vscode擴充插件的路徑如何自訂(windows下)
vscode擴充插件預設存放在C盤,在插件下載多的時候會佔用C盤空間。以下這篇文章為大家介紹一下自訂vscode擴充插件的路徑的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode基礎使用教程》
預設情況下vscode擴充插件存放C :\Users\使用者名稱\.vscode,在插件下載多的時候會佔用C碟空間。修改vscode擴充插件的路徑,方法如下:
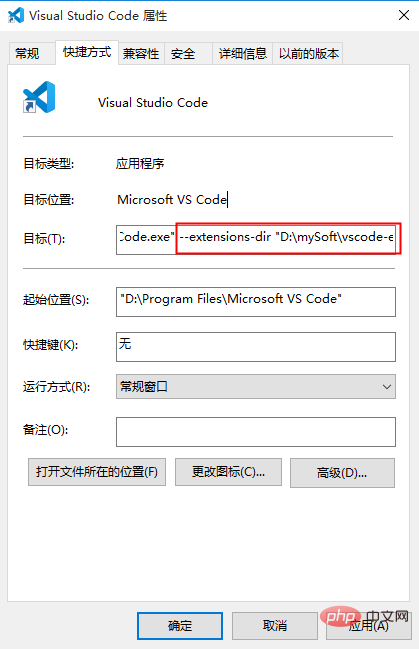
1.右鍵捷徑—》選擇“屬性”,在目標位置後面輸入:
--extensions-dir "D:\mySoft\vscode-extensions\extensions"
其中“D:\mySoft\vscode -extensions\extensions」是我自己自訂的路徑
如圖:

#2.然後將C:\Users\使用者名稱\.vscode下的擴充插件剪下到自訂路徑(D:\mySoft\vscode-extensions\extensions)即可。
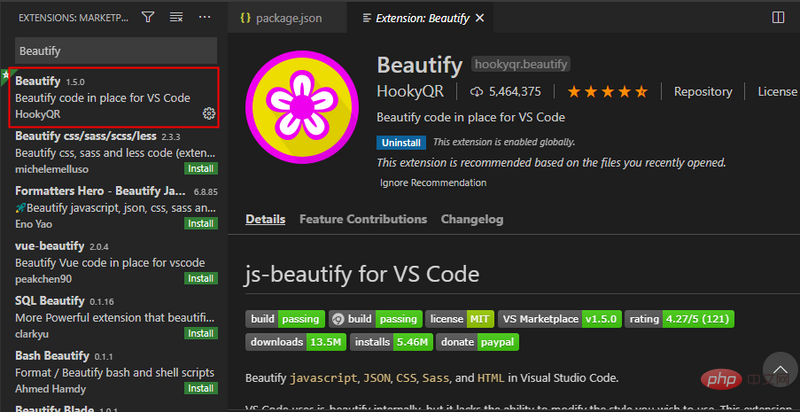
3.驗證是否修改成功,開啟vscode,嘗試安裝一個擴充插件Beautify,如圖:

查看C:\Users\使用者名\.vscode為空,而D:\mySoft\vscode-extensions\extensions已有xxx.beautify-xxx插件,表示vscode的擴充插件路徑修改成功。
更多程式相關知識,請造訪:程式設計入門! !
以上是vscode擴充插件的路徑如何自訂(windows下)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 sublime寫好代碼後如何運行
Apr 16, 2025 am 08:51 AM
sublime寫好代碼後如何運行
Apr 16, 2025 am 08:51 AM
在 Sublime 中運行代碼的方法有六種:通過熱鍵、菜單、構建系統、命令行、設置默認構建系統和自定義構建命令,並可通過右鍵單擊項目/文件運行單個文件/項目,構建系統可用性取決於 Sublime Text 的安裝情況。
 laravel安裝代碼
Apr 18, 2025 pm 12:30 PM
laravel安裝代碼
Apr 18, 2025 pm 12:30 PM
要安裝 Laravel,需依序進行以下步驟:安裝 Composer(適用於 macOS/Linux 和 Windows)安裝 Laravel 安裝器創建新項目啟動服務訪問應用程序(網址:http://127.0.0.1:8000)設置數據庫連接(如果需要)
 如何解決Laravel中復雜的BelongsToThrough關係問題?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
如何解決Laravel中復雜的BelongsToThrough關係問題?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
在Laravel開發中,處理複雜的模型關係一直是個挑戰,特別是當涉及到多層級的BelongsToThrough關係時。最近,我在處理一個多級模型關係的項目中遇到了這個問題,傳統的HasManyThrough關係無法滿足需求,導致數據查詢變得複雜且低效。經過一番探索,我找到了staudenmeir/belongs-to-through這個庫,它通過Composer輕鬆安裝並解決了我的困擾。
 vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
在 VS Code 中創建 Web 項目需要:安裝必需的擴展:HTML、CSS、JavaScript 和 Live Server。創建一個新文件夾,保存項目文件。創建 index.html、style.css 和 script.js 文件。設置實時服務器。輸入 HTML、CSS 和 JavaScript 代碼。運行項目,在瀏覽器中打開。
 vscode怎樣引入css
Apr 16, 2025 am 06:00 AM
vscode怎樣引入css
Apr 16, 2025 am 06:00 AM
在 Visual Studio Code 中引入 CSS 的方法包括:創建 CSS 文件(例如 styles.css),並在 HTML 文件的 <head> 部分使用 <link> 標籤引用該文件。如果使用 CSS 預處理器(如 Sass),需要安裝相應 Node.js 包並配置預處理器。
 vscode如何調試vue項目
Apr 16, 2025 am 07:00 AM
vscode如何調試vue項目
Apr 16, 2025 am 07:00 AM
在 VS Code 中調試 Vue 項目的步驟:運行項目:npm run serve 或 yarn serve打開調試器:F5 或“啟動調試”按鈕選擇“Vue: 附加到 Chrome”配置附加到瀏覽器:VS Code 自動附加到 Chrome 中運行的項目設置斷點啟動調試:F5 或“啟動調試”按鈕逐步調試:使用調試工具欄按鈕逐步執行代碼檢查變量:“監視”窗口
 git軟件是乾嘛的 git軟件怎麼使用?
Apr 17, 2025 pm 12:09 PM
git軟件是乾嘛的 git軟件怎麼使用?
Apr 17, 2025 pm 12:09 PM
Git 是一款分佈式版本控制系統,旨在跟踪代碼變化並允許協作式開發。它使開發人員能夠記錄項目演變、管理代碼合併,並以高效且安全的方式維護項目歷史。通過 Git 的分佈式架構,每個開發者擁有項目完整副本,無需與中央服務器通信即可執行常見的版本控制操作。







