import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)Mac系統sublime text3安裝與使用上遇到的問題
下面由sublime教學欄位介紹Mac系統sublime text3安裝與使用中遇到的問題以及解決方法,希望對需要的朋友有幫助!
Mac系統安裝套件鏈接,或直接到sublime官網下載
官網:http://www.sublimetext.com/3
安裝成功後的介面

破解
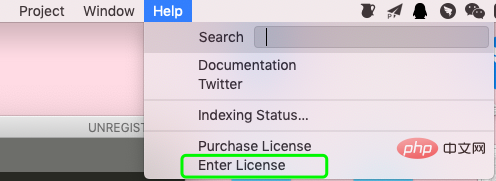
從這裡進入,輸入下文的破解碼即可 ##
##
----- BEGIN LICENSE ----- sgbteam Single User License EA7E-1153259 8891CBB9 F1513E4F 1A3405C1 A865D53F 115F202E 7B91AB2D 0D2A40ED 352B269B 76E84F0B CD69BFC7 59F2DFEF E267328F 215652A3 E88F9D8F 4C38E3BA 5B2DAAE4 969624E7 DC9CD4D5 717FB40C 1B9738CF 20B3C4F1 E917B5B3 87C38D9C ACCE7DD8 5F7EF854 86B9743C FADC04AA FB0DA5C0 F913BE58 42FEA319 F954EFDD AE881E0B ------ END LICENSE ------
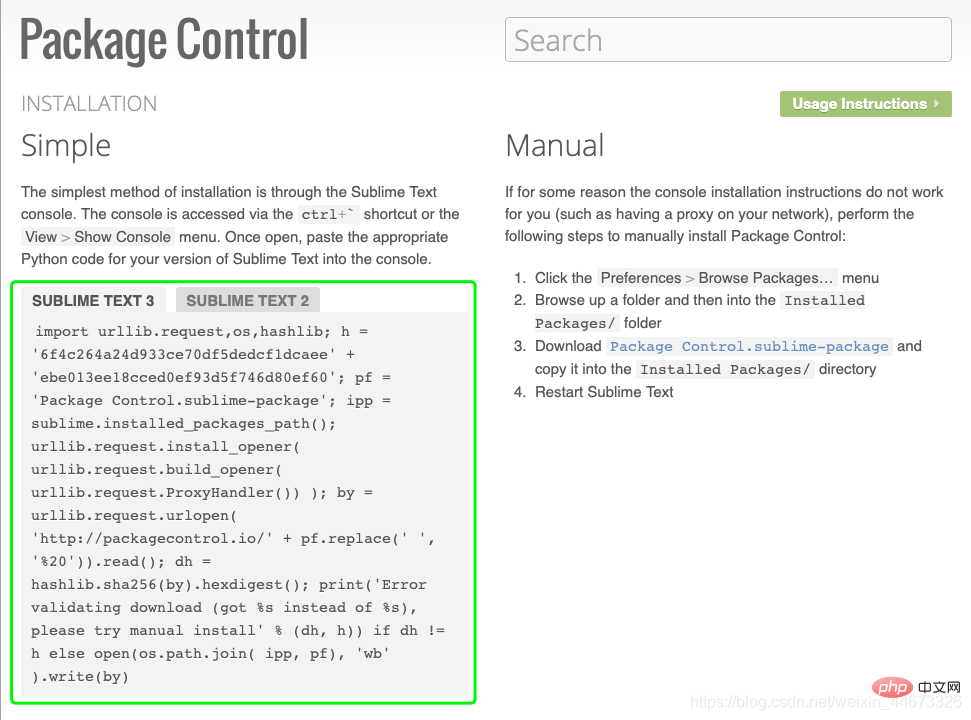
 根據你的需要複製對應的程式碼~
根據你的需要複製對應的程式碼~
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
登入後複製
然後進入到你的sublime,打開控制台~import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
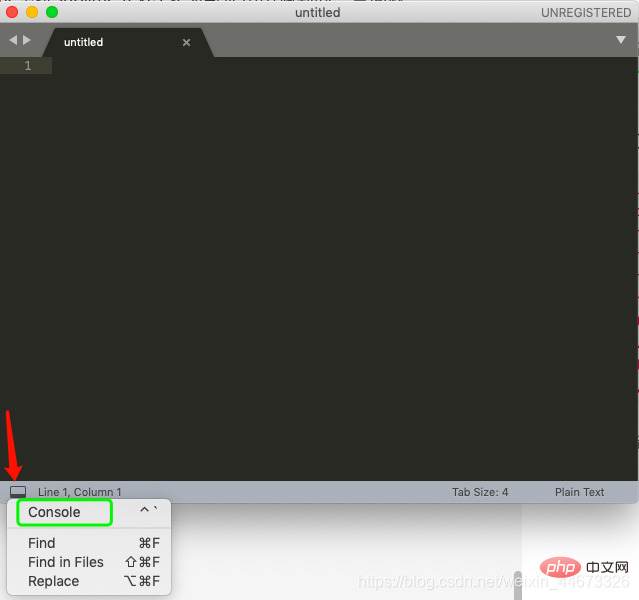
點擊左下角這個小圖標會彈出來console、或者更方便一點control/ command ~ 鍵快捷鍵調出控制台~
(這個~是左上角esc下面的那個) 然後打開控制台後直接把複製的程式碼貼進去回車就OK啦~
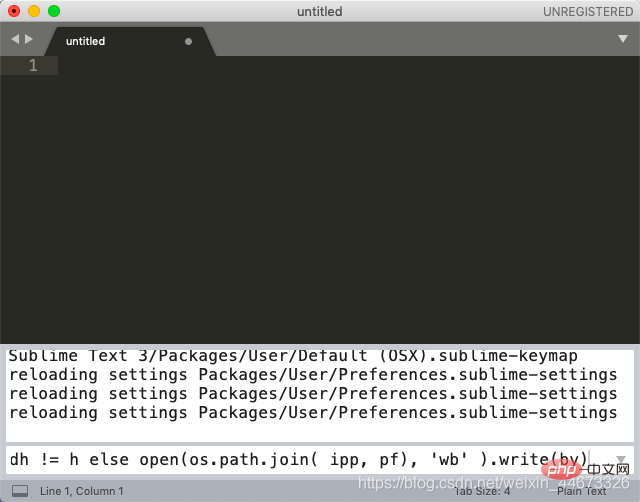
然後打開控制台後直接把複製的程式碼貼進去回車就OK啦~ 然後重新啟動sublime text3
