js的原型和原型鍊是什麼
js的原型和原型鍊是:1、原型模式是用於創建重複的對象,同時又能保證性能,這種類型的設計模式屬於創建型模式,它提供了一種創建對象的最佳方式;2、原型鍊是原型物件建立過程的歷史記錄,當存取一個物件的某個屬性時,會先在這個物件本身屬性上尋找。

相關免費學習推薦:javascript##(視頻)
js的原型和原型鍊是:
- JavaScript是一門基於原型的語言,在軟體設計模式中,有一種模式叫做原型模式,JavaScript正是利用這種模式而被創建出來
- #原型模式是用於創建重複的對象,同時又能保證性能,這種類型的設計模式屬於創建型模式,它提供了一種創建物件的最佳方式。這種模式是實作了一個原型接口,該接口用於創建當前物件的克隆。原型模式的目的是用原型實例指定創建對象的種類,並且透過拷貝這些原型創建新的對象,也就是說利用已有的一個原型對象,可以快速地生成和原型對像一樣的新對象實例
- 原型:一個可以被複製(或叫克隆)的一個類,透過複製原型可以創建一個一模一樣的新對象,也可以說原型就是一個模板,在設計語言中更準確的說是一個物件模板
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello(); // 开启严格模式,原型的属性和方法还是会被原型实例所共享的
"use strict";
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello(); // 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();
// 为新对象实例添加方法
// 通过原型创建的新对象实例是相互独立的
person1.getName = function(){
console.log(this.name);
}
// zhangsan
person1.getName();
// Uncaught TypeError: person2.getName is not a function
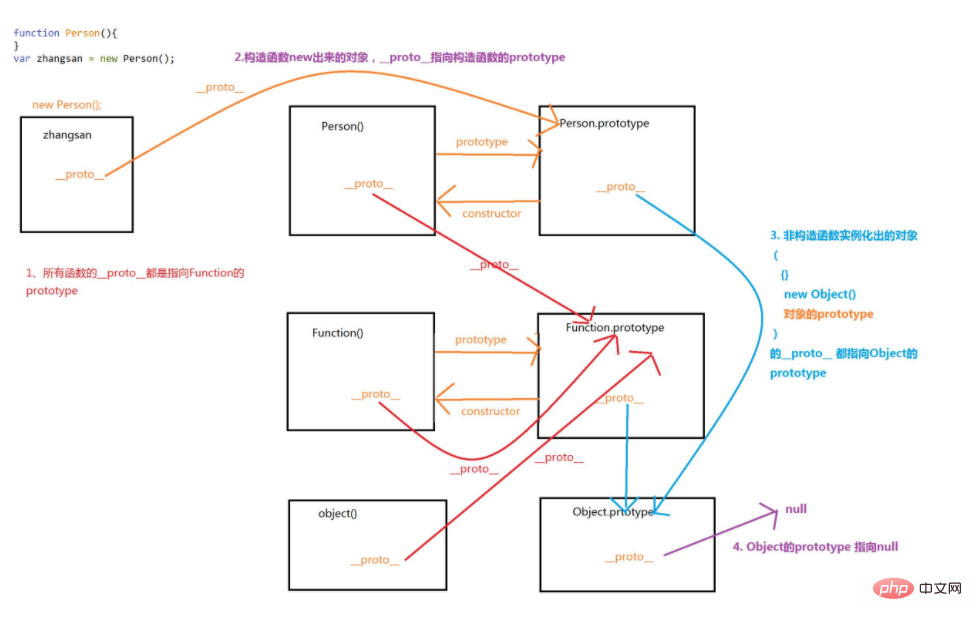
person2.getName();- 所有參考型別都有一個
__proto__
(隱含原型)屬性,屬性值是一個普通的物件 - 所有函數都有prototype(原型)屬性,屬性值是一個普通的物件
- 所有引用型別的
__proto__
屬性指向它建構函數的prototype

- 所有函數的
__proto__
都是指向Function的prototype - 建構子new出來的物件
__proto__
指向建構子的prototype##非建構子實例化出的物件或物件的prototype的 - __proto__
指向Object的prototype
Object的prototype指向null - 8)所有的原型物件都會自動取得一個constructor(建構子)屬性,這個屬性(是一個指標)指向prototype 屬性所在的函式(Person)
9)實例的建構子屬性(constructor)指向建構函式:
person1.constructor == Person10)原型物件(Person.prototype)是建構函式(Person)的一個實例
11)原型的分類:
- 隱含原型(_proto_):上面說的這個原型是JavaScript中的內建屬性[[prototype]],此屬性繼承自object對象,在腳本中沒有標準的方式存取[ [prototype]],但Firefox、Safari和Chrome在每個物件上都支援一個屬性_proto_,隱式原型的作用是用來構成原型鏈,實現基於原型的繼承
- #顯示原型(prototype):每一個函數在創建之後,便會擁有一個
- prototype
屬性,這個屬性指向函數的原型對象,顯示原型的作用是用來實現基於原型的繼承與屬性的共享
12)原型的使用方式:
透過給Calculator物件的prototype屬性賦值物件字面量來設定Calculator物件的原型
#在賦值原型prototype的時候使用function立即執行的表達式來賦值,可以封裝私有的function,透過return的形式暴露出簡單的使用名稱,以達到public/private的效果
#原型鏈1)原型鏈:原型鍊是原型物件建立過程的歷史記錄,當存取物件的某個屬性時,會先在這個物件本身屬性上尋找,如果沒有找到,則會去它的__proto_ _隱式原型上查找,也就是它的建構子的prototype,如果還沒找到就會再在建構函式的prototype的 2)原型設計的問題:當尋找物件的屬性時,JavaScript 會根據原型鏈向上遍歷物件的原型,直到找到給定名稱的屬性為止,直到到達原型鏈的頂部仍然沒有找到指定的屬性,就會返回undefined 也可以理解為原型鏈繼承時查找屬性的過程是先查找自身屬性,當自身屬性不存在時,會在原型鏈中逐級查找 3)hasOwnProperty 函數:可以用來檢查物件本身是否含有某個屬性,傳回值是布林值,當屬性不存在時不會向上尋找物件原型鏈,hasOwnProperty是JavaScript 中唯一一個處理屬性但是不查找原型鏈的函數 4)getOwnPropertyNames 函數:可以取得物件所有的自身屬性,回傳值是由物件自身屬性名稱組成的數組,同樣不會向上尋找物件原型鏈 #5)原型鏈的小結: 一直往上層查找,直到到null還沒找到,則回傳undefined ## Object.prototype.__proto__ === null__proto__中查找,這樣一層一層會向上找就會形成一個鏈式結構
6)JavaScript的原型是為了實現物件間的聯繫,解決建構函式無法資料共享而引入的一個屬性,而原型鍊是實現物件間聯繫即繼承的主要方法
以上是js的原型和原型鍊是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






