50個能幫你節省時間的開發工具! (值得收藏)
本文列舉 50 個能夠幫助你提高開發效率,節省開發時間的 Chrome 擴充功能和 Web 應用,它們很有可能會在什麼時候派上用場。老規矩,先轉發、按讚、點再看三連,最後再慢慢閱讀,千萬別讓它在收藏夾裡吃灰。
1. 50個能幫你節省時間的開發工具! (值得收藏)
一個免費的瀏覽器擴充程序,只需點擊一下按鈕,就能幫你識別目前網站上所使到的技術。
官網:https://www.whatruns.com/

#2. 50個能幫你節省時間的開發工具! (值得收藏)
##開發人員專用的瀏覽器。可以幫你省下時間,加速開發流程官網:https://sizzy.co/
3. Log Rocket
LogRocket 讓你可以重播使用者在你網站上所做的操作,從而幫助你重現錯誤並更快地解決問題。 官網:https://logrocket.com/

#4. 50個能幫你節省時間的開發工具! (值得收藏)50個能幫你節省時間的開發工具! (值得收藏) 的應用程式監視平台幾乎可以為所有的開發人員提供幫助,它能夠診斷、修復和優化你程式碼的效能。 官網:https://sentry.io/



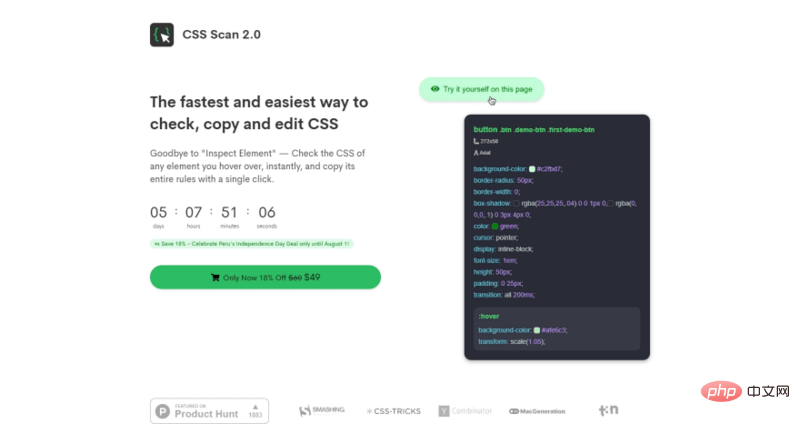
#7. CSS Scan#讓你與“檢查元素”再見。它能立即檢查懸停的任何元素的 CSS,並且只需要單擊即可複製其整個規則。 官網:https://getcssscan.com/

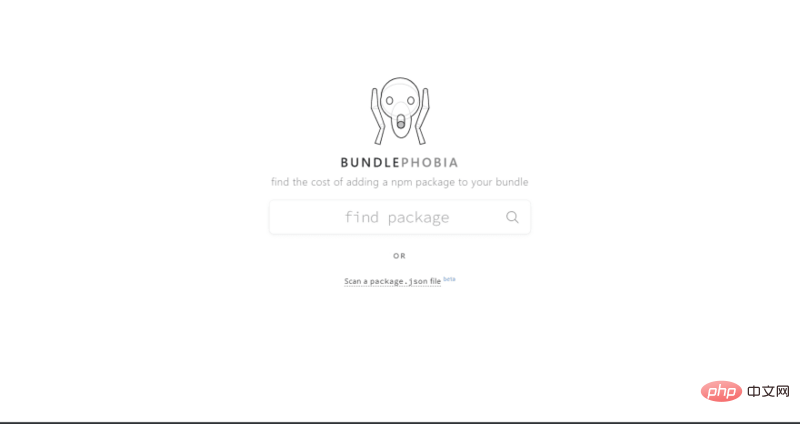
#8. 50個能幫你節省時間的開發工具! (值得收藏)
##幫你檢查把npm 套件添加到bundle 包所需要花費的代價,
##官網:https://bundlephobia.com/##9. 50個能幫你節省時間的開發工具! (值得收藏)
官網:https://www.cypress.io/
#10. 50個能幫你節省時間的開發工具! (值得收藏)
官網:https://unminify.com/
#11. RegEx 101
官網:https://regex101.com/
#12. Clear Cache
官網:https://chrome.google.com/web...
#13. Window Resizer
官網:https://chrome.google.com/web...
#14. 50個能幫你節省時間的開發工具! (值得收藏)
官網:https://chrome.google.com/web...

