
影片教學推薦:nodejs 教學
Node. js已成為IT不可或缺的一部分。有了自己的軟體套件管理器NPM,Node可以發現許多非常有用的函式庫和框架。
在本文中,我將向您展示一些使用Node.js建立複雜動態應用程式的可能性。
#在開發新的Node.js應用程式期間console.log 必不可少,不管我們用它來輸出錯誤、系統資料還是函數和co的輸出。但是,這確實會造成一些混亂,因為預設情況下 console.log 函數在終端機中輸出純白色文字。
Chalk改變了這一點。
只要像平常一樣從https://www.npmjs.com/package/chalk用 npm install chalk 安裝Chalk就可以了。
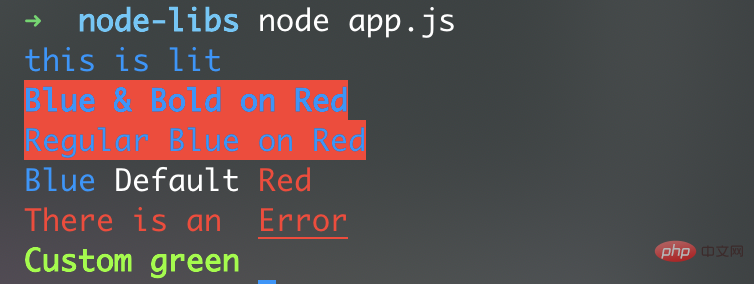
這是一個程式碼範例,以下是我的終端機的實際情況。
const chalk = require(‘chalk’) // just blue font console.log(chalk.blue(‘this is lit’)) // blue & bold font, red background (bg = background) console.log(chalk.blue.bgRed.bold(‘Blue & Bold on Red’)) // blue font, red background console.log(chalk.blue.bgRed(‘Regular Blue on Red’)) // combining multiple font colors console.log(chalk.blue(‘Blue’) + ‘ Default’ + chalk.red(‘ Red’)) // Underlining text console.log(chalk.red(‘There is an ‘, chalk.underline(‘Error’))) // Using RGB-colors console.log(chalk.rgb(127, 255, 0).bold(‘Custom green’))
輸出:



Morgan提供了有關此的重要資訊。
const express = require(‘express’)
const morgan = require(‘morgan’)
const app = express()
app.use(
morgan(
‘:method :url :status :response-time ms’
))
app.get(‘/’, function(req, res) {
res.send(‘hello, world!’)
})
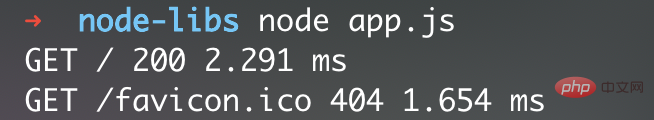
app.listen(8080)#當我們在瀏覽器中開啟頁面時,它總是向伺服器發出GET-Request請求,因為我們請求了
/,morgan也會顯示這個,以及我們的「hello, world!」網站被成功交付-這意味著狀態碼200。整個執行過程大約需要2.3毫秒,相當快。
但我們不僅要求我們的網站,而且瀏覽器總是要求一個favicon,找不到-錯誤狀態404。
讓我們來衡量一個實驗:我們更改程式碼,使每個回應之前有200毫秒的停頓。以下是程式碼中的變更:
app.get(‘/’, function(req, res) {
setTimeout(function() {
res.send(‘hello, world!’)
}, 200)
})現在,當我們再次在瀏覽器中要求頁面時,morgan將記錄此內容:
##現在,回應花費了200多個毫秒——就像我們想要的那樣。但最後,頁面再次成功交付,除了favicon,我們現在還沒有,而且只用了幾個MS,因為我們只延遲了對
/### 路由的請求。 ############3、Cheerio:使用類似jQuery的語法處理伺服器上已經存在的DOM############特別是當我們不提供靜態HTML檔案而是動態網站時,Cheerio非常實用。我們可以在瀏覽器的請求和回應之間直接修改請求的HTML程式碼,而客戶端不會知道。由於類似jQuery的語法,這特別容易。當然,您也可以使用Cheerio來做爬蟲和其他許多操作。 ######使用 ###npm install cheerio### 從 https://www.npmjs.com/package/cheerio 安裝。透過Cheerio,我們可以獲得有關HTML結構和內容的資訊:###const template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
console.log($(‘h1’).text()) // Welcome on our sitelet template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
$(‘div’).append(‘<p class=”plum”>Paragraph</p>’)
template = $.html()<div id="main"> <h1 id="message">Welcome on our site</h1> <p class="plum">Paragraph</p> </div>
let template = `
<div id=”main”>
<h1 id=”message”></h1>
</div>
`
const $ = cheerio.load(template)
$(‘h1’).append(‘New welcome message!’)
template = $.html()<div id=”main”> <h1 id=”message”>New welcome message!</h1> </div>
以上是3個值得收藏的實用nodejs軟體包的詳細內容。更多資訊請關注PHP中文網其他相關文章!




