你需要知道的關於javascript計時器的所有內容

先從一個面試題目開始:
JavaScript 面試題:setTimeout 和 setInterval 的原始碼是在哪裡實現的? (不能百度和Google)
在繼續往下看之前,請先在你的腦海中回答問題
你的答案可能會是V8(或其他VM),但很遺憾,這是錯的。儘管 “JavaScript Timers” 的應用很廣泛,但是 setTimeout 和 setInterval 之類的函數並不是 ECMAScript 規範或任何一種 JavaScript 引擎實現的一部分。 Timer 函數是由瀏覽器實現的,不同瀏覽器的實作方式會有所不同。同時 Timer 也是由 Node.js 運行時本身實現的。
在瀏覽器中,主要的計時器函數是 Window 介面的一部分,這個介面還有一些其他函數和物件。此介面使其所有元素在主 JavaScript 作用域內全域可用。這就是為什麼你可以直接在瀏覽器的控制台中執行 setTimeout 的原因。
在 Node 中,計時器是 global 物件的一部分,該物件的行為類似於瀏覽器的 window 。你可以在 Node 的原始碼中找到它的實作。
有些人可能認為這個面試題不咋樣,但是我認為你應該了解這個,因為如果你不了解這一點,則可能表明你並不完全了解V8(及其他VM)是如何與瀏覽器和Node 互動的。
以下是一些關於計時器函數的範例和編碼挑戰的練習:
延遲函數的執行
計時器函數是高階函數,可用於延遲或重複其他函數的執行(它們作為第一個參數)。
以下是延遲執行的範例:
// example1.js
setTimeout(
() => {
console.log('Hello after 4 seconds');
},
4 * 1000
);本範例用 setTimeout 將 console.log 的輸出延遲4秒。 setTimeout 的第二個參數是延遲時間(以毫秒為單位)。這就是為什麼要用 4 乘以 1000 的原因。
setTimeout 的第一個參數是你想要延遲執行的函數。
如果用 node 指令執行 example1.js 文件,Node 會暫停 4。秒鐘,然後輸出一行訊息,之後退出。
注意,setTimeout 的第一個參數只是一個函數參考。也可以不像 example1.js 那樣使用內聯函數。下面是沒有內聯函數的相同功能的程式碼:
const func = () => {
console.log('Hello after 4 seconds');
};
setTimeout(func, 4 * 1000);傳遞參數
如果要讓用setTimeout 延遲執行的函數接受參數,可以將 setTimeout 本身其餘的參數用於將參數值傳遞給所延遲的函數。
// 函数: func(arg1, arg2, arg3, ...) // 可以用: setTimeout(func, delay, arg1, arg2, arg3, ...)
這是一個例子:
// example2.js
const rocks = who => {
console.log(who + ' rocks');
};
setTimeout(rocks, 2 * 1000, 'Node.js');上面的rocks 函數延遲了2 秒,它接受參數who,而setTimeout 呼叫將值「Node.js」 用於who 參數。
用 node 指令執行 example2.js 會在 2 秒鐘後列印「Node.js rocks」。
計時器編碼挑戰 #1
現在用你在前面所學到的關於 setTimeout 的知識,在要求的延遲時間後輸出以下 2 個內容。
- 4 秒鐘後輸出 “Hello after 4 seconds”
- 8 秒鐘後輸出 “Hello after 8 seconds”。
要求:
你只能定義一個函數,其中包含內聯函數。這意味著你所有的 setTimeout 呼叫將必須使用完全相同的函數。
解決方案
這是我的方法:
// solution1.js
const theOneFunc = delay => {
console.log('Hello after ' + delay + ' seconds');
};
setTimeout(theOneFunc, 4 * 1000, 4);
setTimeout(theOneFunc, 8 * 1000, 8);我已經使theOneFunc 接收了一個delay 參數,並在輸出的訊息中使用了delay 參數的值。這樣函數可以根據傳遞給它的延遲值來輸出不同的訊息。
然後,我在兩個 setTimeout 呼叫中使用了 theOneFunc,一個在 4 秒後觸發,另一個在 8 秒後觸發。這兩個setTimeout 呼叫都用到了第三個參數來表示 theOneFunc 的 delay 參數。
最後用 node 指令執行 solution1.js 文件,第一則訊息輸出在 4 秒鐘後,第二個訊息在 8 秒後。
重複執行一個函數
如果要求你一直每隔 4 秒輸出一則訊息怎麼辦?