15. 50個能幫你節省時間的開發工具! (值得收藏)
50個能幫你節省時間的開發工具! (值得收藏) Web Docs 網站提供有關開放的Web 技術的信息,包括用於Web 網站和漸進式Web 應用的HTML、CSS 和API等技術。
官網:https://developer.mozilla.org...)

#16. 50個能幫你節省時間的開發工具! (值得收藏)
可訪問性測試標準。由 Microsoft、Google 和大量的開發測試團隊所選擇,50個能幫你節省時間的開發工具! (值得收藏) 是世界領先的可訪問性工具包。
官網:https://www.deque.com/axe/

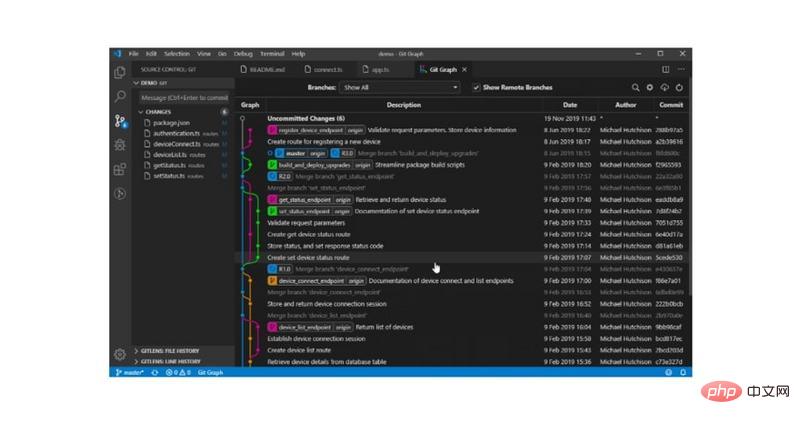
#17. Git Graph
Visual Studio Code 的Git Graph 擴充。幫你查看儲存庫中的 Git 圖,並輕鬆地從視圖執行 Git 操作。可以隨心所欲配置為你想要的樣子!
官網:https://marketplace.visualstu...

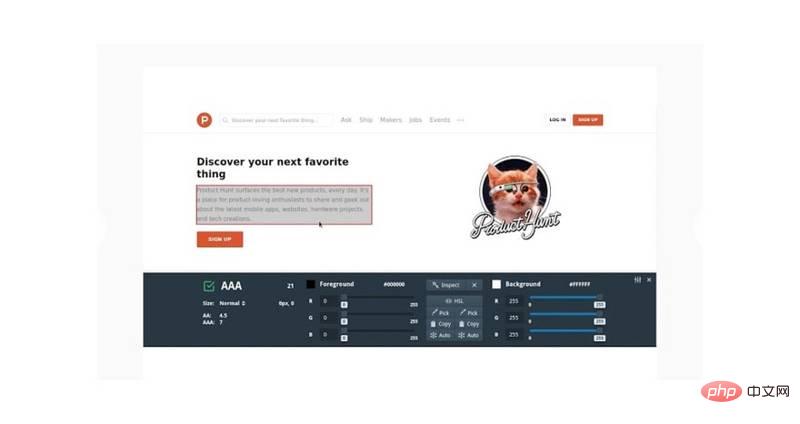
#18. 50個能幫你節省時間的開發工具! (值得收藏)-WCAG 對比度檢查器
#能夠在瀏覽器中即時快速檢查和調整對比度,以滿足WCAG 2.1 的要求。
官網:https://chrome.google.com/web...

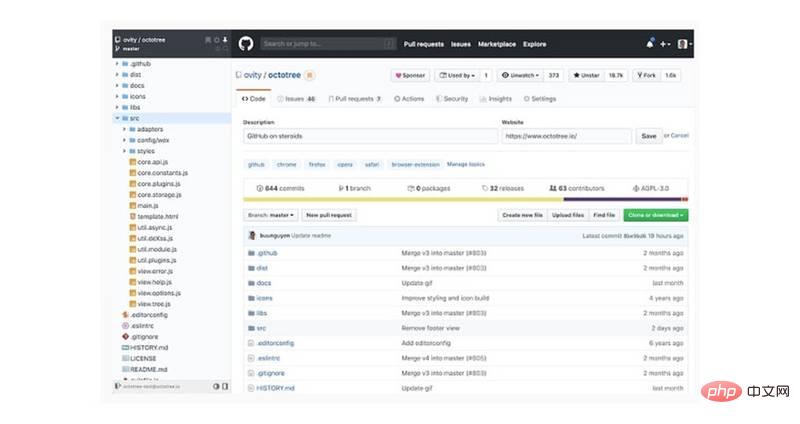
#19. 50個能幫你節省時間的開發工具! (值得收藏)
#可增強GitHub 程式碼的檢查和瀏覽功能的瀏覽器擴充功能。
官網:https://chrome.google.com/web...

