
目的:
加入第三方寫的插件,以nginx-sticky-module為例,以下簡稱sticky
透過/usr/local /nginx/sbin/nginx -V 查看nginx已安裝的模組
(推薦教程:nginx教程)
sticky模組與Ip_hash都是與負載平衡演算法相關,但又有差別,差別是:
1、ip hash,根據客戶端的IP,將請求分配到不同的伺服器上
2、sticky,根據伺服器給客戶端的cookie,當客戶端再次要求時會帶上此cookie,nginx會把有此cookie的請求轉發到頒發cookie的伺服器上
注意:在一個區域網路內有3台電腦,他們有3個內部網路IP ,但是當他們發起請求時,卻只有一個外網IP,是電信運營商分配在他們連接那個路由器上的,如果使用ip_hash 方式,則Nginx會將請求分配到不同上游伺服器,如果使用sticky 模組,則會把請求分配到辦法cookie的伺服器上,實現:內網nat用戶的均衡。這是iphash無法做到的
Sticky工作原理:
Sticky是基於cookie的一種負載平衡解決方案,透過分發和識別cookie,使來自同一個客戶端的請求落在在同一台伺服器上,預設cookie標識名為route :
1、客戶端首次發起存取請求,nginx接收後,發現請求頭沒有cookie,則以輪詢方式將請求分發給後端伺服器。
2、後端伺服器處理完請求,將回應資料回傳給nginx。
3、此時nginx產生帶route的cookie,回傳給客戶端。 route的值與後端伺服器對應,可能是明文,也可能是md5、sha1等Hash值
4、客戶端接收請求,並保存帶有route的cookie。
5、當客戶端下次發送請求時,會帶上route,nginx根據接收到的cookie中的route值,轉發給對應的後端伺服器。
Sticky官網位址
官方位址:
https://bitbucket.org/nginx-goodies/nginx-sticky-module-ng/src
下載位址:
wget https://bitbucket.org/nginx-goodies/nginx-sticky-module-ng/get/master.tar.gz
Nginx安裝Sticky模組
#1.下载的文件上传,解压 tar -xvzf nginx-goodies-nginx-sticky-module-ng-08a395c66e42.tar #2.重命名为nginx-sticky-module mv nginx-goodies-nginx-sticky-module-ng-08a395c66e42 /usr/local/nginx-sticky-module #3.进入nginx源码目录进行编译 ./configure --prefix=/usr/local/nginx --add-module=/usr/local/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module #4.安装 1.停止nginx后进行安装:make && make install 2.在线更新安装: make upgrade
這樣就安裝完了,透過./sbin/nginx -V 查看編譯參數,可看到sticky模組已被編譯進nginx
[root@bogon nginx]# ./sbin/nginx -V nginx version: nginx/1.16.0 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-36) (GCC) built with OpenSSL 1.0.2k-fips 26 Jan 2017 TLS SNI support enabled configure arguments: --prefix=/usr/local/nginx --add-module=/usr/local/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_realip_module
修改nginx.conf,啟用sticky 功能
upstream zyi {
#使用sticky,不设置expires则浏览器关闭时结束会话
sticky domain=zy.csxiuneng.com path=/;
server localhost:9001;
}
server {
listen 80;
server_name zy.csxiuneng.com;
access_log logs/zy.access.log main;
location / {
proxy_pass http://zyi;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
client_max_body_size 10m;
client_body_buffer_size 256k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
}sticky 語法:
sticky [name=route] [domain=.foo.bar] [path=/] [expires=1h]
[hash=index|md5|sha1] [no_fallback] [secure] [httponly];
[name=route] 设置用来记录会话的cookie名称
[domain=.foo.bar] 设置cookie作用的域名
[path=/] 设置cookie作用的URL路径,默认根目录
[expires=1h] 设置cookie的生存期,默认不设置,浏览器关闭即失效
[hash=index|md5|sha1] 设置cookie中服务器的标识是用明文还是使用md5值,默认使用md5
[no_fallback] 设置该项,当sticky的后端机器挂了以后,nginx返回502 (Bad Gateway or Proxy Error) ,而不转发到其他服务器,不建议设置
[secure] 设置启用安全的cookie,需要HTTPS支持
[httponly] 允许cookie不通过JS泄漏,没用过重啟Nginx:./sbin/nginx -s reload
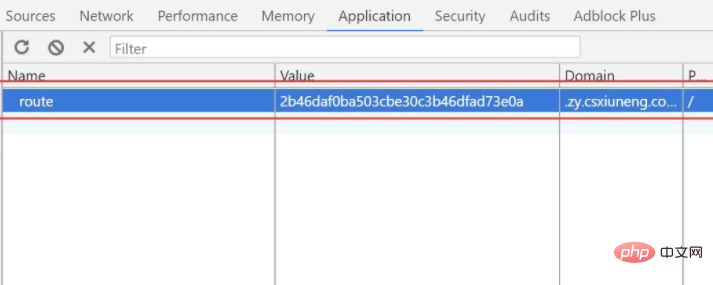
訪問:zy.csxiuneng.com ,可以看到cookies中有一項為route

##注意點:
1.同一客戶端,如果啟動時同時發起多個請求,有可能落在不同的後端伺服器上
2.由於cookie最初由伺服器端下發,如果客戶端停用cookie,則cookie不會生效。
3.客戶端可能不帶cookie ,Android客戶端發送請求時,一般不會帶上所有的cookie,需要明確指定哪些cookie會帶上。如果希望用sticky做負載平衡,請對Android開發說加上cookie。
4.cookie名稱不要和業務使用的cookie重名。 Sticky預設的cookie名稱是route,可以改成任何值
5.客戶端發的第一個請求是不帶cookie的。伺服器下發的cookie,在客戶端下一次請求時才能生效。
6.Nginx sticky模組不能與ip_hash同時使用
如果要新增多個第三方模組,使用多個 --add-module 指令:
./configure --prefix=/usr/local/nginx --add-module=/usr/local/nginx-sticky-module/ --add-module=/usr/local/nginx-http-concat-1.2.2/
以上是nginx新增第三方模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!


