
Visual Studio Code(也稱為VSCode)是一種輕量級但功能強大的跨平台原始碼編輯器, 借助對TypeScript 和Chrome調試器等開發工具的內建支持,越來越多的開發都喜歡使用它。
相關推薦:《vscode基礎使用教程》
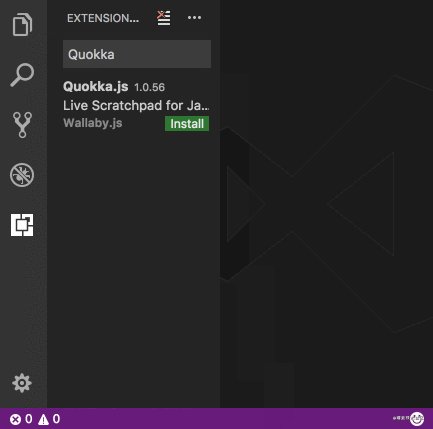
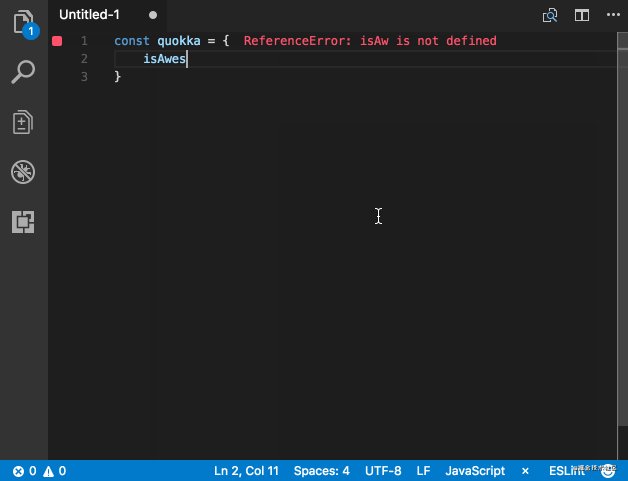
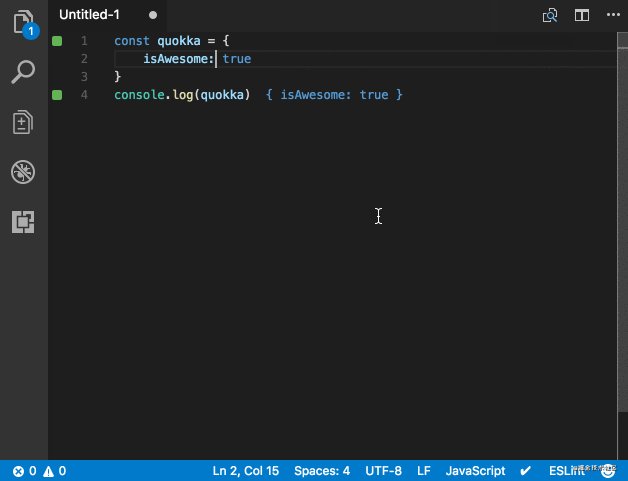
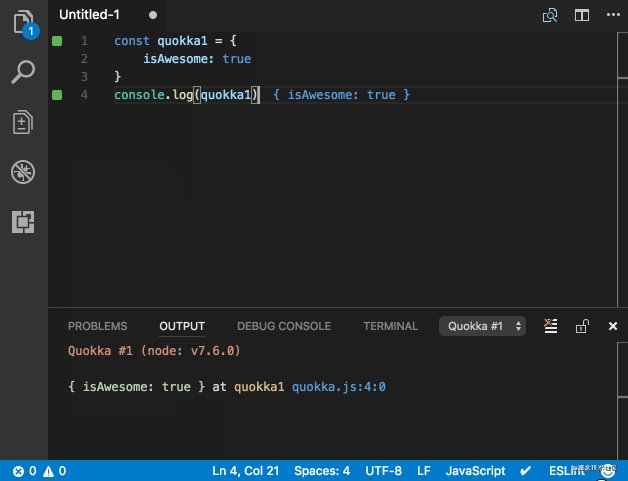
Quokka.js 是一個用於JavaScript 和TypeScript 的即時運行程式碼平台。這意味著它會即時運行你輸入後的程式碼,並在編輯器中顯示各種執行結果,建議親自嘗試。

安裝此擴充功能後,可以按Ctrl / Cmd(⌘) Shift P顯示編輯器的命令選項板,然後鍵入 Quokka 以查看可用指令的清單。選擇並執行 “New JavaScript File”指令。你也可以按(⌘ K J)直接開啟檔案。在此文件中輸入的任何內容都會立即執行。