儘管你可以將 setTimeout 放入循環中,但是計時器 API也提供了 setInterval 函數,這能夠滿足一直做某件事的要求。
下面是 setInterval 的範例:
// example3.js setInterval( () => console.log('Hello every 3 seconds'), 3000 );
本範例將會每 3 秒輸出一次訊息。用 node 指令執行 example3.js 將會使 Node 一直輸出這個訊息,直到你用 CTRL C 終止進程為止。
取消計時器
因為呼叫計時器函數會實作計畫一個動作,所以該動作也可以在執行之前取消。
调用 setTimeout 会返回一个计时器 ID,可以把计时器 ID 当做参数传给 clearTimeout 函数来取消它。下面一个例子:
// example4.js const timerId = setTimeout( () => console.log('你看不到这行输出!'), 0 ); clearTimeout(timerId);
这个简单的计时器应该在 0 毫秒后被触发(使其立即生效),但实际上并不会,因为此时我们正在获取 timerId 值,并在调用 clearTimeout 之后立即将其取消。
用 node 命令执行 example4.js 时,Node 不会输出任何内容,而程序将会退出。
顺便说一句,在 Node.js 中,还有另一种方法对 0 ms 进行 setTimeout 。 Node.js 计时器 API 还有一个名为 setImmediate 的函数,它与前面 0 毫秒的 setTimeout 基本上相同,但是不用指定延迟时间:
setImmediate( () => console.log('我等效于 0 毫秒的 setTimeout'), );
setImmediate 函数并非在所有浏览器中都可用。千万不要用在前端代码中。
和 clearTimeout 类似,还有一个 clearInterval 函数,除了对 setInerval 的调用外,它们的功能相同,而且也有 clearImmediate 的调用。
定时器延迟是不能够完全保证的
在上一个例子中,你可能注意到了,如果用 setTimeout 在 0 毫秒之后执行某个操作,并不意味着会马上执行它(在 setTimeout 这一行之后),而是在脚本中的所有其他内容( clearTimeout 这一行)之后才会执行它的调用。
// example5.js
setTimeout(
() => console.log('Hello after 0.5 seconds. MAYBE!'),
500,
);
for (let i = 0; i < 1e10; i++) {
// 同步阻塞
}在这个例子中定义了计时器之后,我们立即通过一个大的 for 循环来阻塞运行。 1e10 的意思是 1 前面有 10 个零,所以这个循环是 100 亿次循环(基本上模拟了繁忙的 CPU)。在循环时 Node 无法执行任何操作。
当然,这在实际开发中非常糟糕,但是它能帮你了解 setTimeout 延迟是无法保证马上就开始的事实。 500 ms 表示最小延迟为 500 ms。实际上,这段脚本将会执行很长的时间。它必须先等待阻塞循环才能开始。
计时器编码挑战 #2
编写一段脚本,每秒输出一次消息 “Hello World”,但仅输出 5 次。 5 次后,脚本应输出消息 “Done” 并退出。
要求:不能用 setTimeout。
提示:你需要一个计数器。
解决方案
这是我的方法:
let counter = 0;
const intervalId = setInterval(() => {
console.log('Hello World');
counter += 1;if (counter === 5) {
console.log('Done');
clearInterval(intervalId);
}
}, 1000);把 counter 的值初始化为 0,然后通过 setInterval 得到其 ID。
延迟函数将输出消息并使计数器加 1。在函数内部的 if 语句中检查现在是否已经输出 5 次了,如果是的话,则输出“Done”并用 intervalId 常数清理。间隔延迟为 1000 毫秒。
究竟是谁调用了延迟函数?
当在常规函数中使用 JavaScript 的 this 关键字时,如下所示:
function whoCalledMe() {
console.log('Caller is', this);
}在关键字 this 中的值将代表函数的调用者。如果你在 Node REPL 内定义以上函数,则调用方将是 global 对象。如果在浏览器的控制台中定义函数,则调用方将是 window 对象。
下面把函数定义为对象的属性,这样可以看的更加清楚:
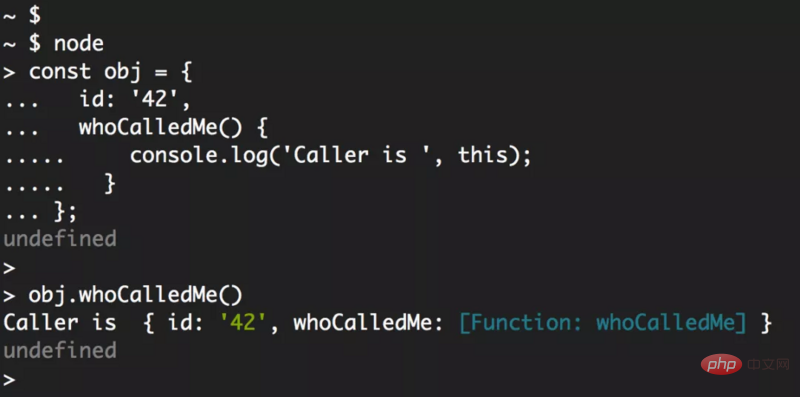
const obj = {
id: '42',
whoCalledMe() {
console.log('Caller is', this);
}
}; // 现在,函数引用为:obj.whoCallMe现在,当你直接用其引用去调用 obj.whoCallMe 函数时,调用者将是 obj 对象(由其 ID 进行标识):

现在的问题是,如果把 obj.whoCallMe 的引用传递给 setTimetout 调用,调用者将会是谁?
