Cookie 居然可以這樣完成了
javascript欄位介紹cookie的不一樣用法。

用 JS 操作 Cookie 其實是很麻煩的,而且不存在一個簡單的 API 能讓我們取得或設定 Cookie。
唯一一個操作 Cookie 的 API 是 document.cookie,但這句程式碼使用起來很難受。如果說我們想要取得一個需要的Cookie,可能得先寫這麼一個utils 函數:
function getCookie(name) { const value = `; ${document.cookie}`; const parts = value.split(`; ${name}=`); if (parts.length === 2) return parts.pop().split(';').shift();
}复制代码但是在Chrome 87 版本中我們無需再引入這樣的程式碼了,取而代之的是新的API:cookieStore。這是一個非同步的 API,可以很方便地取得設定以及監聽 Cookie 的改變。
如果你想下載 beta 版本的 Chrome,可以在 此連結 中取得。
以下是新內容的介紹。
取得 Cookie
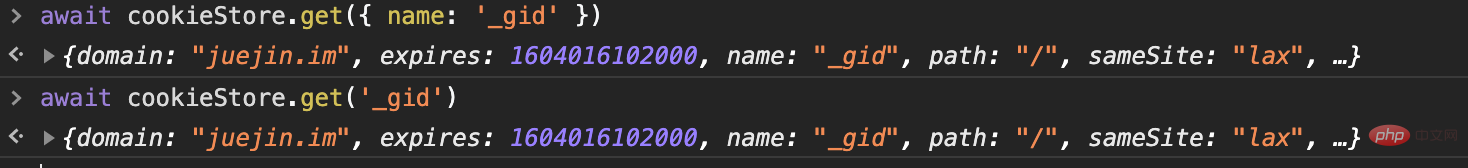
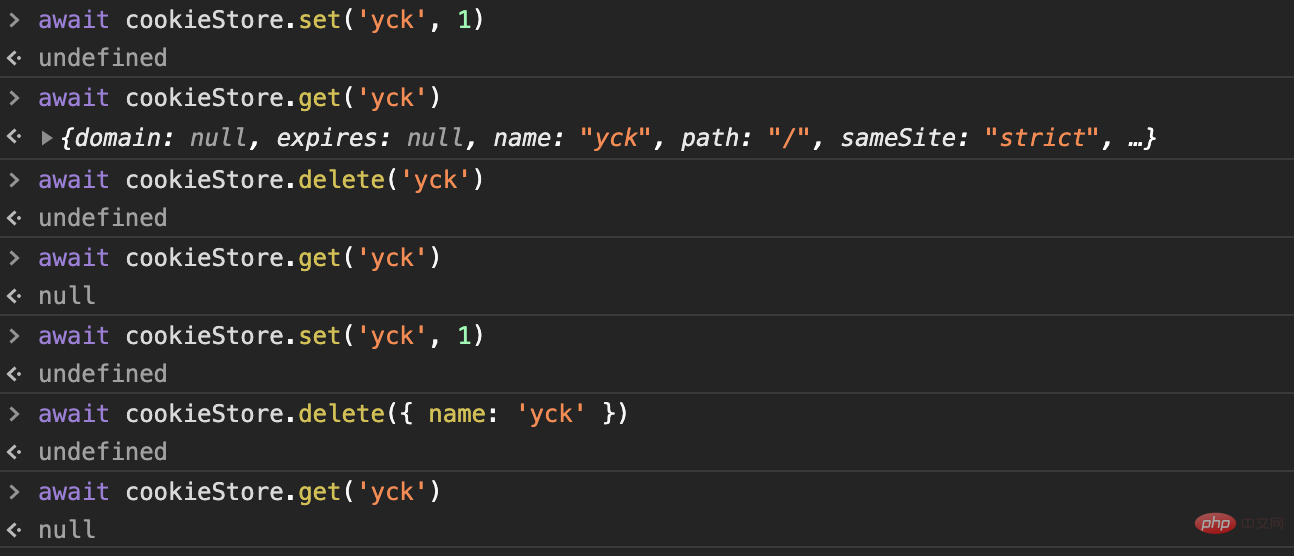
剛才在上文中我們已經了解到在之前取得一個需要的 Cookie 是有多麻煩,如今我們只需一句話就可以獲得想要的內容了。

cookieStore.get 有兩個函數簽名,前者我們可以透過傳入cookie 的屬性去匹配想要的內容,後者則是直接傳入name 取得。 API 很符合直覺,比之前的方式不知道好到哪裡去了。
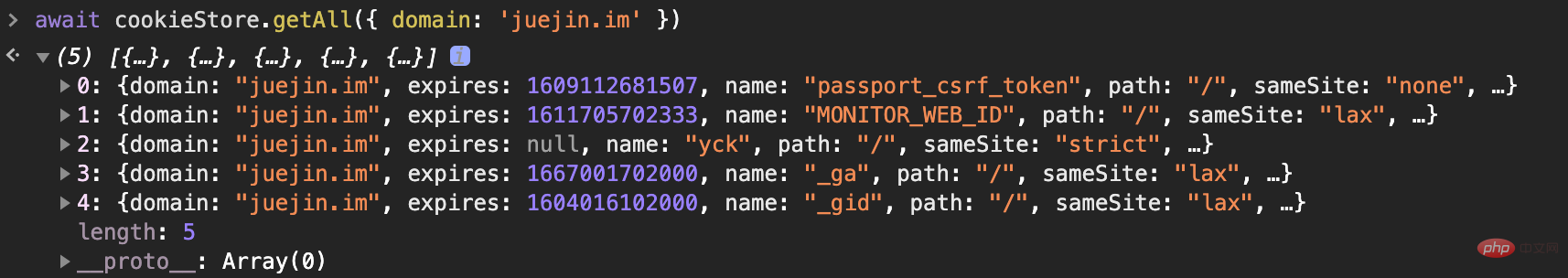
當然除了取得單一 cookie 之外,新的 API 還提供了取得多個 cookie 的方式。比如說現在我想取得所有屬於某個domain 的cookies,就可以使用如下方式:

設定Cookie
##在之前我們如果需要設定Cookie的話,應該會寫以下類似的程式碼,還是在操作document.cookie