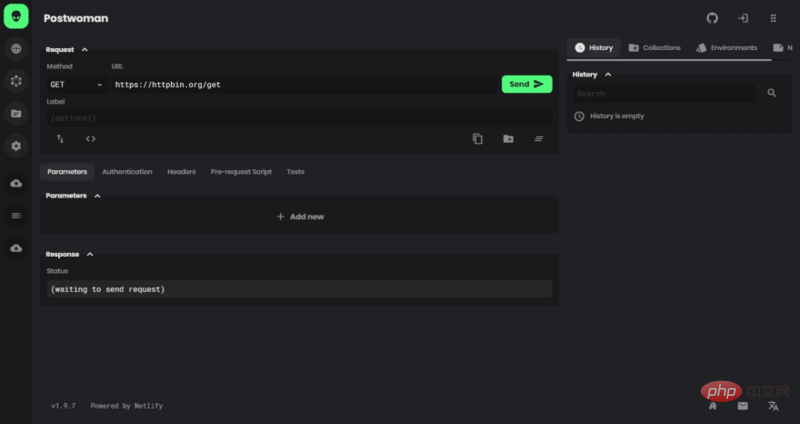
#20. 50個能幫你節省時間的開發工具! (值得收藏)
#Postman的替代品,能夠幫助你更快地創建HTTP 請求,節省寶貴的開發時間
官網:https://postwoman.io/)

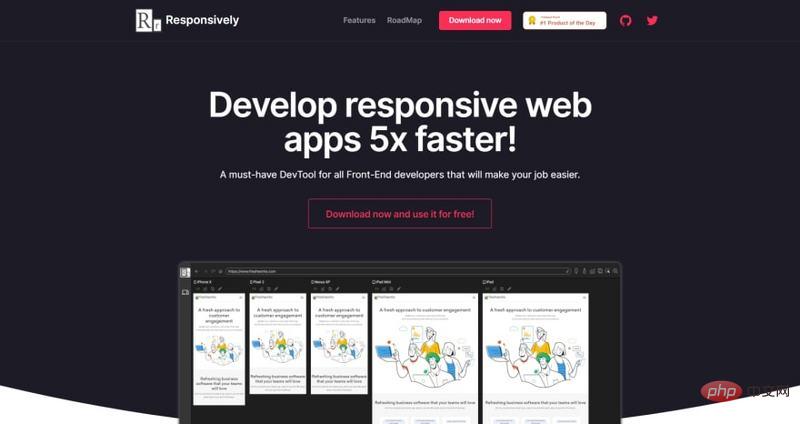
21. Responsively App
把開發響應式Web 應用的速度提高了5 倍!所有前端開發人員必備的開發工具,讓你的工作更輕鬆。
官網:https://sensitively.app/

