介紹JavaScript的offset、client、scroll家族屬性
javascript欄位介紹offset、 client、scroll家族屬性。

offsetLeft、offsetTop、offsetHeight、offsetWidth這四個屬性。當然,還有有一個偏移參考——定位父級offsetParent。本文將詳細介紹該部分內容

與當前元素最近的經過定位(位置不等於靜態)的父級元素,主要分為以下幾種情況
- #元素本身有固定定位,offsetParent的結果為null當元素本身有固定定位時,我們知道固定定位的元素相對於視口進行定位,此時沒有定位父級,offsetParent的結果為null
【注意】firefox瀏覽器有相容性問題
<p id="test" style="position:fixed"></p> <script>
var test = document.getElementById('test'); //firefox并没有考虑固定定位的问题,返回<body>,其他浏览器都返回null
console.log(test.offsetParent);</script>复制代码- 元素本身無固定定位,且父元素都沒有設定定位,offsetParent的結果為body
-
<p id="test"></p> <script> var test = document.getElementById('test'); console.log(test.offsetParent);//<body></script>复制代码登入後複製
- 元素本身並無固定定位,且父級元素存在經過定位的元素,offsetParent的結果為離自身元素最近的經過定位的父級元素
- #
<p id="grandfather" style="position: relative;">
<p id="father" >
<p id="test"></p>
</p></p><script type="text/javascript">
var test = document.getElementById('test'); // 距离该子元素最近的进行过定位的父元素,如果其父元素不存在定位则offsetParent为:body元素;
console.log(test.offsetParent);</script>复制代码- ##
- 元素的offsetParent為null
console.log(document.body.offsetParent);//null复制代码
登入後複製#偏移量
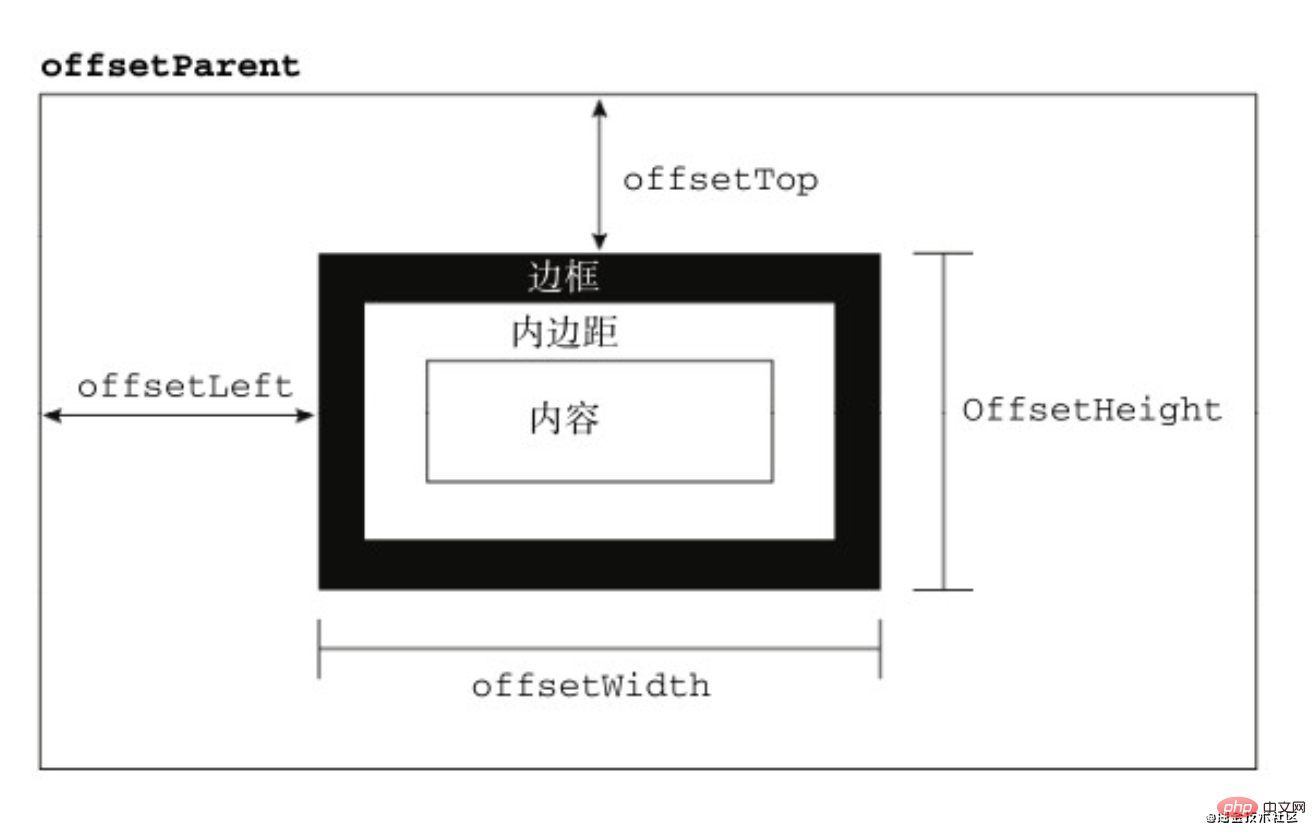
偏移量共包含了offsetHeight、offsetWidth、offsetLeft、offsetTop 這四個屬性
offsetWidth
offsetWidth 表示元素在水平方向上佔用的空間大小,無單位(以像素px計)
offsetWidth = border-left-width + padding-left + width + padding-right + border-right-width; 复制代码
offsetHeight
offsetHeight表示元素在垂直方向上占用的空间大小,无单位(以像素px计)
offsetHeight = border-top-width + padding-top + height + padding-bottom + border-bottom-width复制代码
测试:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box { width: 200px; height: 150px; background-color: red; padding: 10px; border: 5px solid #ddd; margin: 10px;
} </style>
</head>
<body>
<p id="box" style="width: 100px;height: 100px;"></p>
<script>
var box = document.getElementById('box'); //offsetHeight = 内容高 + 上下内边距 + 边框
console.log(box.offsetWidth,box.offsetHeight); console.log(box.style.width, box.style.height); // 可以设置大小
// box.style.width = 500 + 'px';
// 不可以设置大小
box.offsetWidth = 100 + 'px'; </script>
</body></html>复制代码注意:如果想修改盒子的大小,请使用xxx.style.width进行设置。offsetWidth和offsetHeight是只读属性
offsetTop
offsetTop表示元素的上外边框至offsetParent元素的上内边框之间的像素距离
offsetLeft
offsetLeft表示元素的左外边框至offsetParent元素的左内边框之间的像素距离