Quokka.js類似的擴展–
#Code Runner – 支援多種語言,如C,C ,Java,JavaScript ,PHP,Python,Perl,Perl 6等。
Runner
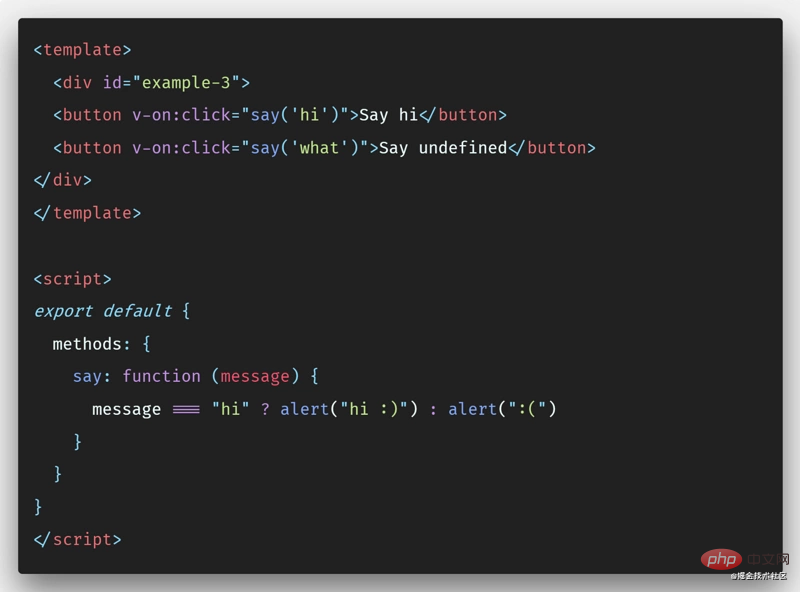
花括號和圓括號是許多程式語言不可分割的部分,在JavaScript 等語言中,在一屏程式碼中花括號和園括號可能有多層嵌套,有些括號不太容易識別哪個對應哪個,然而卻沒有簡單的方法來辨識這些括號前後的對應關係。
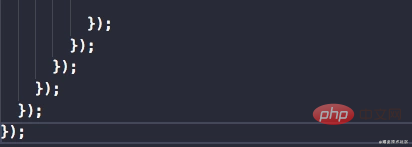
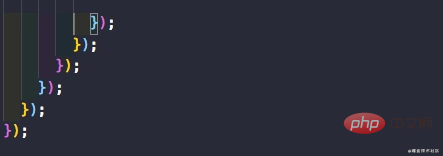
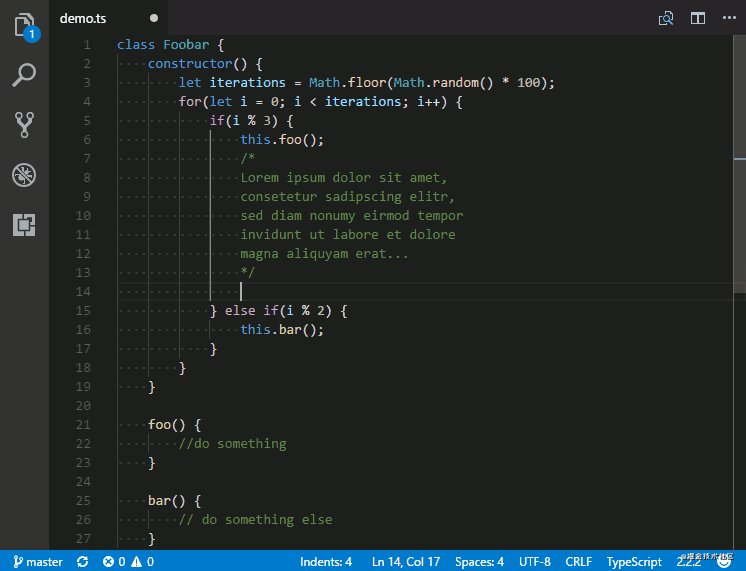
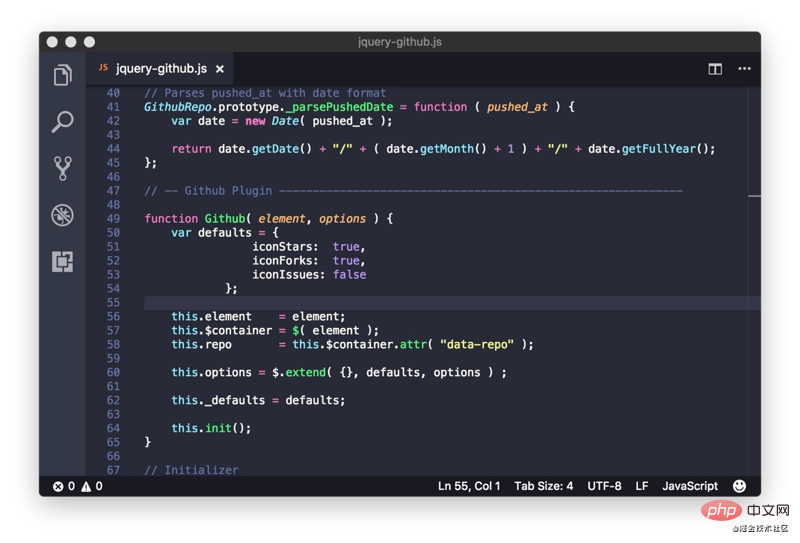
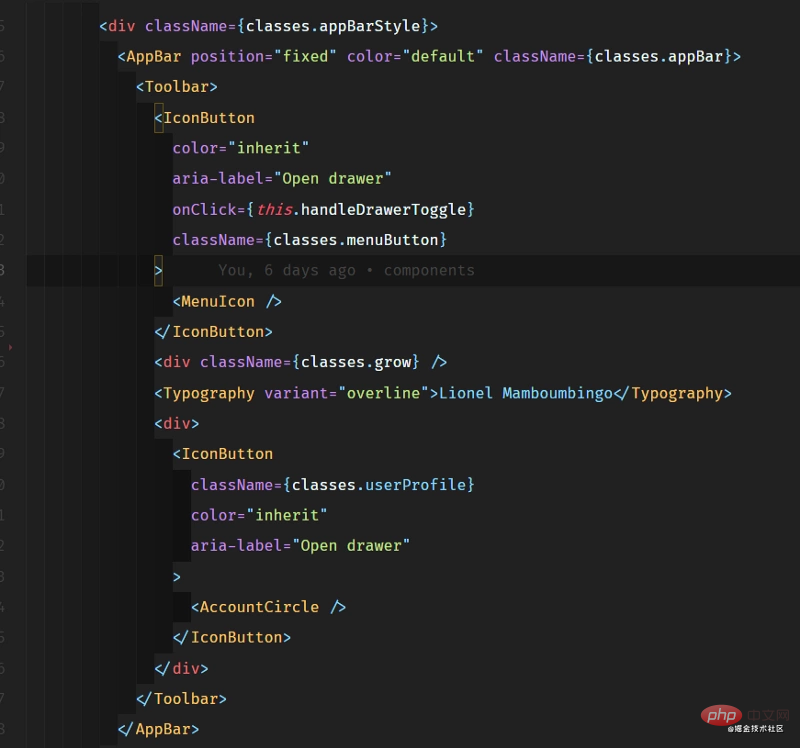
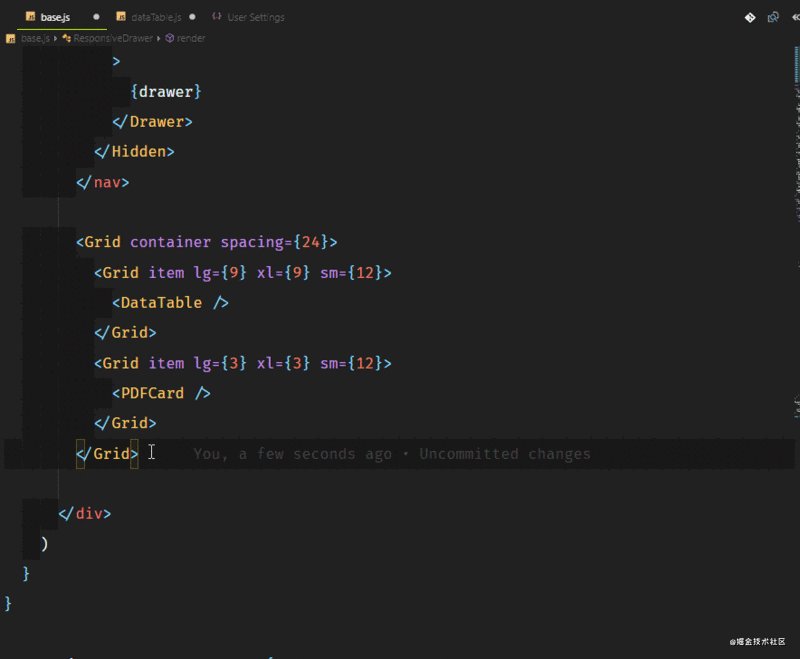
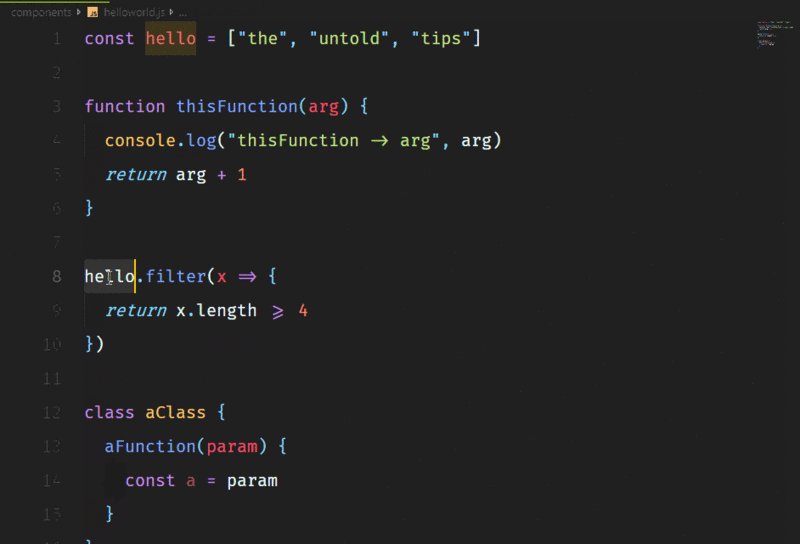
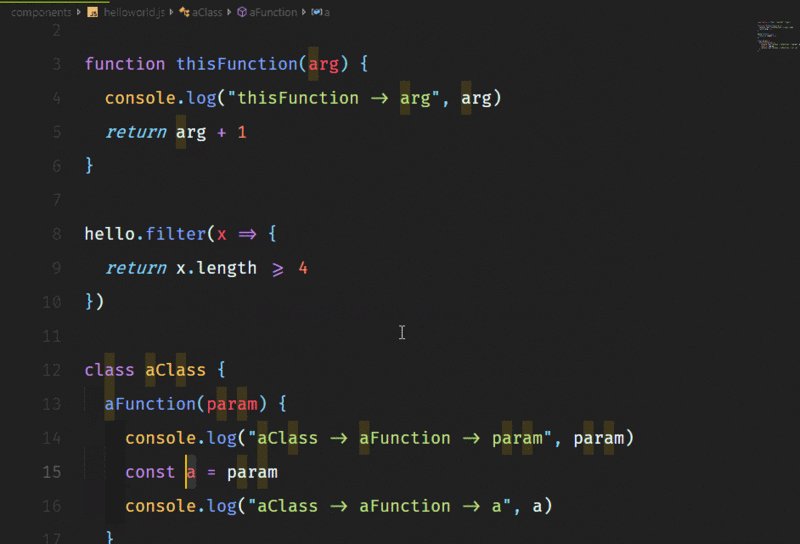
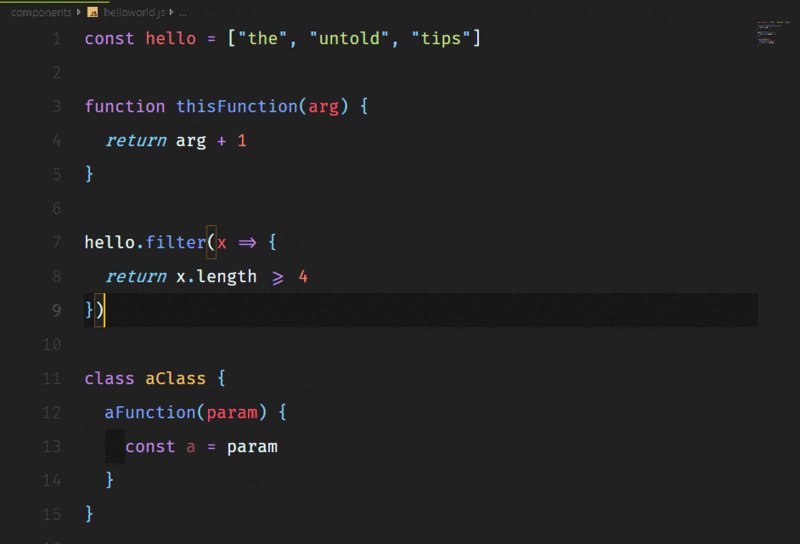
括號配對著色(Bracket Pair Colorizer) 和 彩虹縮排(Indent Rainbow)。這是兩個不同的擴充。然而,他們就像是一對情侶,可以完美的配合使用。這些擴充將為你的編輯器添加一系列顏色,並使程式碼區塊易於辨別,一旦你習慣了它們,如果 VSCode 沒有它們就會讓人覺得很平淡。
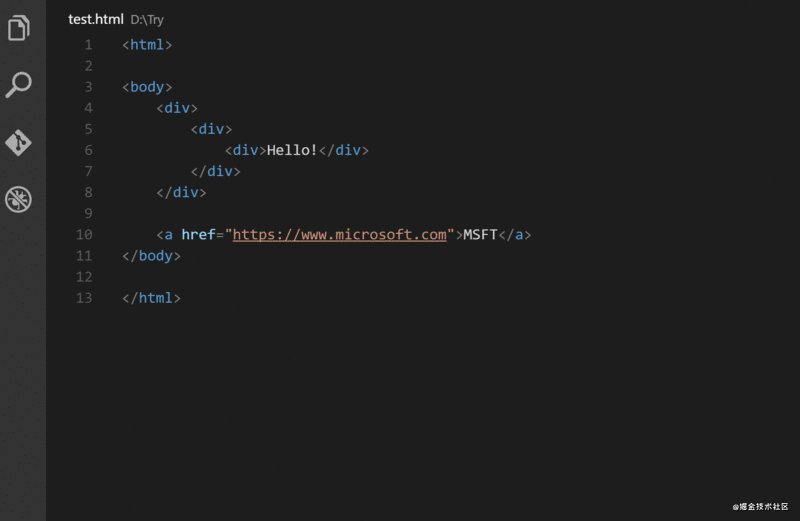
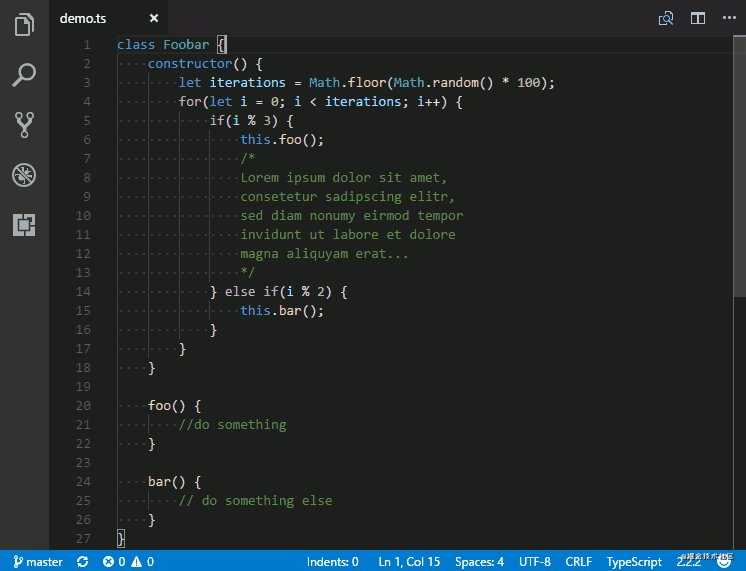
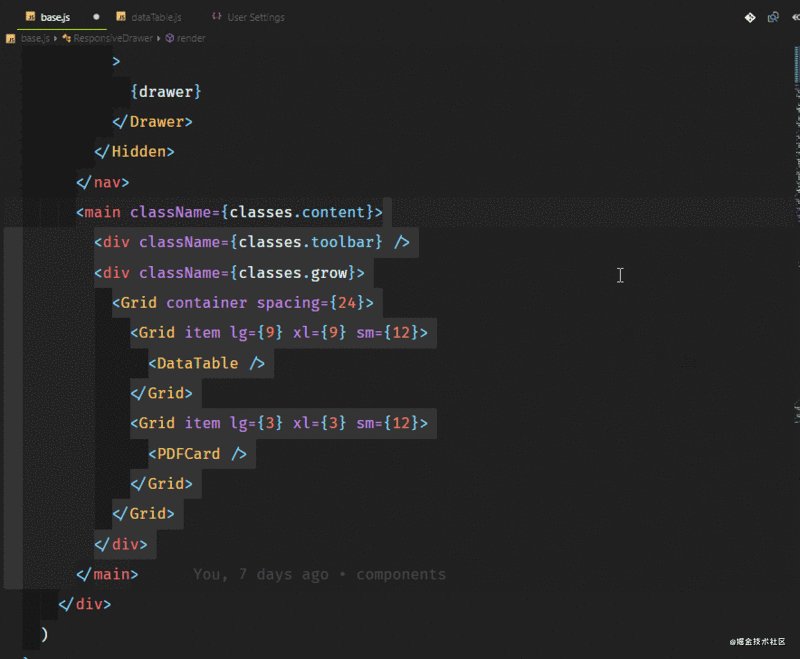
不使用括號配對著色(Bracket Pair Colorizer) 和彩虹縮排(Indent Rainbow)