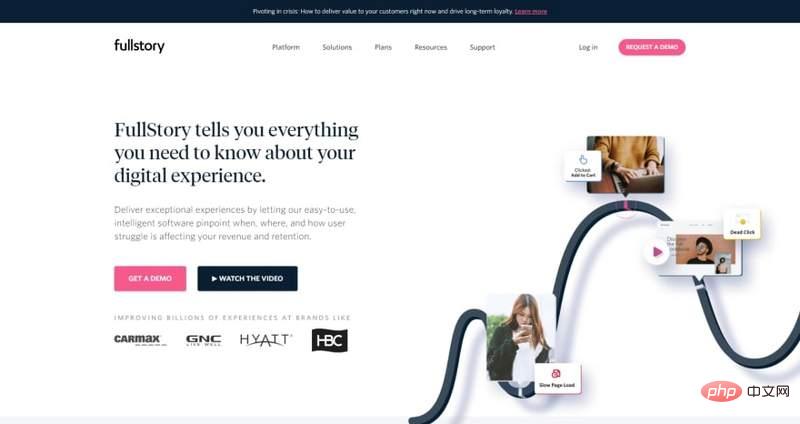
#22. 50個能幫你節省時間的開發工具! (值得收藏)
##幫你找出自己的用戶在何時、何地產生糾結,以及是如何影響你的收入和留存率的。 官網:https://www.fullstory.com/
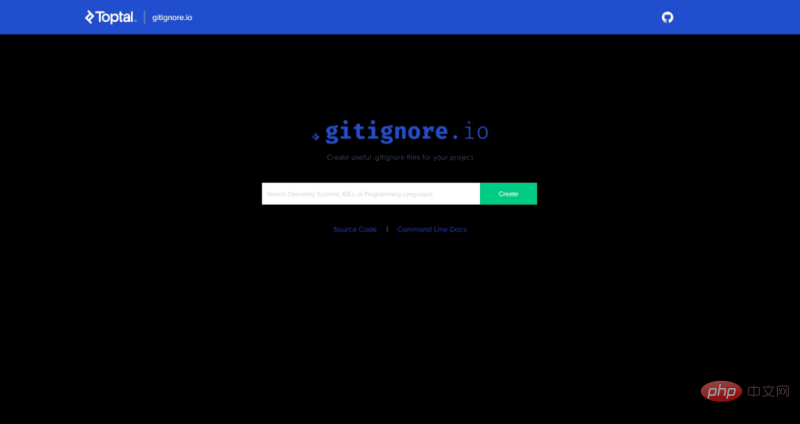
#23. 50個能幫你節省時間的開發工具! (值得收藏)幫你輕鬆的為自己的專案建立.gitignore 檔案官網:https://www.toptal.com/develo...

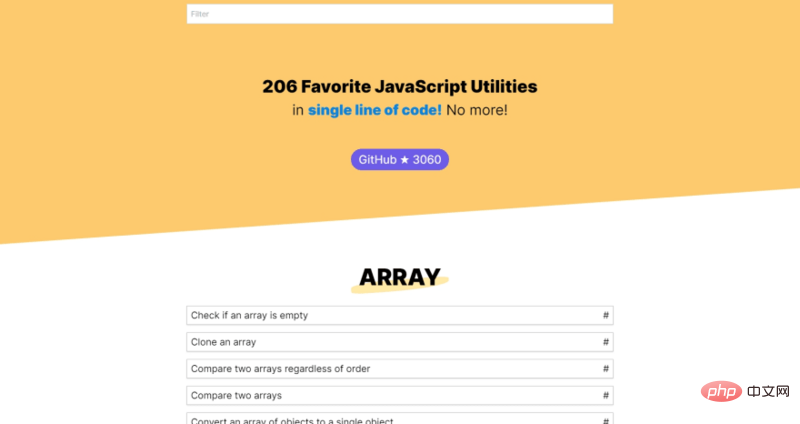
24 . 50個能幫你節省時間的開發工具! (值得收藏)206 個只需單行程式碼就能實現的JavaScript 實用程式。 官網:https://1loc.dev/

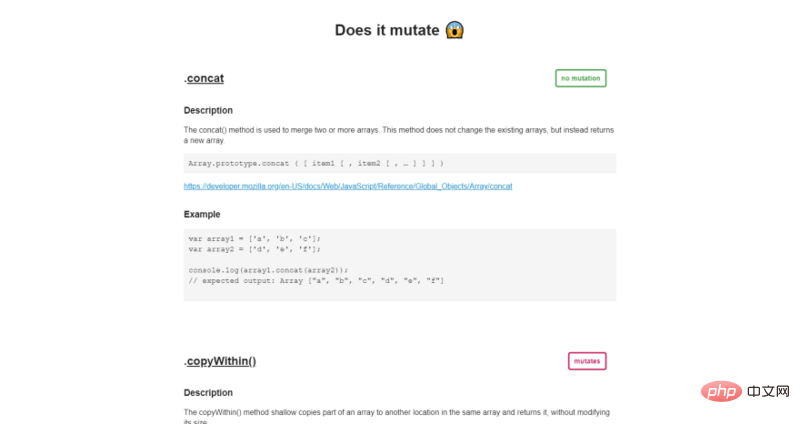
#25. Does it mutate?它會變異嗎? 官網:https://doesitmutate.xyz/)

#26. 50個能幫你節省時間的開發工具! (值得收藏)取得任意鍵的JavaScript 事件鍵碼官網:https://keycode.info/


#28. 50個能幫你節省時間的開發工具! (值得收藏)一個用於查看npm 套件檔案的Web 應用程式。 官網:https://50個能幫你節省時間的開發工具! (值得收藏).now.sh/