const setCookie = (name, value, days = 7, path = '/') => { const expires = new Date(Date.now() + days * 864e5).toUTCString() document.cookie = name + '=' + encodeURIComponent(value) + '; expires=' + expires + '; path=' + path
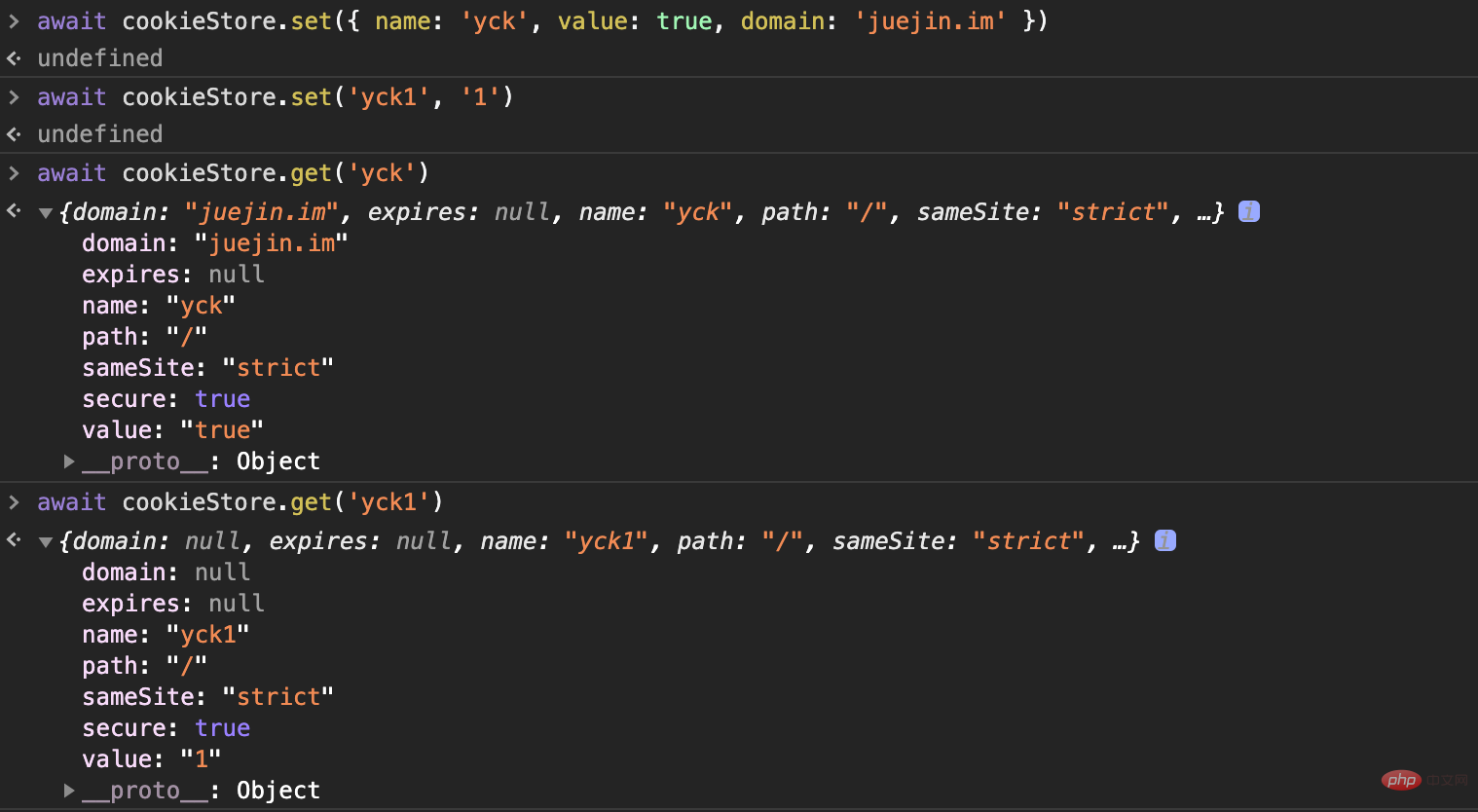
}复制代码cookieStore.set 來很方便的設定Cookie 了:

set 函數支援兩個簽名,前者可以設定所有Cookie 上的內容,後者就是key-value 的形式。
var delete_cookie = function(name) { document.cookie = name + '=;expires=Thu, 01 Jan 1970 00:00:01 GMT;';
};复制代码
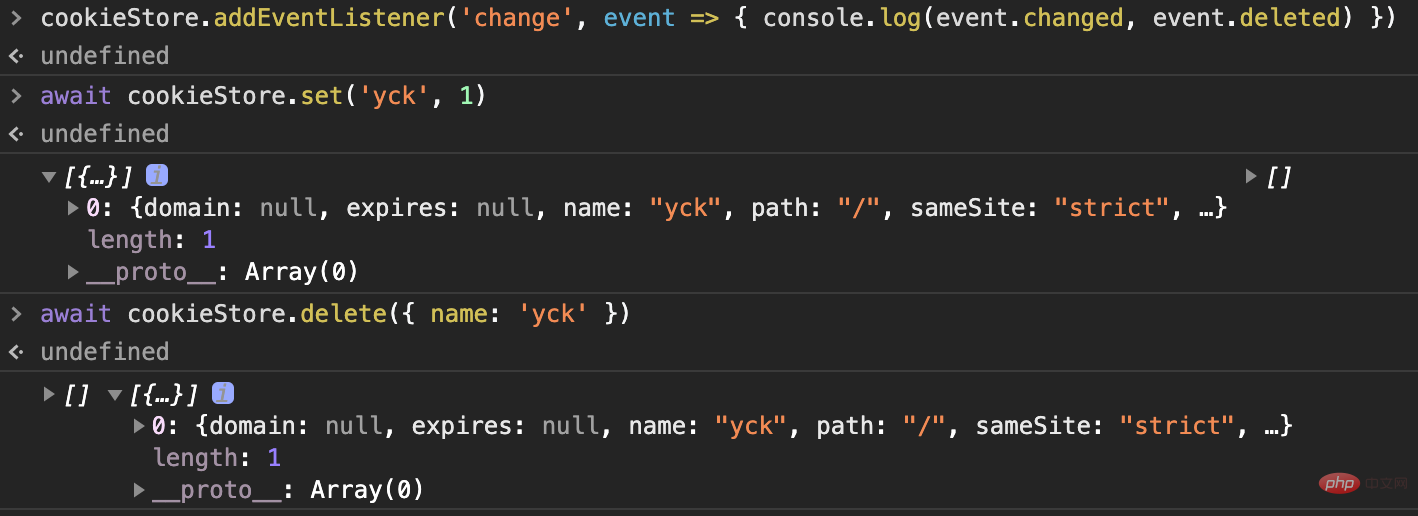
delete API 也有兩個函數簽名,單純字串的時候等同於需要刪除Cookie 的name,傳個物件時簽章略有些與之前不同,需要注意簽章中可選屬性都是有預設值的:
dictionary CookieStoreDeleteOptions {
required USVString name;
USVString? domain = null;
USVString path = "/";
};复制代码
cookieStore 的文檔,有興趣的讀者可以了解下。
######相關免費學習推薦:javascript#(影片)
以上是Cookie 居然可以這樣完成了的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何修復 Google Chrome 上的 Roblox 403 禁止錯誤
May 19, 2023 pm 01:49 PM
如何修復 Google Chrome 上的 Roblox 403 禁止錯誤
May 19, 2023 pm 01:49 PM