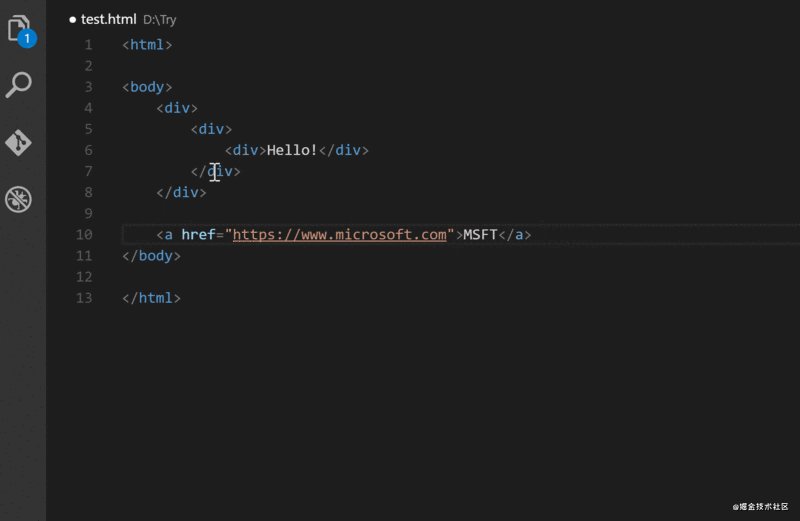
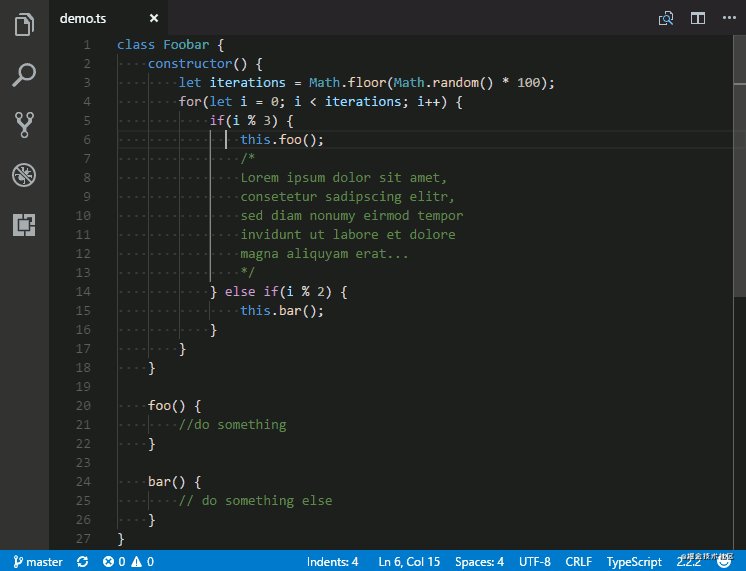
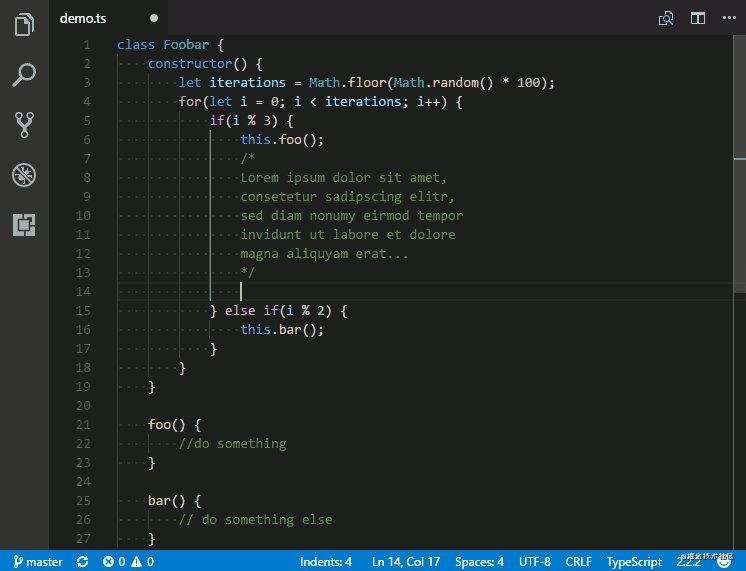
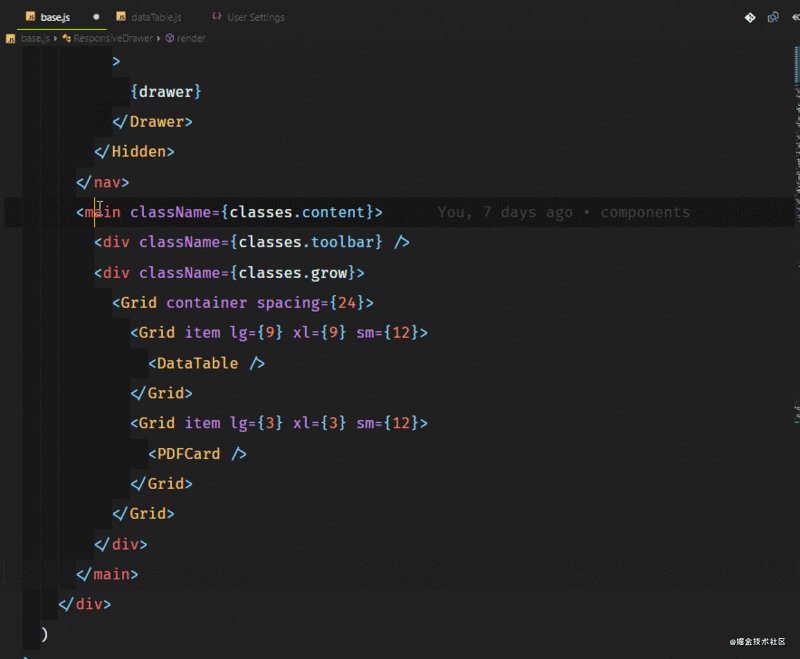
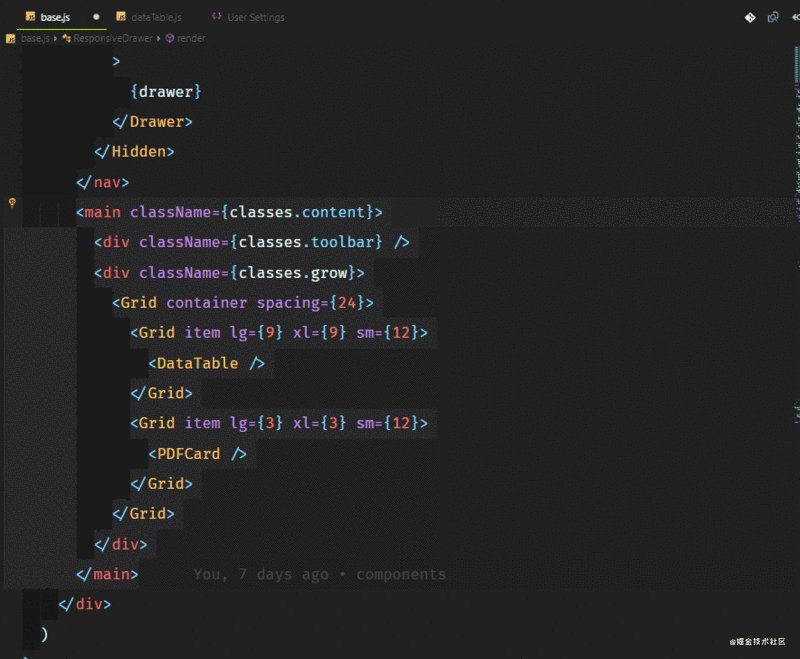
使用括號配對著色(Bracket Pair Colorizer) 與彩虹縮排(Indent Rainbow)後

