓存中的数据
1 |
|
微信支付
- 企业账号
- 在企业账号的小程序后台中 必须 给 开发者添加上白名单
- 一个AppID可以绑定多个开发者
- 绑定之后的开发者就拥有了开发者的权限了
- 支付按钮
- 先判断缓存中有没有token
- 没有 跳转到授权页面 获取用户的 token 值
- 有 执行支付操作
流程:创建订单,准备预支付,发起微信支付,查询订单
一,获取token
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
page/autn/index页面中:
1 2 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
在asyncWX.js文件中封装支付方法:
1 2 3 4 5 6 7 8 9 10 |
|
二,准备预支付(获取参数 pay)
三,发起微信支付(提交pay参数)
四,查询订单
五,删除缓存中已经被选中购买的商品
六,删除后的购物车数据 填充会缓存
七,跳转页面
图片上传(wx.uploadFile)
图片上传的时候,存储上传的图片的时候,要先拼接上之前的图片。
chooseImage:[],
this.setData({
chooseImage: [上传之前的图片组, 上传的图片组]
chooseImage: [...this.data.chooseImage, ...chooseImage]
})
上传文件的api不支持多个文件同时上传
解决方法:遍历数组 挨个上传
1 2 3 4 |
|
项目发布
注意:发布之前记得关闭详情界面的 不校验合法域名
上传的每个文件大小不超过2M,总大小不超过10M。
上传:
- 版本号
- 第一个数字(大版本的更新)
- 第二个数字(重要功能更新)
- 第三个数字(最小功能,小bug,小补丁)
- less文件是不会被打包上传的
- 上传成功后的小程序还是一个体验版本的小程序,如果需要将体验版本的小程序变成线上版本的小程序,就在 微信公众平台将提交的体验本的小程序,提交审核(审核的时间大概是一个小时)。
小程序插件
小程序开发助手
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7znr3gju-1594264046886)(https://img.php.cn/upload/article/000/000/052/62154dd59d731a99e80263d5b4735b83-0.jpg Support/typora-user-images/image-20200707145006263.png)]](/static/imghw/default1.png)
-
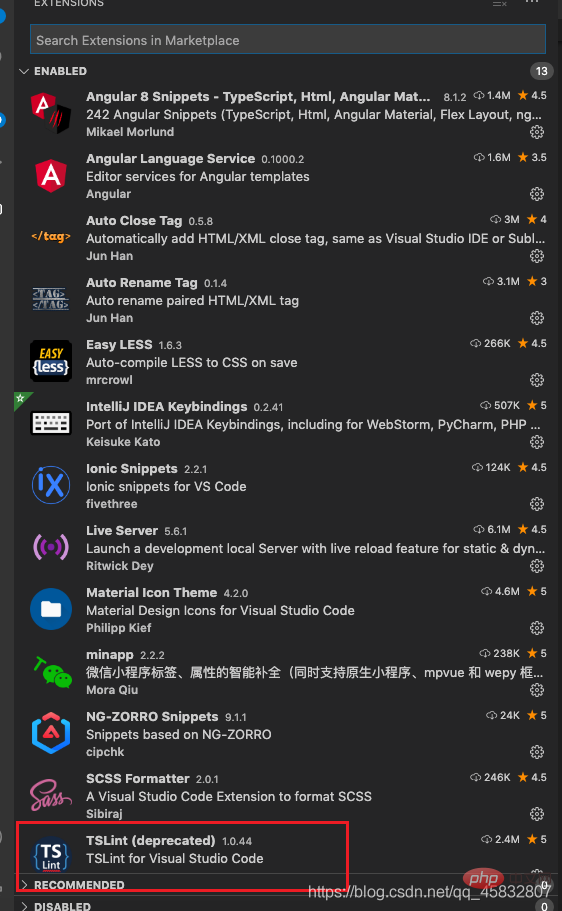
安装easy less插件
 在vscode中配置(ctrl + shift + p 然后输入 setting,然后添加上如下配置):
在vscode中配置(ctrl + shift + p 然后输入 setting,然后添加上如下配置):1
"less.compile": {"outExit":".wxss"}复制代码登入後複製
相关免费学习推荐:微信小程序开发
以上是放心,手把手教你寫微信小程序的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包




![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7znr3gju-1594264046886)(https://img.php.cn/upload/article/000/000/052/62154dd59d731a99e80263d5b4735b83-0.jpg Support/typora-user-images/image-20200707145006263.png)]](https://img.php.cn/upload/article/000/000/052/a44104ea9aa35e5cb89a9306c2060764-4.png)
 在vscode中配置(ctrl + shift + p 然后输入 setting,然后添加上如下配置):
在vscode中配置(ctrl + shift + p 然后输入 setting,然后添加上如下配置):

