你必須知道的10個Chrome開發工具和技巧

1. 模擬慢速網路和慢速設備
我們可能習慣了在城市的網速,那是槓槓的,並不意味著網速在中國哪個都一樣的,在一些偏遠地方,網速依然慢的可憐,所以有時候我們所做的產品是需要考慮網速慢的情況的,那怎麼模擬呢?
打開穀個瀏覽器的performance選項卡,然後點擊右上角的齒輪圖示就可以看到Newwork 和CPU的模擬情況。

2. 顏色選擇器
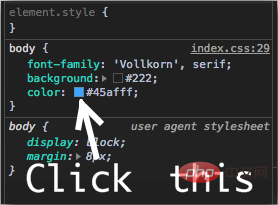
點選表示顏色的小方塊,彈出顏色選擇器。


啟用顏色選擇器後,可以將網頁懸停並使用顏色選擇器來取得該像素的顏色。


彈出顏色選擇器的小方塊還有快捷鍵按住Shift並點擊以更改顏色格式。
3. Audits
Audits(審計),這個功能其實一直存在,只不過在chrome 60之後,發生了翻天覆地的變化:引入了Google開源的另外一個項目:LightHouse。
Audits主要從5個面向來給網頁評分,最後會產生一個report:
4.Pretty Print(顯示可讀程式碼)

我們知道許多網站都對Javascript程式碼進行了壓縮,但這對開發者和學習者來說,讀起來很費勁,Google提供一個功能給我們,可以更好地查看壓縮文件。
我們點擊下方的大括號{}圖標,即可使用Pretty Print功能了

5.快速文件切換器
如果你知道檔案名,則不必開啟「Sources」標籤。只要按cmd/ctrl p,然後輸入你想找的檔名,接下按回車就 ok 了。
6. 回應模式
我們在桌面和行動裝置上開發網站,通常我們傾向於最初的桌面體驗。但這與越來越多的用戶使用行動裝置存取網路的趨勢相脫離。為了提高網站的使用者體驗,我們需要準確地知道網站在行動裝置上的效果。 Chrome 開發者工具包裡加入了手機模擬器特性,幫助我們測試:

對大多數人而言,大多數時間只需要透過不同的螢幕尺寸和方向查看他們的網站即可。

我和阿里雲合作伺服器,折扣價比較便宜:89/年,223/3年,比學生9.9每月還便宜,買了搭建個項目,熟悉技術棧比較香(老用戶用家人帳號買就好了,我用我媽的)推薦買三年的划算點,點擊本條就可以查看。
Icomo
7.螢幕截圖
1、F12
2、【ctrl shift p】
3、輸入「capture ”
4、選擇以下任意
- ##capture full size screenshot”【整個網頁】
- capture node screenshot”【節點網頁】
- 「capture screenshot」【目前畫面】

如上圖所示,最右邊顯示的是我們載入的css和js檔案數量,紅色區域表示已執行的程式碼,而青色表示已載入但未執行的程式碼。可用來發現頁面中尚未用到的js 和 css程式碼,你可以為使用者只提供必要的程式碼,這樣就可以提升頁面的效能。這對於找出可以進行拆分的腳本以及延遲載入非關鍵腳本非常有用。
10. 即時跟進新功能
Chrome 的開發工具會不斷更新,它會在What's New In DevTools 上發布更新的視頻,我們可以時不是去看看,了解一些新出來的功能,這樣我們就能即時知道Google的一些好用的功能了。
原文網址:https://medium.com/better-programming/10-must-know-chrome-developer-tools-and-tricks-d03f75d10cc9
#作者:FelDev
更多程式相關知識,請造訪:程式設計入門! !
以上是你必須知道的10個Chrome開發工具和技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