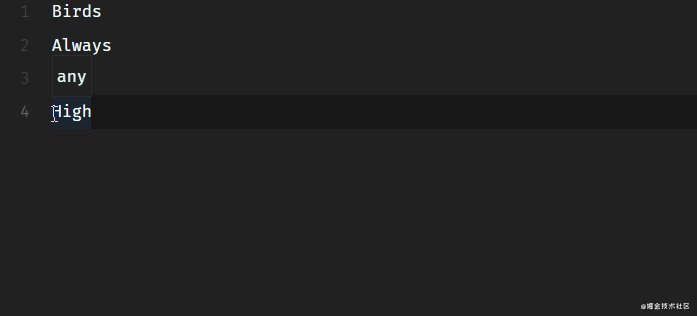
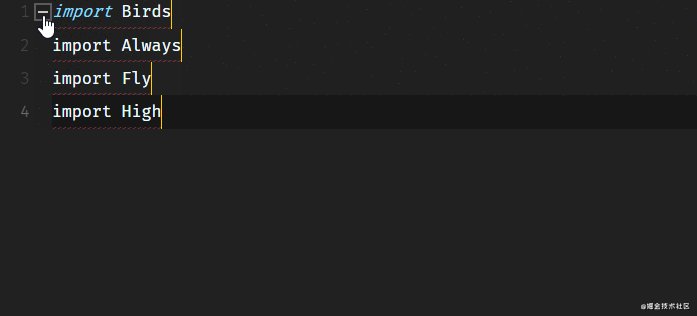
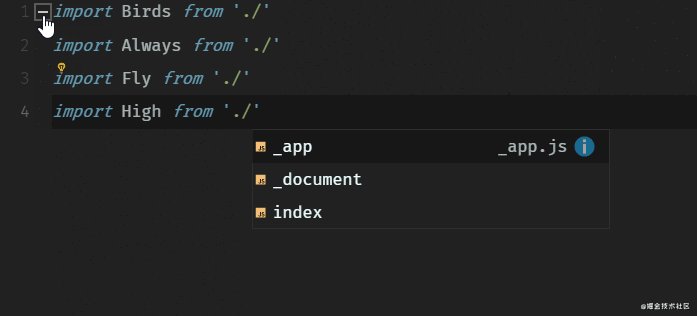
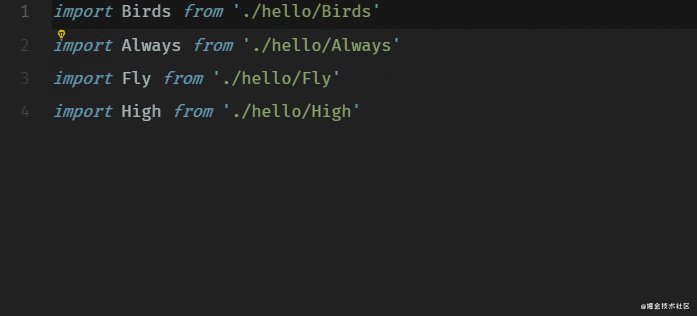
#程式碼片段是編輯器中的短代碼。因此,可以輸入 imr 並按Tab 來展開該程式碼片段,而不是’import React from '。類似地,clg 變成了 console.log。
各種各樣的框架和類別庫都有很多程式碼片段:Javascript,React,Redux,Angular,Vue,Jest。我個人認為 Javascript 程式碼片段非常有用,因為我主要使用 JS 。
一些很好的程式碼片段擴充–
JavaScript (ES6) code snippets
React-Native/React/ Redux snippets for es6/es7
React Standard Style code snippets
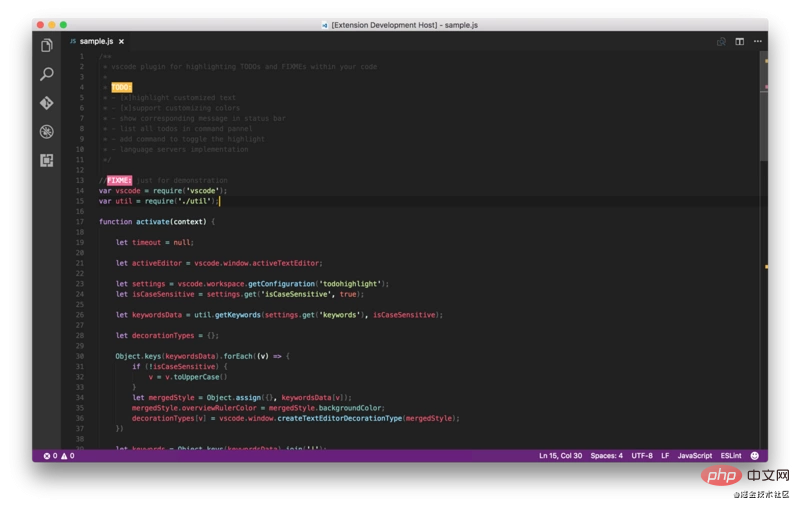
通常在進行編碼時,你認為可能有更好的方法來執行相同的操作。這時你留下註解// TODO: 需要重構 或其他相關的東西。但是你很容易忘記了這個註釋,並將你的程式碼推送到主版本庫(master) 或生產環境(production)。但是你如果使用 Todo Highlighter(高亮),它會高亮的顯示並讓你容易看到這個註解。
它以明亮的顏色突出程式碼中的 “TODO/FIXME” 或程式碼任何其他註釋,以便始終清晰可見。另外還有一個很好的功能是 List Highlighted annotations,它會在控制台中列出了所有 TODO。

使用Todo Highlighter(高亮)類似的擴展–
Todo — 更強大的Todo 高亮擴展,具有更多功能。
Todo Parser
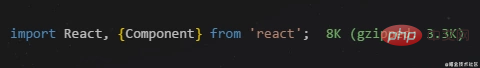
該擴充功能可讓您查看導入模組的大小,它對Webpack 中的bundlers 有很大幫助,你可以查看是導入整個庫還是只導入特定的實用程式。

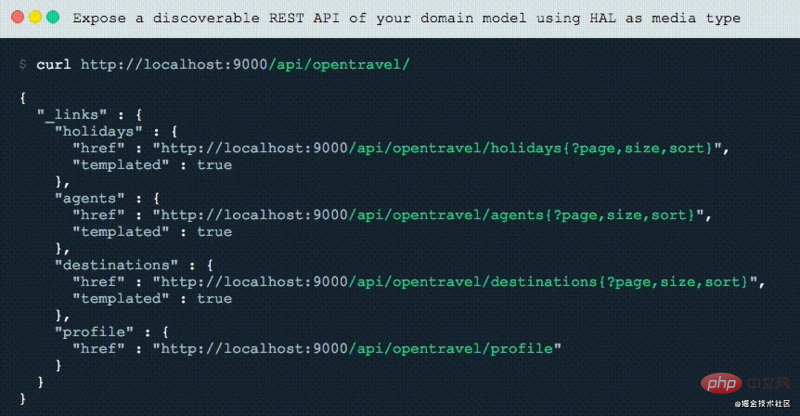
身為 web 開發人員,我們常常需要使用 REST api。為了檢查url和檢查回應,使用了 Postman 之類的工具。但是,既然編輯器可以輕鬆地完成相同的任務,為什麼還要使用不同的應用程式呢? REST Client 它允許你發送 HTTP 請求並直接在 Visual Studio 程式碼中查看回應。