// 将会输出什么? setTimeout(obj.whoCalledMe, 0);
在这种情况下,调用者会是谁?
根据执行计时器函数的位置不同,答案也不一样。在当前这种情况下,根本无法确定调用者是谁。你会失去对调用者的控制,因为计时器只是其中的一种可能。如果你在 Node REPL 中对其进行测试,则会看到调用者是一个 Timetout 对象:

注意,在常规函数中使用 JavaScript 的 this 关键字时这非常重要。如果你使用箭头函数的话,则无需担心调用者是谁。
计时器编码挑战 #3
编写一段脚本,连续输出消息 “Hello World”,但是每次延迟都不一致。从 1 秒开始,然后每次增加 1 秒。即第二次会有 2 秒的延迟,第三时间会有3秒的延迟,依此类推。
如果在输出的消息中包含延迟。预期的输出如下:
Hello World. 1 Hello World. 2 Hello World. 3 ...
要求: 你只能用 const 来定义变量,不能用 let 或 var。
解决方案
由于延迟量是这项挑战中的变量,因此在这里不能用 setInterval,但是可以在递归调用中使用 setTimeout 手动创建执行间隔。第一个使用 setTimeout 执行的函数将会创建另一个计时器,依此类推。
另外,因为不能用 let 和 var,所以我们没有办法用计数器来增加每次递归调用中的延迟,但是可以使递归函数的参数在递归调用中递增。
下面的方法供你参考:
const greeting = delay =>
setTimeout(() => {
console.log('Hello World. ' + delay);
greeting(delay + 1);
}, delay * 1000);
greeting(1);计时器编码挑战 #4
编写一段脚本,用和挑战#3 相同的可变延迟概念连续输出消息 “Hello World”,但是这次,每个主延迟间隔以 5 条消息为一组。前 5 条消息的延迟为 100ms,然后是下 5 条消息的延迟为 200ms,然后是 300ms,依此类推。
脚本的行为如下:
- 在 100 毫秒时,脚本开始输出 “Hello World”,并以 100 毫秒的间隔执行 5 次。第一条消息将在 100 毫秒显示,第二条消息在 200 毫秒出现,依此类推。
- 在输出前 5。条消息之后,脚本应将主延迟增加到 200ms。所以第 6 条消息将在 500 ms + 200 ms(700ms)时输出,第 7 条消息将在 900ms 输出,第 8。条消息将在 1100ms 输出,依此类推。
- 10 条消息后,脚本把主延迟增加到 300ms。所以第 11 条消息应该在 500ms + 1000ms + 300ms(18000ms)时输出。第 12 条消息在 21000ms 输出,依此类推。
- 一直延续这个模式。
在输出的消息中包含延迟。预期的输出如下所示(不带注释):
Hello World. 100 // At 100ms Hello World. 100 // At 200ms Hello World. 100 // At 300ms Hello World. 100 // At 400ms Hello World. 100 // At 500ms Hello World. 200 // At 700ms Hello World. 200 // At 900ms Hello World. 200 // At 1100ms ...
要求: 只能用 setInterval (不能用 setTimeout),并且只能用一个 if 语句。
解决方案
因为只能用 setInterval ,所以在这里需要通过递归来增加下一次 setInterval 调用的延迟。另外还需要一个 if 语句,用来控制在对该递归函数的 5 次调用之后执行该操作。
下面的解决方案供你参考:
let lastIntervalId, counter = 5;const greeting = delay => {
if (counter === 5) {
clearInterval(lastIntervalId);
lastIntervalId = setInterval(() => {
console.log('Hello World. ', delay);
greeting(delay + 100);
}, delay);
counter = 0;
}counter += 1;
};greeting(100);相关免费学习推荐:js视频教程
以上是你需要知道的關於javascript計時器的所有內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 如何在Windows 11/10中使用內建Pomodoro技術
Mar 11, 2024 am 09:40 AM
如何在Windows 11/10中使用內建Pomodoro技術
Mar 11, 2024 am 09:40 AM
要在Windows11或Windows10中使用內建的Pomodoro技術,可以透過內建的時鐘應用程式設定計時器。這樣可以幫助你更有效地利用時間,提高工作效率。使用Pomodoro技術能讓你在短時間內集中精力完成任務,避免分心和拖延。內建的時鐘應用程式提供了方便的計時和提醒功能,可幫助你按照Pomodoro技術的工作週期進行工作。透過設定工作時間和休息時間,你可以更好地管理時間,提高工作效率。因此,利用Windows系統提供的內建工具來實踐Pomodoro技術,可以幫助你更有效率地完成工作任務。 Po
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