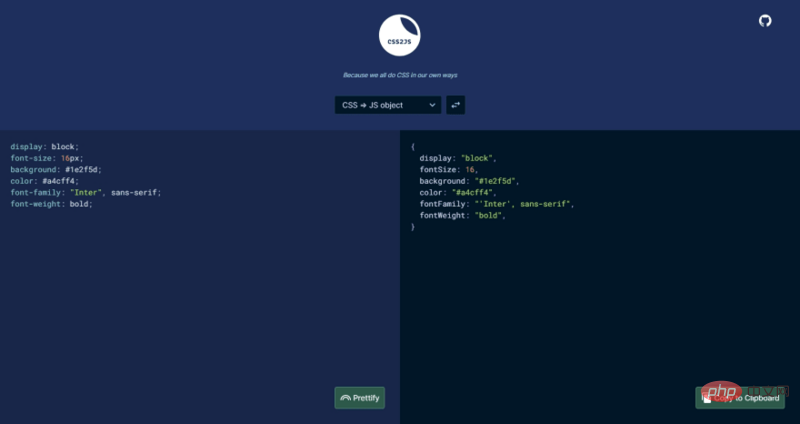
#29. CSS to JS#在CSS、 JS 物件和JSX prop之間進行轉換。 官網:https://css2js.dotenv.dev/

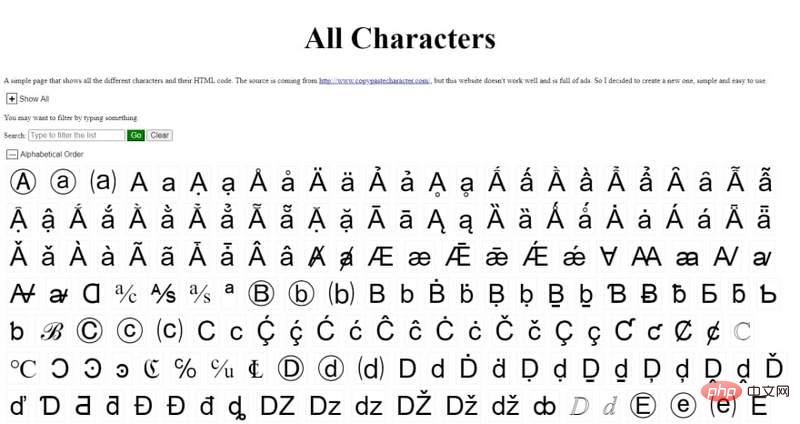
#30. All Characters一個簡單的頁面,顯示所有不同的字元及其HTML 代碼。 官網:https://aymkdn.github.io/char...

31. Shape Catcher
幫助你找出 Unicode 字元的工具。當你要找不知道名字的特定字元時非常麻煩。在 shapecatcher.com上,你只需要知道它的大致形狀!
官網:https://shapecatcher.com/

#32. 50個能幫你節省時間的開發工具! (值得收藏)
在開發時不必等待後端程式碼準備完畢,用50個能幫你節省時間的開發工具! (值得收藏) 可以產生自訂API 回應。
官網:https://designer.mocky.io/

#33. Explain Shell
寫下命令列並查看與每個參數相符的說明文字
官網:https://explainshell.com/

34. Base64 Image
將映像轉換為Base64
官網:https://www.base64-image.de/)

35 . Open Graph Check
在社群網路上分享內容時,針對目標群體量身訂製的最佳化預覽可以顯著提高點擊率。 Opengraphcheck.com 能幫助你做到最好。最棒的是,Open Graph Check 是免費的。
官網:https://opengraphcheck.com/

#36. Brotli pro
#幫你獲得更高的壓縮率
官網:https://www.brotli.pro/

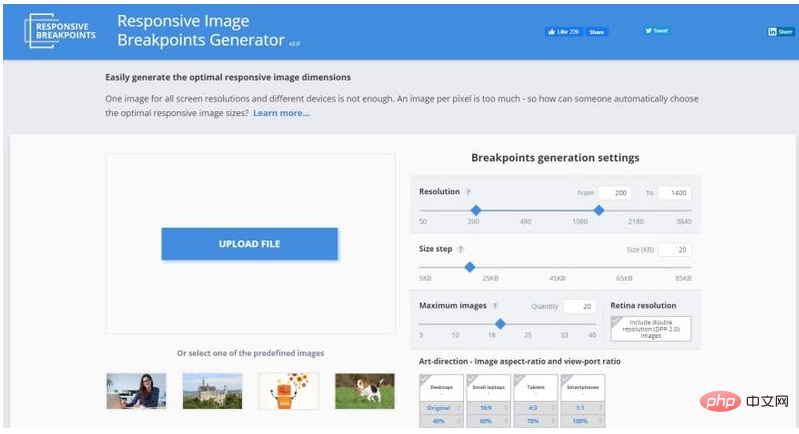
37. Responsive Breakpoints
輕鬆生成最佳的響應式影像尺寸
官網:https://www.sensitivebreakpoi...