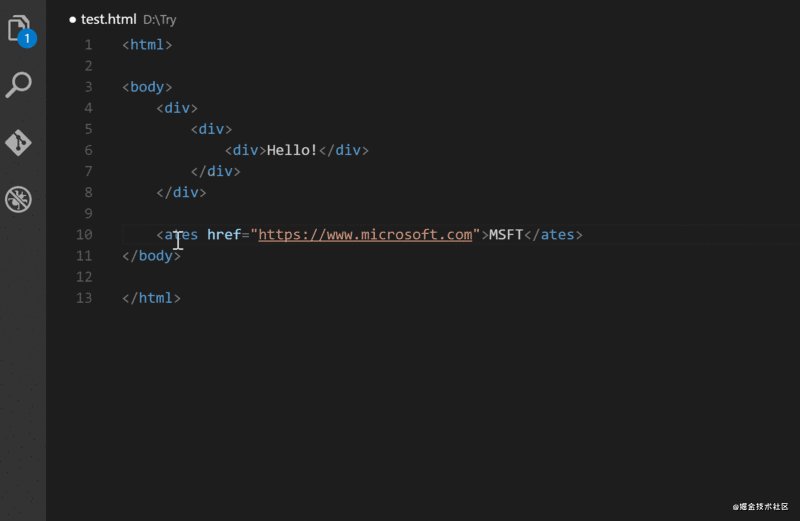
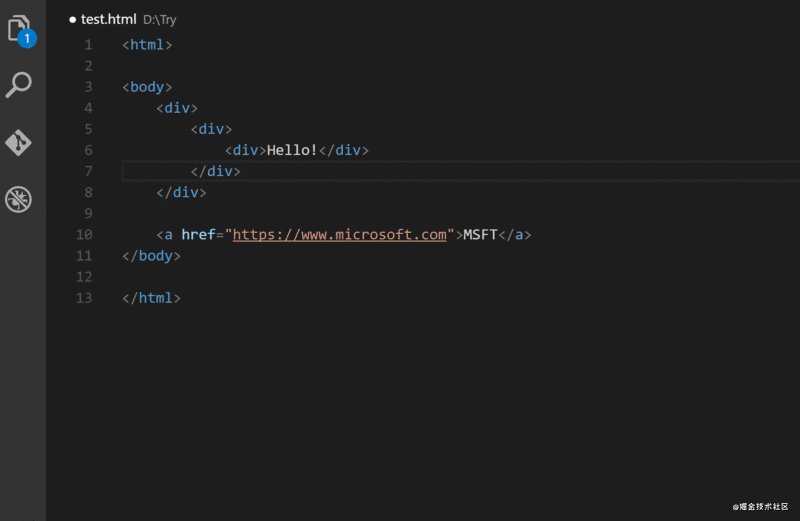
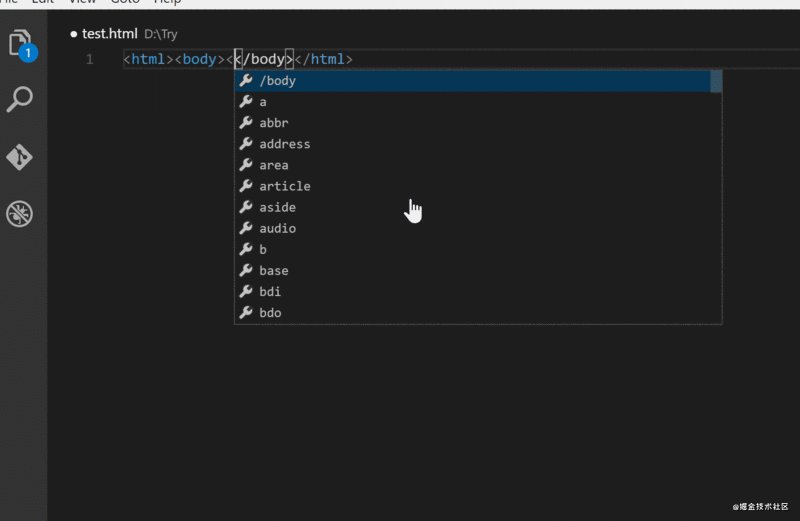
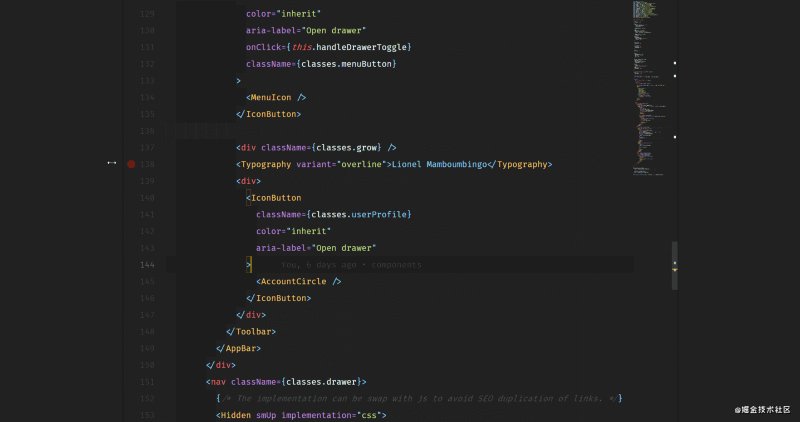
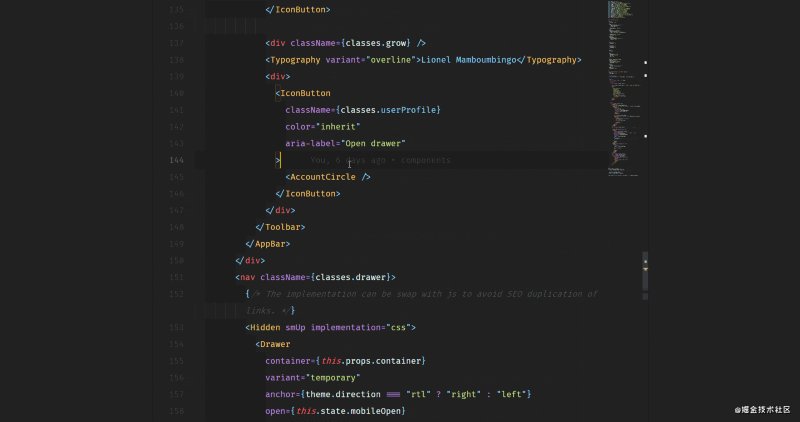
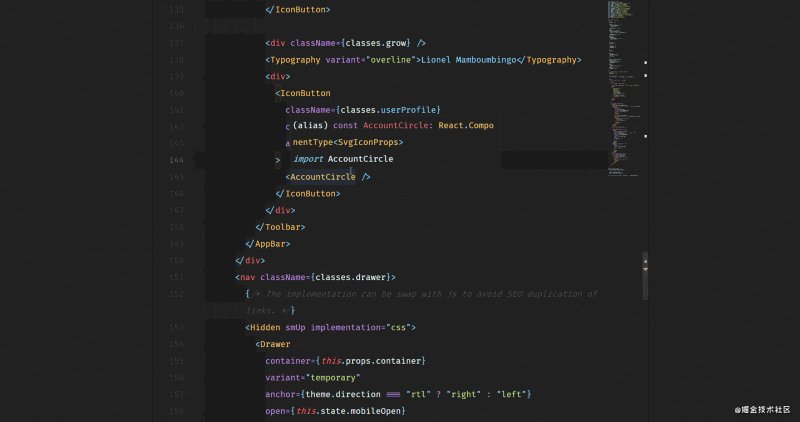
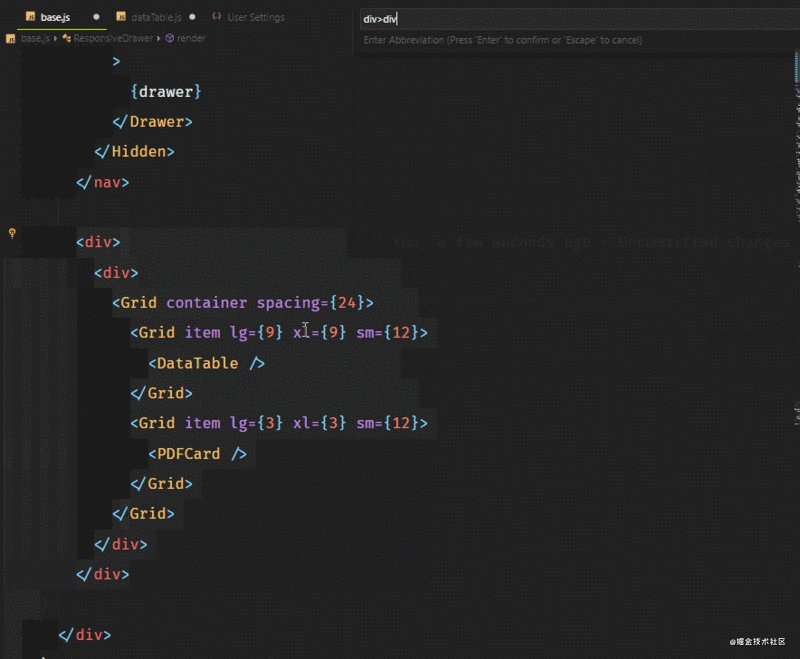
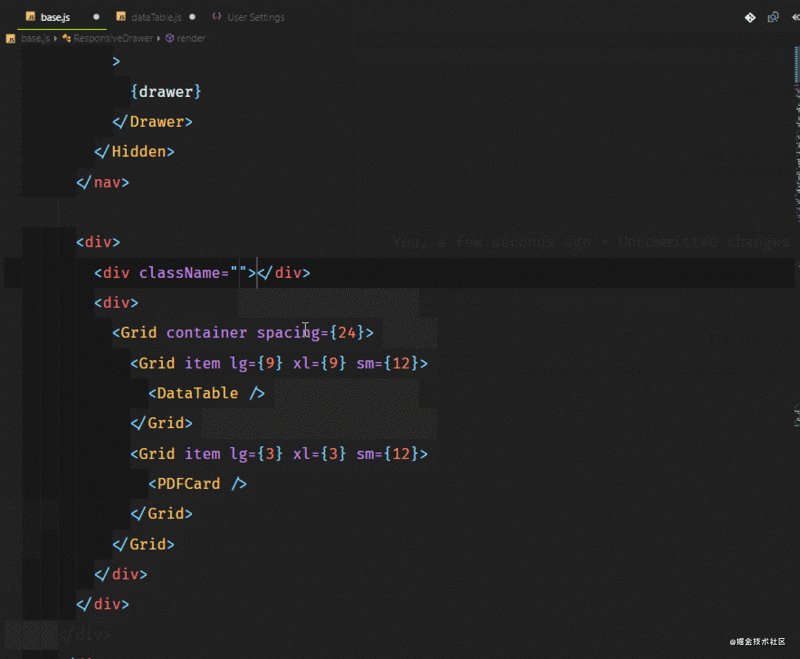
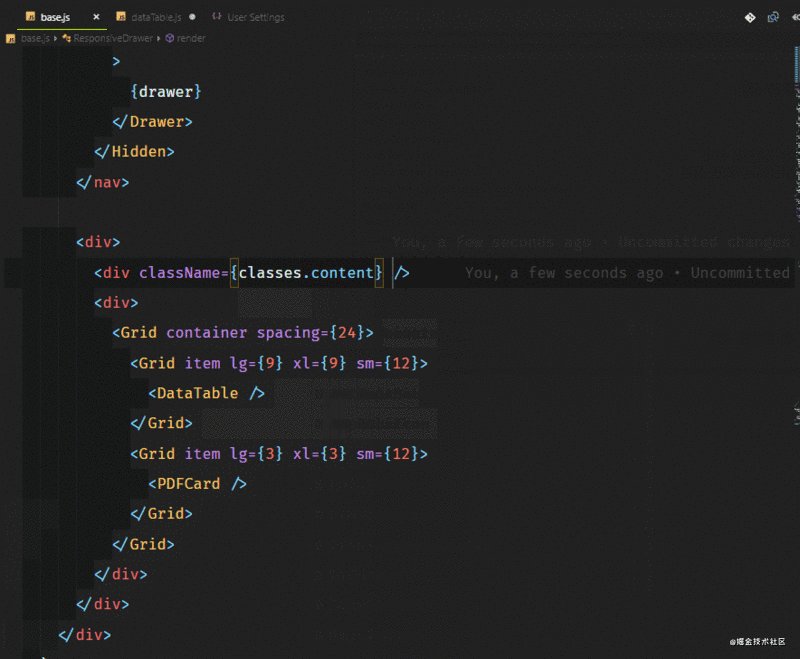
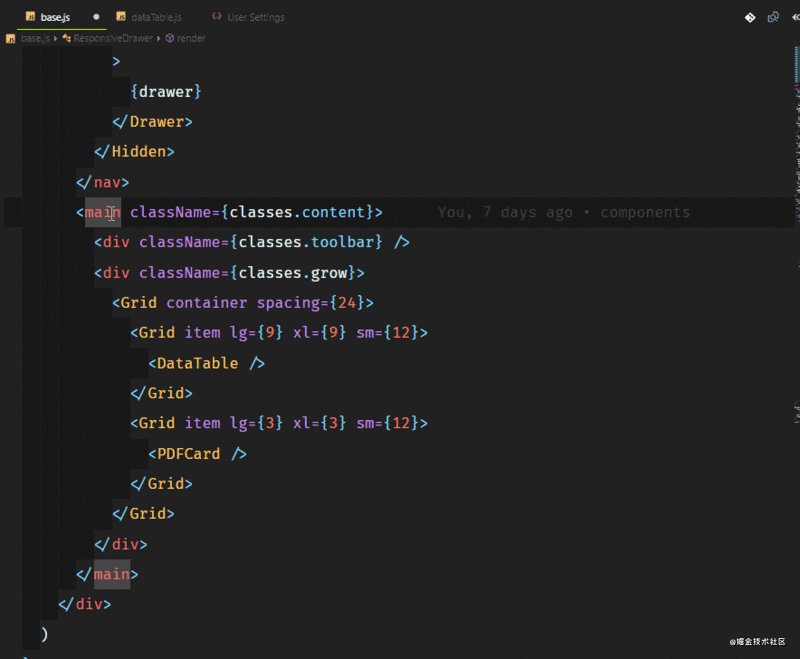
自從React的出現以及它在過去幾年獲得的吸引力以來,以JSX 形式出現的類似html 的語法現在非常流行。我們還必須使用 JavaScript 標籤進行編碼。任何web開發人員都會告訴你,輸入標籤是一件痛苦的事。在大多數情況下,我們需要一個能夠快速、輕鬆地產生標籤及其子標籤的工具。 Emmet 是 VSCode 中一個很好的例子,然而,有時候,你只是想要一些簡單明了的東西。例如自動更新標籤,它會在你輸入開始標籤時自動產生結束標籤。當你更改相同的標籤時,關閉標記會自動更改,這兩個擴充就是這樣做的。
它也適用於JSX和許多其他語言,如XML,PHP,Vue,JavaScript,TypeScript,TSX。
在這裡取得這兩個擴充 – 自動閉合標記(Auto Close Tag) 和 自動重新命名標記(Auto Rename Tag)。