許多Windows用戶最近在嘗試存取GoogleChrome瀏覽器中的網站URL時遇到了一個不尋常的錯誤,稱為Roblox403禁止錯誤。即使在多次重新啟動Chrome應用程式後,他們也無能為力。此錯誤可能有幾個潛在原因,我們在下面概述並列出了其中一些。 Chrome的瀏覽歷史記錄和其他快取以及損壞的資料不穩定的互聯網連接網站網址不正確從第三方來源安裝的擴展在考慮了上述所有方面之後,我們提出了一些修復程序,可以幫助用戶解決此問題。如果您遇到相同的問題,請查看本文中的解決方案。修復1
 cookie存在哪裡
Dec 20, 2023 pm 03:07 PM
cookie存在哪裡
Dec 20, 2023 pm 03:07 PM
Cookie通常儲存在瀏覽器的Cookie資料夾中的,瀏覽器中的Cookie檔案通常以二進位或SQLite格式存儲,如果直接開啟Cookie文件,可能會看到一些亂碼或無法讀取的內容,因此最好使用瀏覽器提供的Cookie管理介面來檢視和管理Cookie。
 電腦上的cookie在哪裡
Dec 22, 2023 pm 03:46 PM
電腦上的cookie在哪裡
Dec 22, 2023 pm 03:46 PM
電腦上的Cookie儲存在瀏覽器的特定位置,具體位置取決於使用的瀏覽器和作業系統:1、Google Chrome, 儲存在C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies中等等。
 手機cookie在哪裡
Dec 22, 2023 pm 03:40 PM
手機cookie在哪裡
Dec 22, 2023 pm 03:40 PM
手機上的Cookie儲存在行動裝置的瀏覽器應用程式中:1、在iOS裝置上,Cookie儲存在Safari瀏覽器的Settings -> Safari -> Advanced -> Website Data中;2、在Android裝置上,Cookie儲存在Chrome瀏覽器的Settings -> Site settings -> Cookies中等等。
 Cookie工作原理是什麼
Sep 20, 2023 pm 05:57 PM
Cookie工作原理是什麼
Sep 20, 2023 pm 05:57 PM