38. Is my host fast yet ?
用來偵測使用者瀏覽Web 時所經歷的真實伺服器回應延遲。
官網:https://ismyhostfastyet.com/)

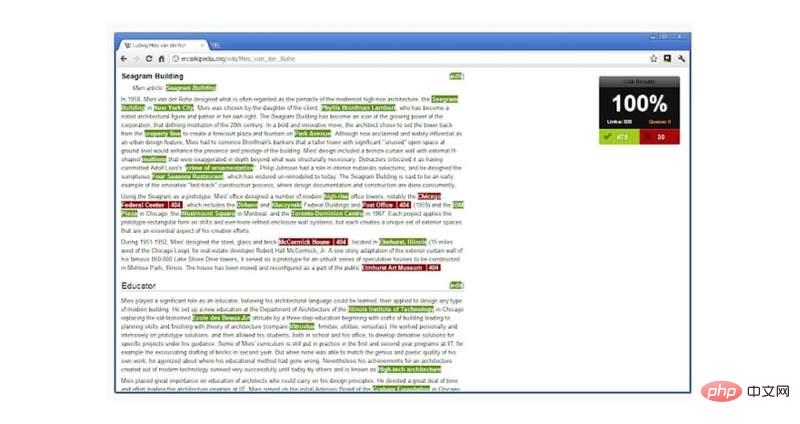
39. Check My Links
「Check My Links 」是一個連結檢查器,可爬取你的網頁並尋找無效連結。
官網:https://chrome.google.com/web...

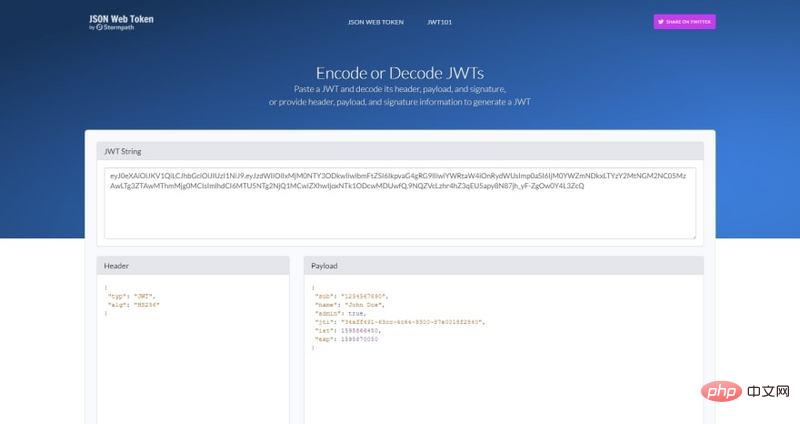
#40. JSON Web Token
#對JWT 進行編碼或解碼
官網:https://www.jsonwebtoken.io/

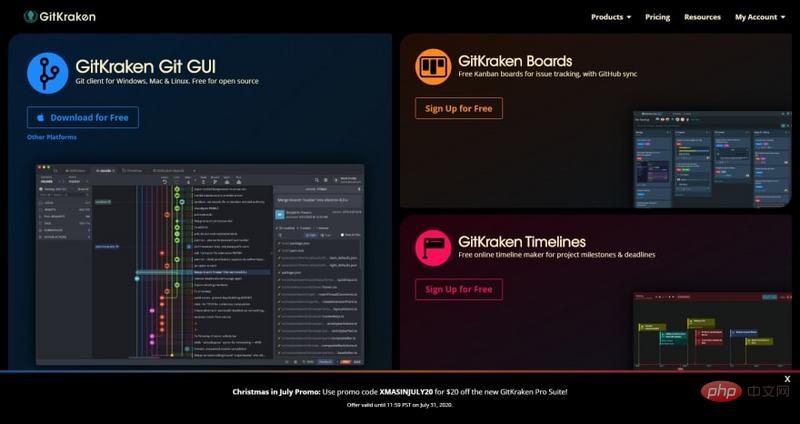
41. Git Kraken
適用於Windows、Mac 和Linux 的Git 用戶端,免費開源。
官網:https://www.gitkraken.com/

#42. BEM Cheat Sheet
即使是最有經驗的CSS 開發人員,也不會總是立即找到正確的類名,這很快就會讓你感到絕望。該工具為你提供一些最常見的 Web 元件的命名建議,幫助你避免在 BEM 的世界中迷路。
官網:https://9elements.com/bem-che...