類似的擴展–
Auto Complete Tag — 結合自動重新命名和自動閉合標記的功能。
Close HTML/XML tag
正如其作者所說,GitLens 增強了Visual Studio Code中內建的Git 功能,它包含了許多強大的功能,例如透過追蹤程式碼顯示的程式碼作者,提交搜索,歷史記錄和GitLens資源管理器。你可以在此處閱讀這些功能的完整說明。

類似的擴充 –
#Git History — 顯示提交歷史的精美圖表等等。推薦。
Git Blame — 它允許您在狀態列中查看目前所選行的Git Blame資訊。 GitLens也提供了類似的功能。
Git Indicators — 它允許你查看受影響的檔案以及狀態列中新增或刪除的行數。
Open in GitHub / Bitbucket / Gitlab / VisualStudio.com ! — 它允許您使用單一命令在瀏覽器中開啟repo。
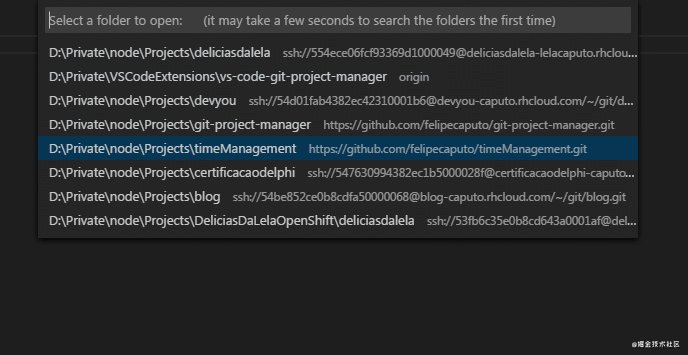
Git專案管理器(Git Project Manager,GPM)允許你直接從VSCode 視窗開啟一個針對Git儲存庫的新視窗。基本上,你可以打開另一個儲存庫而無需離開VSCode。
安裝此擴充功能後,您必須將 gitProjectManager.baseProjectsFolders 設定為包含 repos 的URL清單。例如:
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}
類似的擴充 –
Project Manager – 我沒有親自使用它,但它有百萬 安裝。所以建議你一定要看一下。
它在視覺上突出顯示當前的縮排個數,因此,你可以輕鬆區分在不同層級縮排的各種程式碼區塊。

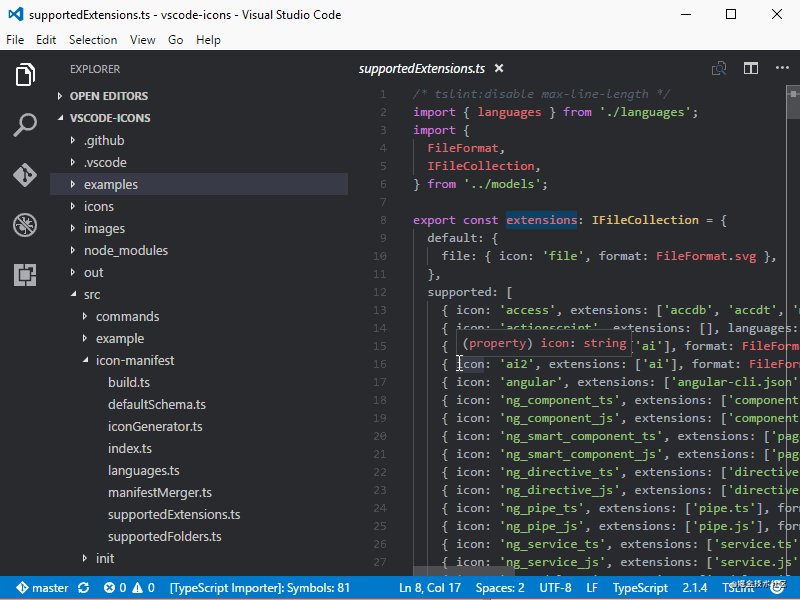
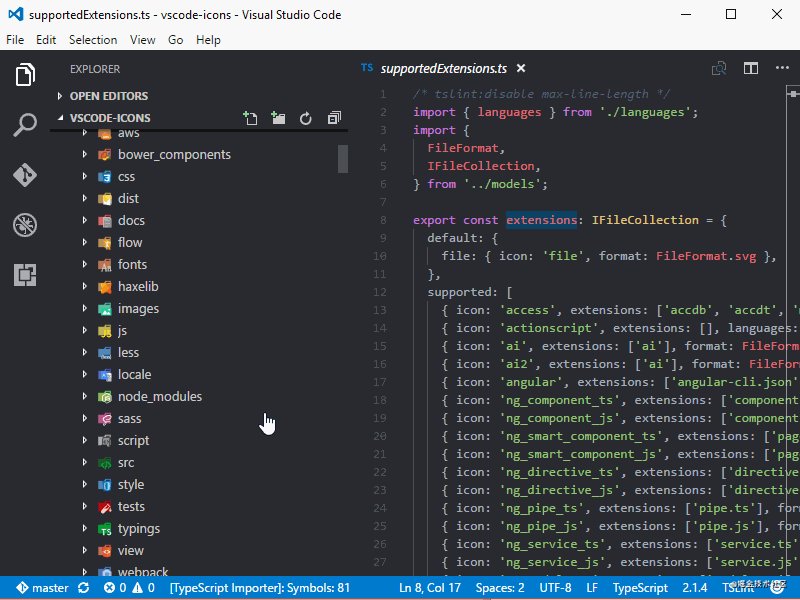
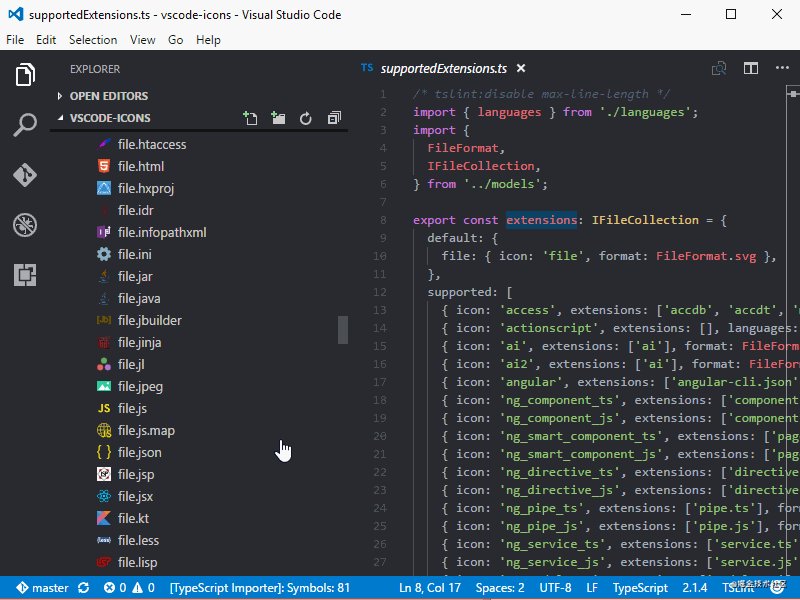
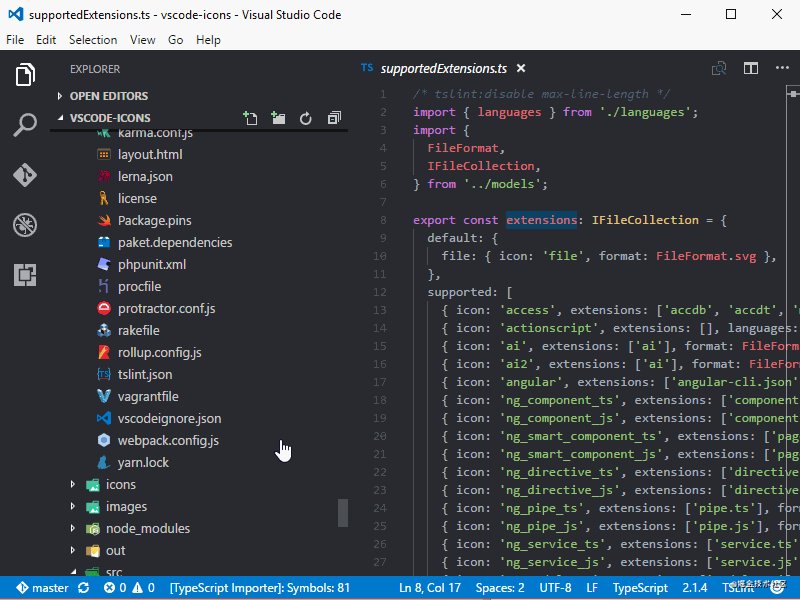
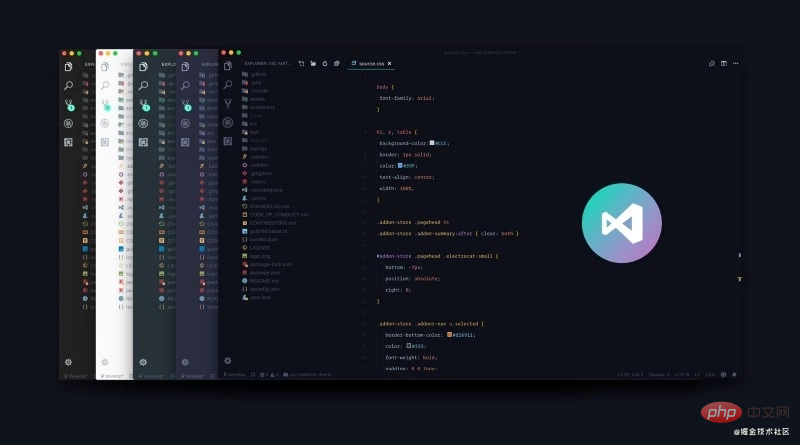
使您的編輯更具吸引力的圖示!