测试:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{ padding: 0; margin: 0;
} #father{ width: 400px; height: 400px; background-color: red; /* position: relative; */
margin: 40px;
} #son { width: 200px; height: 100px; background-color: green; padding: 10px; border: 5px solid #DA70D6; margin-left: 20px;
} </style>
</head>
<body>
<p id="father">
<p id="son"></p>
</p>
<script type="text/javascript">
var box = document.getElementById('son'); //如果有父级定位元素
console.log(box.offsetLeft);//20
console.log(box.offsetTop); //0
//如果无父级定位元素
console.log(box.offsetLeft);//60
console.log(box.offsetTop); //40
</script>
</body></html>复制代码总结:相对于父元素(看父元素是否有定位,如果有定位,以父元素为基础,如果没有继续往上寻找,如果一直没有找到,则以body为基准)的左边距和上边距
求出当前元素的页面偏移量
要知道某个元素在页面上的偏移量,将这个元素的offsetLeft和offsetTop与其offsetParent的相同属性相加,并加上offsetParent的相应方向的边框,如此循环直到根元素,就可以得到元素到页面的偏移量
<p style="padding: 20px;border:1px solid black;position:absolute;">
<p id="test" style="width:100px; height:100px; margin:10px;background-color: red;"></p></p><script type="text/javascript">
var test = document.getElementById('test'); console.log(getElementLeft(test)); //39px
console.log(getElementTop(test)); // 39px
function getElementLeft(ele){ var actualLeft = ele.offsetLeft; var parent = ele.offsetParent; while (parent != null){
actualLeft = actualLeft + parent.offsetLeft + parent.clientLeft;
parent = parent.offsetParent;
} return actualLeft + 'px';
} function getElementTop(ele){ var actualTop = ele.offsetTop; var parent = ele.offsetParent; while (parent != null){
actualTop = actualTop + parent.offsetTop + parent.clientTop;
parent = parent.offsetParent;
} return actualTop + 'px';
}</script>复制代码client家族
关于元素尺寸,一般地,有偏移大小offset、客户端大小client和滚动大小scroll。前文已经介绍过偏移属性,后文将介绍scroll滚动大小,本文主要介绍客户区大小client。

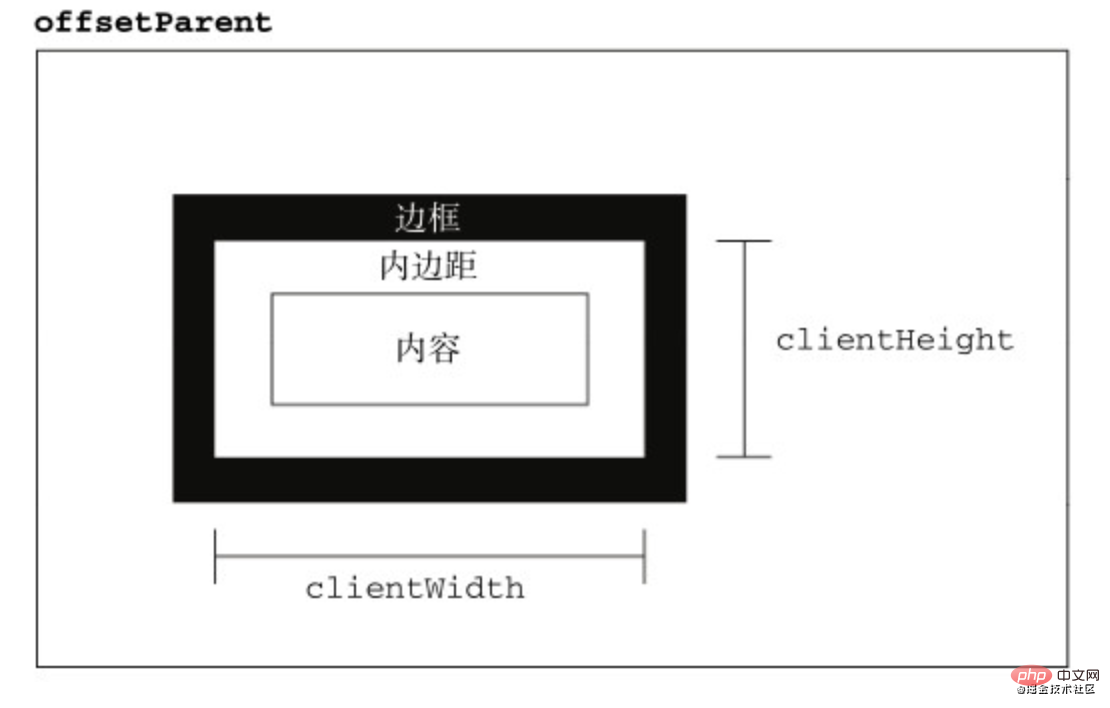
客户区大小
客户区大小client指的是元素内容及其内边距所占据的空间大小
clientWidth
clientHeight属性返回元素节点的客户区高度
clientHeight = padding-top + height + padding-bottom复制代码
clientHeight
clientWidth属性返回元素节点的客户区宽度
clientWidth = padding-left + width + padding-right复制代码
clientLeft
clientLeft属性返回左边框的宽度复制代码
clientTop
clientTop属性返回上边框的宽度 复制代码
验证
<p id="box" style="width: 200px;height: 200px;background-color: red; padding: 20px;border: 1px solid orange;"></p><script type="text/javascript">