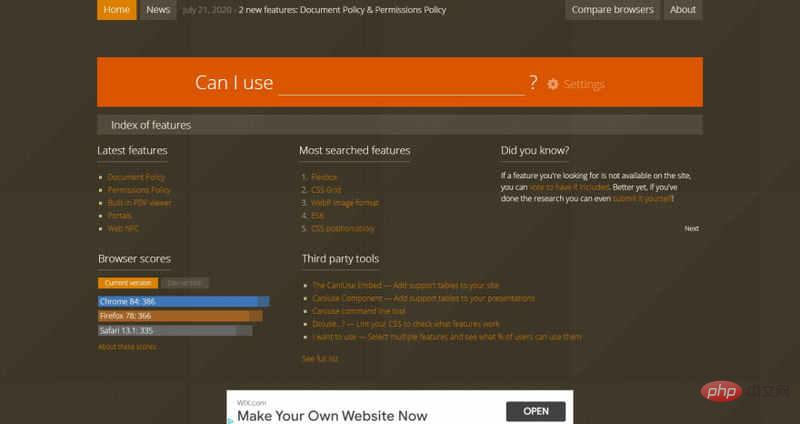
#43. Can I Email
官網:https://www.caniemail.com/

#44. CSS Grid Generator
只需要設定數字以及列和行的單位,然後就會為你產生一個CSS 網格!可以透過在框內拖曳來建立放置在網格內的 p。
官網:https://cssgrid-generator.net...

#45. Screen size map
##設備無關像素的螢幕尺寸比較官網:https://screensizemap.com/
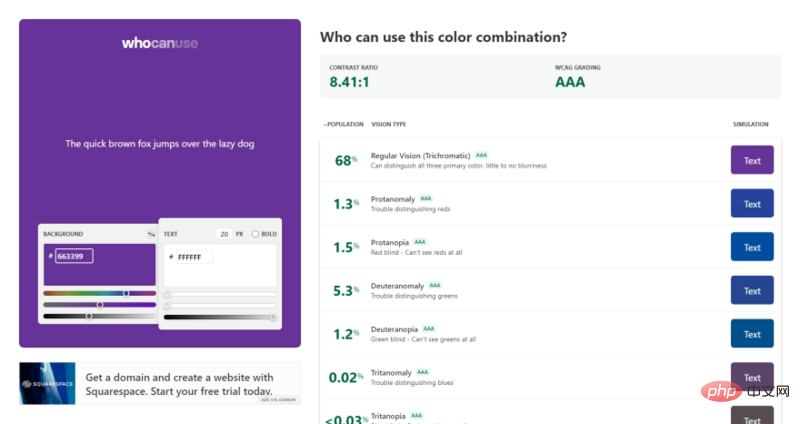
46. Who can use?誰可以使用這種顏色組合? 官網:https://whocanuse.com/
 #
#
47. Will it CORS?
告訴這台神奇的 CORS 機器你想要什麼,它將告訴你確切的操作。
官網:https://httptoolkit.tech/will...)

#48. 50個能幫你節省時間的開發工具! (值得收藏)
從HTML提取CSS
官網:http://extractcss.com/

49.50個能幫你節省時間的開發工具! (值得收藏)
在程式碼正式投入生產之前,自動識別並修復程式碼中的安全問題和漏洞。
官網:https://shieldfy.io/

#50. YAML Checker
YAML Checker 提供了一種快速簡便的方法來驗證YAML。透過漂亮的語法突出顯示和錯誤訊息來驗證 YAML。
官網:https://yamlchecker.com/