類似的擴充–
VSCode Great Icons
Studio Icons
Dracula 是我最喜歡的主題。

我們可以使用快速鍵來快速的選擇更換主題;
#首先:按下Ctrl k
然後再按下: Ctrl t
Fira Code — 帶程式設計連體字的等寬字體。愚人碼頭註:clone 專案後,找到 ttf 資料夾,然後安裝該資料夾中的字型檔案。重新啟動 VSCode ,選擇TOOLS -> Options -> Fonts and Colors ,選擇 Fira Code 即可。
Live Server — 一個具有靜態和動態頁面的即時重新載入功能的本機開發伺服器。
EditorConfig for VS Code – 此插件嘗試使用.editorconfig檔案中的設定覆蓋使用者/工作區設置,不需要其他或特定於 vscode 的檔案。與任何EditorConfig插件一樣,如果未指定root = true,EditorConfig將繼續在專案外部查找.editorconfig檔。
Prettier for VSCode — 一個程式碼格式化工具。
Bookmarks – 它可以幫助您在程式碼中導航,輕鬆快速地在重要位置之間移動。不再需要搜尋程式碼,它還支援一組選擇命令,允許您選擇書籤線和書籤線之間的區域,它對日誌檔案分析非常有用。
Path Intellisense — Visual Studio Code插件,可自動填入檔案名稱。
Version Lens — 在Visual Studio代码编辑器中显示npm,jspm,bower,dub和dotnet核心的软件包版本信息。
这是 VS Code 主题中的重要角色。 作者认为重要的主题是在编辑器中用笔和纸书写最接近的东西(特别是在使用无对比变体主题时)。 从集成的工具到文本编辑器,你的编辑器看起来几乎是平的和无缝的。
想象一个史诗般的主题加上史诗般的图标。 Material Theme Icons 是替换默认 VSCode 图标的绝佳选择。设计的大型图标目录与主题融为一体,使其更加美观,这有助于你在资源管理器中轻松找到你的文件。

为了让广大苦逼码农能够在 coding/docing 时有清晰的思路,代表最广大码农利益的 VSCode 也加入了“禅模式”。该模式可以在你在页面编辑文件时启用,效果是全屏化你的编辑框,然后带有若隐若现的云雾效果。
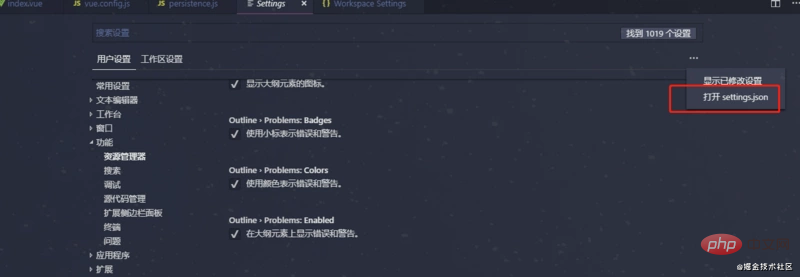
打开方式:文件 > 首选项 > 设置 > 用户设置 > 工作台 > 禅模式


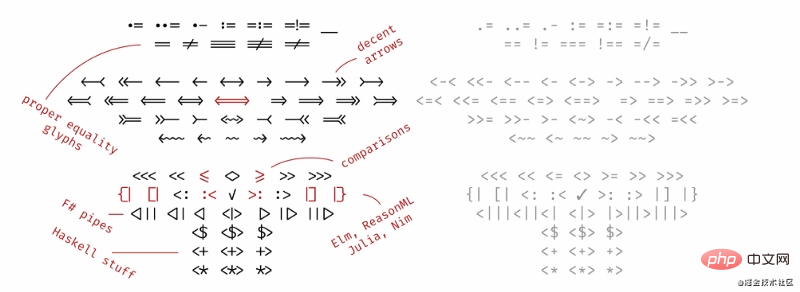
文字的风格使阅读变得简单方便,你可以使用好看连字的字体使编辑器看起来更友好。 这里是支持连字的6种最佳字体 (根据www.slant.co)

你可以尝试 Fira Code,它非常棒而且是开源的。 以下是引入 Fira Code 后在 VSCode 辊更改该字体的方法。
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true

具体使用方法可以参考:
vscode中修改字体,使用 Fira Code
提高visual studio使用逼格的连体字(Fira code)以及多行编辑(MixEdit)
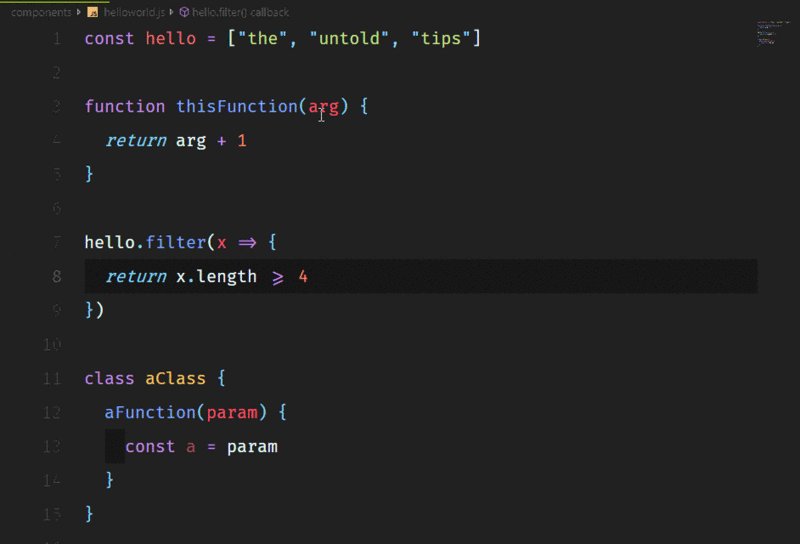
缩进风格,这个扩展为文本前面的缩进着色,在每个步骤中交替使用四种不同的颜色。

当然如果需要自定义自己喜欢的颜色,请将以下代码段复制并粘贴到 settings.json 中
"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
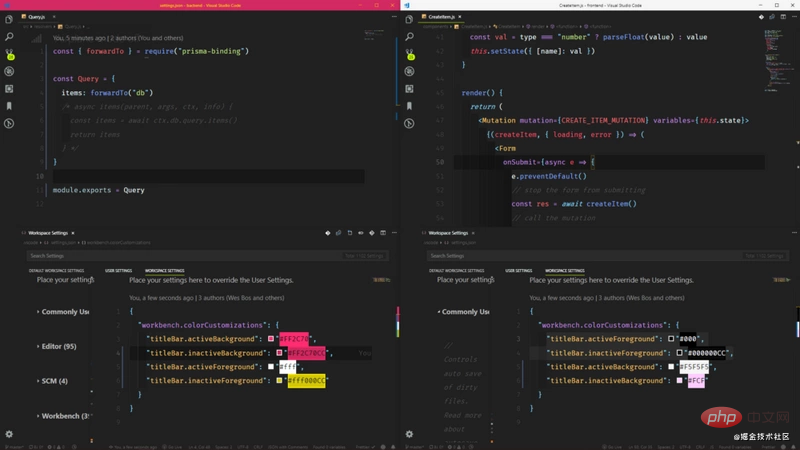
这是一个很棒的视觉调整,改变了不同项目的标题栏颜色,以便轻松识别它们。 如果你处理可能具有相同代码或文件名的应用程序(例如react-native 应用程序和 React Web应用程序),这非常有用