Cookie運作方式涉及到伺服器發送Cookie、瀏覽器儲存Cookie以及瀏覽器對Cookie的處理和儲存。詳細介紹:1、伺服器發送Cookie,伺服器會傳送一個包含Cookie的HTTP回應標頭給瀏覽器。這個Cookie包含了一些訊息,例如使用者的身份認證、偏好設定或購物車內容等,瀏覽器接收到這個Cookie後,會將它儲存在使用者的電腦上;2、瀏覽器儲存Cookie等等。
 瀏覽器cookie的儲存位置詳解
Jan 19, 2024 am 09:15 AM
瀏覽器cookie的儲存位置詳解
Jan 19, 2024 am 09:15 AM
隨著網路的普及,我們使用瀏覽器進行上網已經成為一種生活方式。在日常使用瀏覽器過程中,我們常會遇到需要輸入帳號密碼的情況,如網購、社交、郵件等。這些資訊需要瀏覽器記錄下來,以便下次造訪時不需要再次輸入,這時候Cookie就派上了用場。什麼是Cookie? Cookie是指由伺服器端發送到使用者瀏覽器上並儲存在本地的一種小型資料文件,它包含了一些網站的使用者行為
 清除cookie有什麼影響嗎
Sep 20, 2023 pm 06:01 PM
清除cookie有什麼影響嗎
Sep 20, 2023 pm 06:01 PM
清除cookie產生的影響有重置個人化設定和偏好、影響廣告體驗、破壞登入狀態和記住密碼功能。詳細介紹:1、重置個人化設定和偏好,如果清除了cookie,購物車將被重置為空,需要重新添加商品,同樣清除cookie還會導致在社群媒體平台上的登入狀態遺失,需要重新輸入使用者名稱和密碼;2、影響廣告體驗,如果清除了cookie,網站將無法了解我們的興趣和偏好,會顯示無關的廣告等等。
 cookie洩漏有什麼危害
Sep 20, 2023 pm 05:53 PM
cookie洩漏有什麼危害
Sep 20, 2023 pm 05:53 PM
Cookie洩漏的危害有導致個人識別資訊被竊、個人線上行為被追蹤、帳戶被竊等。詳細介紹:1、個人識別資訊被盜竊,例如姓名、電子郵件地址、電話號碼等,這些資訊可能被不法分子用於進行身份盜竊、欺詐等違法行為;2、個人在線行為被追踪,通過分析cookie中的數據,不法分子可以了解用戶的瀏覽歷史、購物偏好、興趣愛好等;3、帳戶被盜,繞過登入驗證,直接存取用戶的帳號等等。