var box = document.getElementById('box'); console.log(box.clientWidth);// 200+ 20+ 20 = 240
console.log(box.clientHeight); //200 + 20 + 20 = 240
console.log(box.clientLeft);//1
console.log(box.clientTop);//1</script>复制代码页面大小
常用document.documentElement的client属性来表示页面大小(不包含滚动条宽度)
document.documentElement.clientWidth;document.documentElement.clientHeight;复制代码
注意
1.所有的client属性都是只读的
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p><script>
var test = document.getElementById('test'); console.log(test.clientHeight); //静态失败了
test.clientHeight = 10; console.log(test.clientHeight);</script>复制代码2.如果给元素设置了display:none,则客户区client属性都为0
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;display:none;"></p><script>
var test = document.getElementById('test'); console.log(test.clientHeight);//0
console.log(test.clientTop);//0</script>复制代码3.每次访问客户区client属性都需要重新计算,重复访问需要耗费大量的性能,所以要尽量避免重复访问这些属性。如果需要重复访问,则把它们的值保存在变量中,以提高性能
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p> <script>
var test = document.getElementById('test'); console.time("time"); for(var i = 0; i < 100000; i++){ var a = test.clientHeight;
} console.timeEnd('time');//66.798ms</script>复制代码<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p>
<script>
var test = document.getElementById('test');
console.time("time");
var a = test.clientHeight;
for(var i = 0; i < 100000; i++){
var b = a;
}
console.timeEnd('time');//1.705ms
</script>复制代码scroll家族
滚动宽高
scrollHeight
scrollHeight表示元素的总高度,包括由于溢出而无法展示在网页的不可见部分
scrollWidth
scrollWidth表示元素的总宽度,包括由于溢出而无法展示在网页的不可见部分
-
没有滚动条时,scrollHeight与clientHeight属性结果相等,scrollWidth与clientWidth属性结果相等
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p><script> var test = document.getElementById('test'); //120 120 console.log(test.scrollHeight,test.scrollWidth); //120 120 console.log(test.clientHeight,test.clientWidth);</script>复制代码登入後複製登入後複製 -
存在滚动条时,但元素设置宽高大于等于元素内容宽高时,scroll和client属性的结果相等
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p><script> var test = document.getElementById('test'); //120 120 console.log(test.scrollHeight,test.scrollWidth); //120 120 console.log(test.clientHeight,test.clientWidth);</script>复制代码登入後複製登入後複製
滚动长度
scrollTop
scrollTop属性表示被隐藏在内容区域上方的像素数。元素未滚动时,scrollTop的值为0,如果元素被垂直滚动了,scrollTop的值大于0,表示元素上方不可见内容的像素高度
scrollLeft