设置方式:打开方式:文件 > 首选项 > 设置 > 工作区设置

如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。

没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

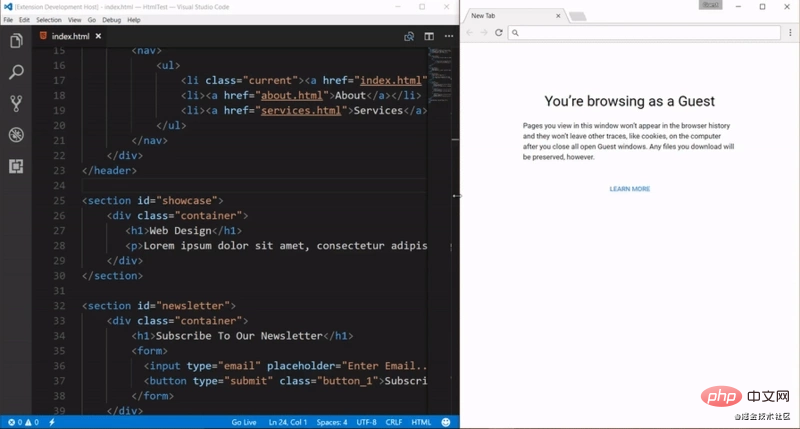
这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

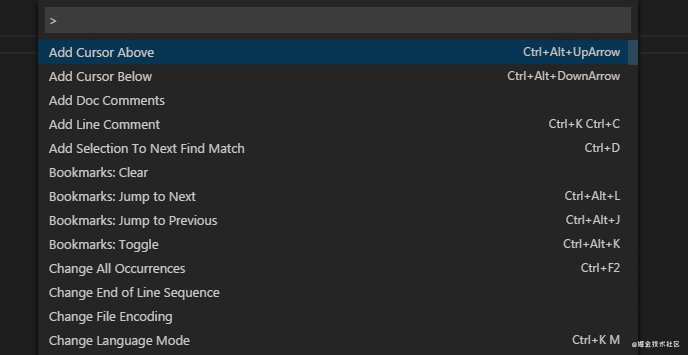
编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。

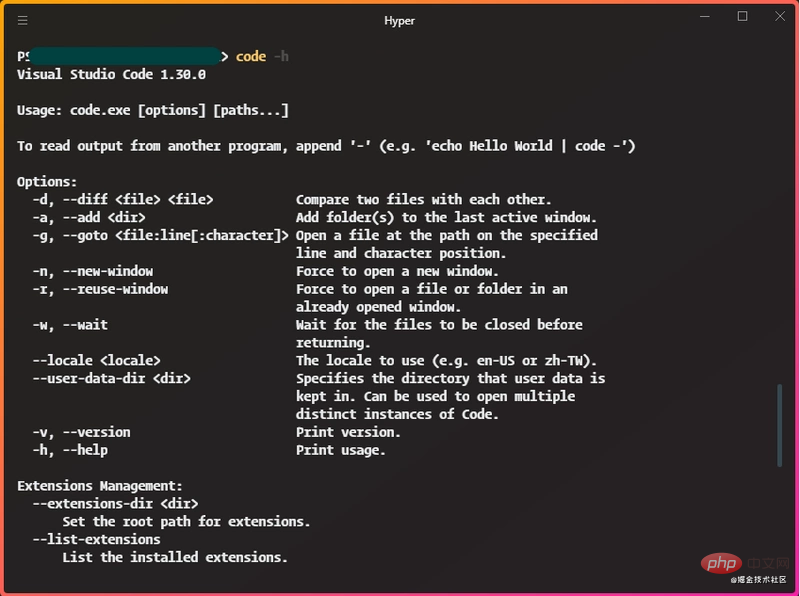
代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。

想象一下,你通过 git clone <repo-url> 克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展

我知道 Carbon 也是一种更好,更可定制的替代品。 但是,Polacode 允许你保留在代码编辑器中并使用你可能已购买的任何专用字体,这些字体在 Carbon 中无法使用。
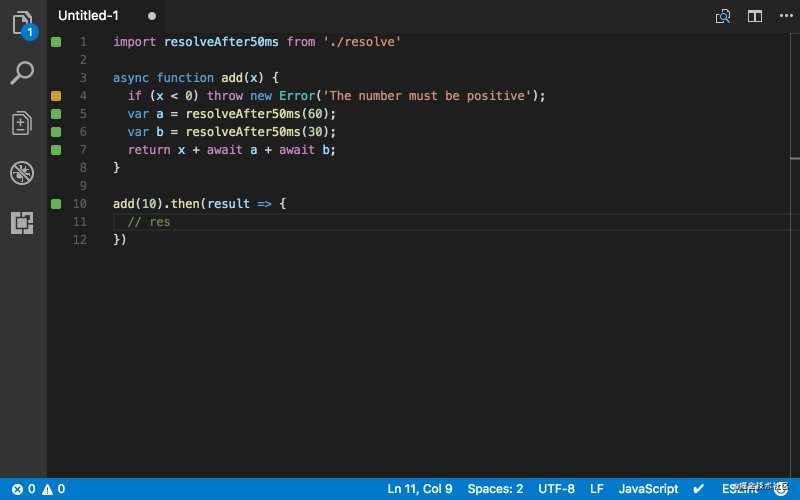
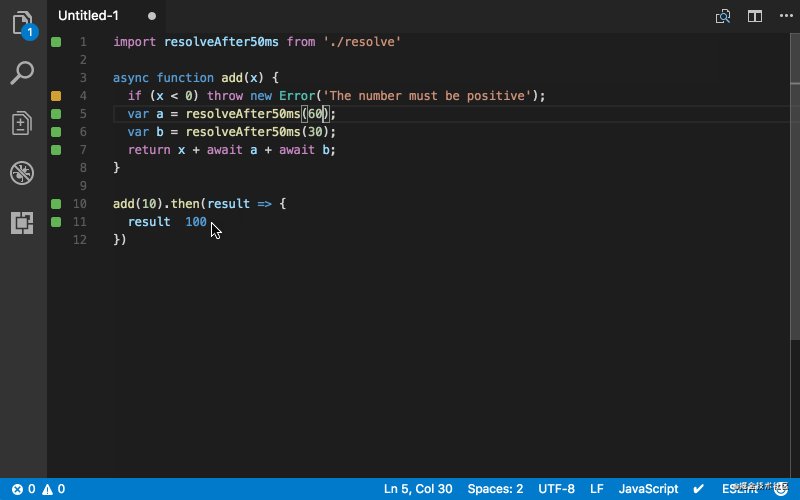
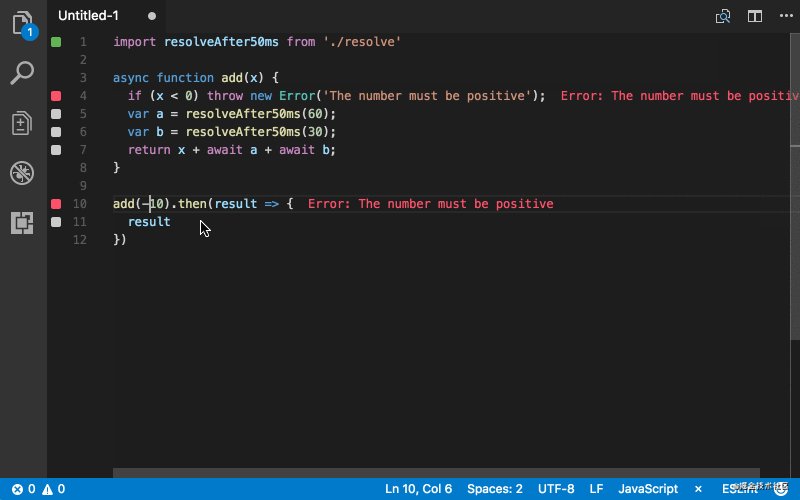
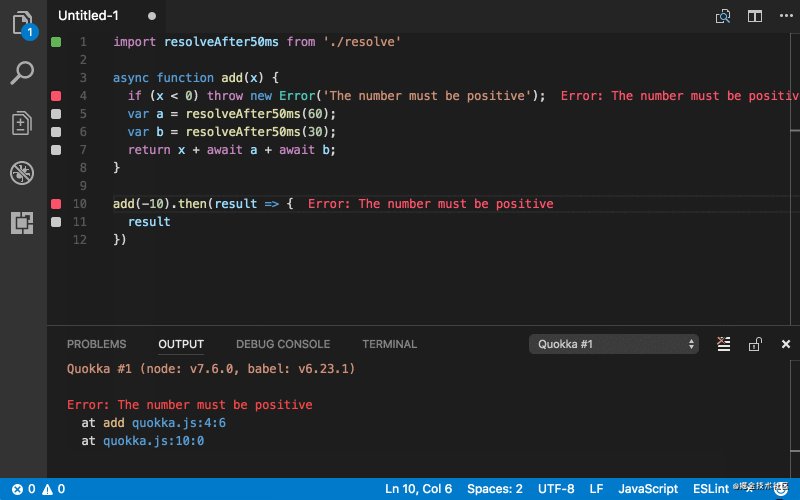
Quokka 是J avaScript 和 TypeScript 的快速原型开发平台。在你输入代码时,它将立即运行你的代码,并在代码编辑器中显示各种执行结果。
Quokka 的一个很棒的扩展插件,当你准备技术面试时,你可以输出每个步骤,而不必在调试器中设置断点。它还可以帮助您在实际使用之前研究库的函数,如 Lodash 或 MomentJS,它甚至可以用于异步调用。
如果你想记录每天编程所花的时间,WakaTime 是一个扩展,它可以帮助记录和存储有关编程活动的指标和分析。

更多编程相关知识,请访问:编程入门!!
以上是28 個提升JavaScript開發效率的 VSCode 插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




