css的display屬性有:1、【display: none】把元素隱藏;2、【display: inline】把區塊級標籤變成內聯標籤;3、【display: block】把內聯標籤變成區塊級標籤。

css的display屬性有:
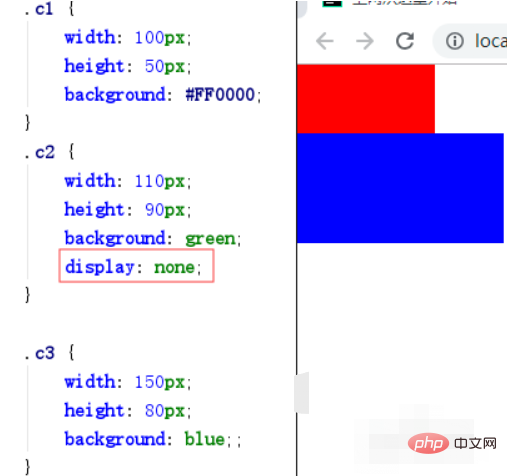
1、display: none:把元素隱藏,實體位置也不在了.

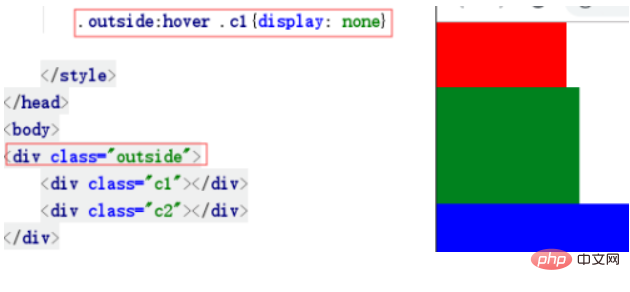
2、滑鼠移動到c1,c2區域的時候隱藏c1.

3、display: inline:把區塊級標籤變成內嵌標籤.

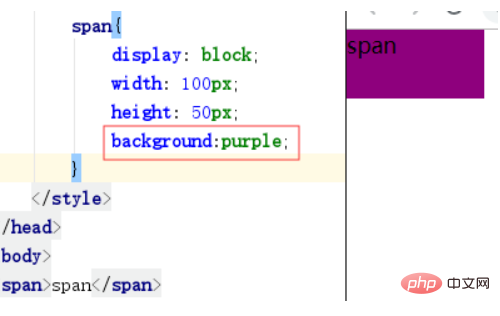
4、display: block:把內嵌標籤變成區塊級標籤.

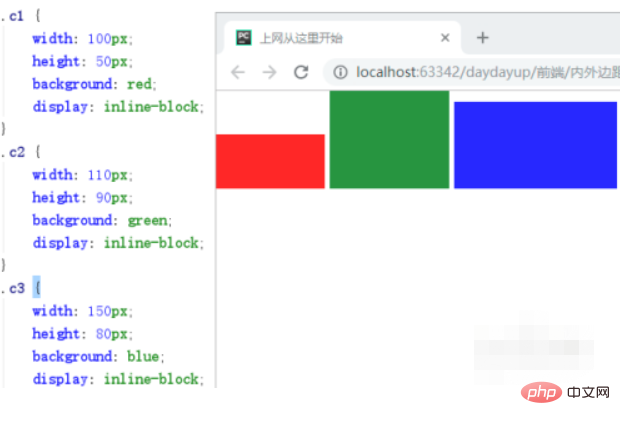
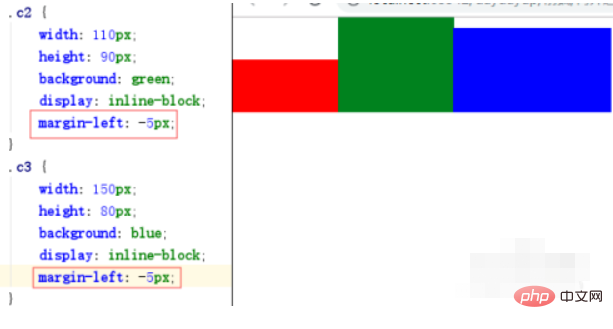
#5、display: inline-block:既有內嵌標籤並排顯示的特性,又具有區塊級標籤設定長寬的屬性.
這個都是正常文件流,不像float會浮起來.

6、display: inline-block多出來的間隙用margin來調整.

####CSS影片教學###################相關免費推薦:《CSS影片教學
以上是css的display屬性有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