scrollLeft属性表示被隐藏在内容区域左侧的像素数。元素未滚动时,scrollLeft的值为0,如果元素被水平滚动了,scrollLeft的值大于0,且表示元素左侧不可见内容的像素宽度
当滚动条滚动到内容底部时,符合以下等式
scrollHeight = scrollTop + clientHight复制代码
与scrollHeight和scrollWidth属性不同的是,scrollLeft和scrollTop是可写的
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;overflow:scroll;font-size:20px;line-height:200px;">
内容<br>内容<br></p><button id="btn1">向下滚动</button><button id="btn2">向上滚动</button><script type="text/javascript">
// scrollLeft和scrollTop是可读写的
var btn1 = document.getElementById('btn1'); var btn2 = document.getElementById('btn2');
btn1.onclick = function (){
test.scrollTop += 10;
}
btn2.onclick = function (){
test.scrollTop -= 10;
}</script>复制代码页面滚动
理论上,大部分的浏览器通过document.documentElement.scrollTop和scrollLeft可以反映和控制页面的滚动;safari浏览器是通过document.body.scrollTop和scrollLeft来控制的
<body style="height: 2000px;width: 2000px;">
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;overflow:scroll;font-size:20px;line-height:200px;">
内容<br>内容<br>
</p>
<script type="text/javascript">
// 页面滚动
window.onscroll = function (){ console.log(document.documentElement.scrollTop,document.documentElement.scrollLeft); console.log(document.body.scrollTop,document.body.scrollLeft);
} </script></body>复制代码所以,页面的滚动高度兼容写法是
var docScrollTop = document.documentElement.scrollTop || document.body.scrollTop复制代码
回到顶部
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body style="height: 2000px;">
<button id="backTop" style="position: fixed;">回到顶部</button>
<script type="text/javascript">
var backTop = document.getElementById('backTop');
backTop.onclick = scrollTop; function scrollTop(){ //兼容性写法
if(document.documentElement.scrollTop || document.body.scrollTop){ document.documentElement.scrollTop = document.body.scrollTop = 0;
}
} </script>
</body></html>复制代码滚动方法
scrollTo(x,y)
scrollTo(x,y)方法滚动当前window中显示的文档,让文档中由坐标x和y指定的点位于显示区域的左上角
<body style="height: 2000px;">
<button id="backTop" style="position: fixed;">回到顶部</button>
<script src="scrollTop.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var backTop = document.getElementById('backTop');
backTop.onclick = scrollTop; function scrollTop(){
scrollTo(0,0);
} </script></body>复制代码相关免费学习推荐:javascript(视频)
以上是介紹JavaScript的offset、client、scroll家族屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