#

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 有哪些go語言開發工具
Dec 11, 2023 pm 03:56 PM
有哪些go語言開發工具
Dec 11, 2023 pm 03:56 PM
go語言開發工具:1、GoLand;2、Visual Studio Code;3、Sublime Text;4、Vim;5、LiteIDE;6、GoClipse;7、Delve;8、GoDoc;9、GoCodify;10、GoSublime;11、 Go Playground;12、GoDocBrowser;13、Go-Ethereum;14、LiteIDE X。
 選擇最適合你的Java開發工具:評測與推薦
Feb 18, 2024 pm 10:18 PM
選擇最適合你的Java開發工具:評測與推薦
Feb 18, 2024 pm 10:18 PM
Java開發工具評測:哪個才是最適合你的選擇?作為當今最受歡迎的程式語言之一,Java在軟體開發領域中發揮著重要的作用。而在Java開發過程中,選擇一個適合自己的開發工具是至關重要的。本文將對幾種常見的Java開發工具進行評測,並給予適用場景的建議。 EclipseEclipse是一款開源、跨平台的Java整合開發環境(IDE),被廣泛用於Java專案的開發。它提
 微軟將ChatGPT相關AI技術整合到更多開發工具中
Apr 12, 2023 pm 09:43 PM
微軟將ChatGPT相關AI技術整合到更多開發工具中
Apr 12, 2023 pm 09:43 PM
3月7日消息,美國當地時間週一,微軟宣布將爆火聊天機器人ChatGPT背後的AI技術整合到Power Platform等更多開發工具中,該平台允許用戶在很少甚至不需要編碼的情況下建立應用程序,這是微軟將AI技術與其產品進行的最新整合行動。微軟表示,Power Platform內的一系列商業智慧和應用開發工具都增添了新功能,例如Power Virtual Agent和AI Builder。其中,Power Virtual Agent是一款供企業建立聊天機器人的工具,現在可以連接到公司內部資源,
 軟體開發工具有哪些
Oct 20, 2023 am 11:20 AM
軟體開發工具有哪些
Oct 20, 2023 am 11:20 AM
軟體開發工具有編碼和程式設計工具、版本控制工具、整合開發環境、建模和設計工具、測試和調試工具、專案管理工具、部署和維運工具等。詳細介紹:1、編碼和程式設計工具,用於編寫、編輯和調試程式碼。例如Visual Studio、Eclipse、IntelliJ IDEA、PyCharm等;2、版本控制工具,用於追蹤和管理程式碼的版本。例如Git、SVN、Mercurial等;3、整合開發環境等等。
 【整理分享】8種開發工具,提升工作效率,再也不做加班人!
Sep 15, 2022 am 11:10 AM
【整理分享】8種開發工具,提升工作效率,再也不做加班人!
Sep 15, 2022 am 11:10 AM
你還在因為加班熬夜而禿頭嗎?你還在因為奇葩需求而造輪子嗎?那你找對人了! !本文切身感受程式設計師之痛苦,背後默默吐血整理了一篇文章,希望對大家有幫助。衝沖衝! !
 java開發工具哪個好用
Dec 22, 2023 pm 04:16 PM
java開發工具哪個好用
Dec 22, 2023 pm 04:16 PM
好用的java開發工具有:1、Eclipse IDE;2、IntelliJ IDEA;3、NetBeans;4、Visual Studio Code;5、JDeveloper;6、BlueJ;7、Spring Tool Suite (STS);8、DrJava等。詳細介紹:1、Eclipse是一個開源的、強大的整合開發環境,支援多種程式語言,包括Java等等。
 PHP 8.3更新:提供更多開發工具與函數函式庫
Nov 27, 2023 pm 12:09 PM
PHP 8.3更新:提供更多開發工具與函數函式庫
Nov 27, 2023 pm 12:09 PM
PHP是一種廣泛使用的程式語言,在Web開發領域中具有重要地位。 PHP的優點在於它的靈活性和易用性,使得開發人員能夠快速建立功能強大的網路應用程式。每年,PHP都會進行更新和改進,以滿足不斷變化的需求。最近,PHP8.3更新發布了,為開發人員提供了更多的開發工具和函數庫。在本文中,我們將探討PHP8.3的一些重要更新。首先,PHP8.3引進了更多的開發
 有哪些開發工具
Aug 02, 2023 pm 04:24 PM
有哪些開發工具
Aug 02, 2023 pm 04:24 PM
開發工具有:1.整合開發環境IDE,常見的有Eclipse,Visual Studio和IntelliJ IDEA等;2、版本控制系統VCS,常見的有Git和Subversion等;3、自動化建置工具,常見的有Maven和Gradle等等;4、測試工具,常見的有JUnit和Selenium等;5、程式碼分析工具,常見的有SonarQube和Checkstyle等。