然後重新啟動sublime text3
 等待幾秒鐘~
等待幾秒鐘~
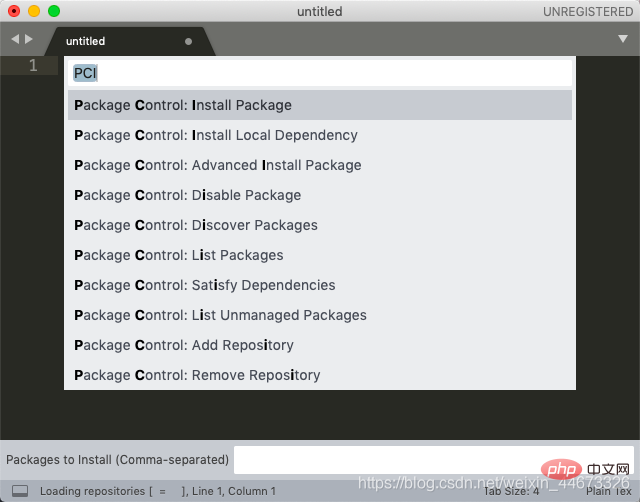
重新彈出的輸入框中輸入emmet,然後點擊安裝即可
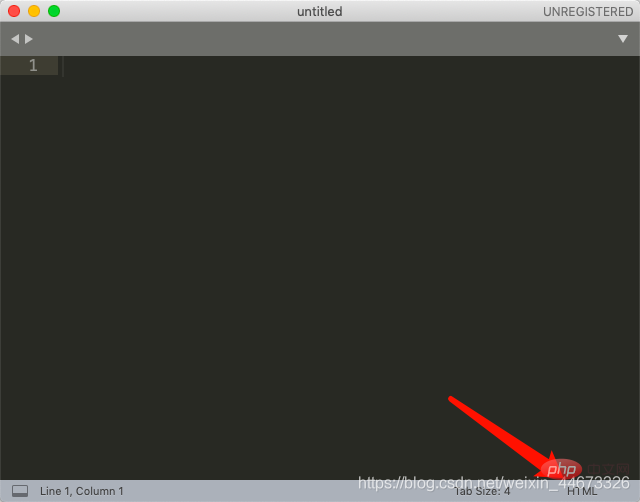
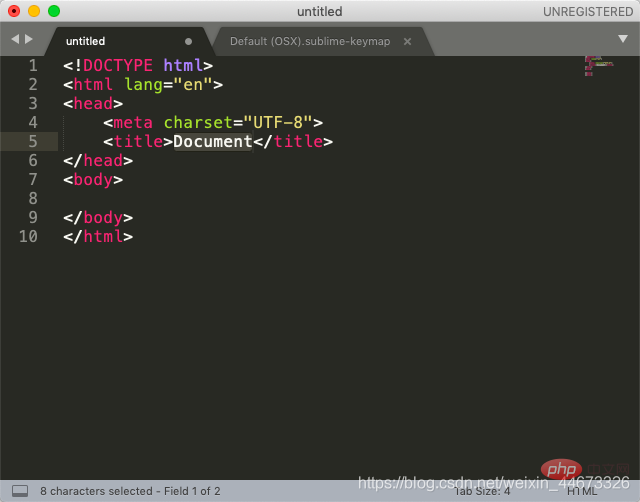
進入sublime text3 後,把它切換到html模式
點擊右下角的這個按鈕可以切換 2、
2、
使用快捷鍵ctrl n,建立新檔案
3、
輸入!(英文符號),或html:5,再按Tab鍵或control E,就可以產生html骨架啦~
如圖

在選單列選擇Preferences–>PackageSettings–>Emmet–>KeyBindings–>User,將以下資訊貼進去即可:
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]以上是Mac系統sublime text3安裝與使用上遇到的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 html該用什麼打開
Apr 21, 2024 am 11:33 AM
html該用什麼打開
Apr 21, 2024 am 11:33 AM
要開啟HTML文件,您需要使用瀏覽器,例如GoogleChrome或Mozilla Firefox。若要使用瀏覽器開啟HTML文件,請遵循以下步驟:1. 開啟您的瀏覽器。 2. 將HTML檔案拖曳到瀏覽器視窗中,或點選「檔案」選單並選擇「開啟」。
 python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
初學者推薦 IDLE 和 Jupyter Notebook,中/進階推薦 PyCharm、Visual Studio Code 和 Sublime Text。雲端 IDE Google Colab 和 Binder 提供互動式 Python 環境。其他推薦包括 Anaconda Navigator、Spyder 和 Wing IDE。選擇標準包括技能等級、專案規模和個人偏好。
 html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
HTML 可用於開啟本機文件,步驟如下:建立一個 .html 文件並匯入 jQuery 庫。建立一個輸入字段,允許使用者選擇文件。監聽檔案選擇事件並使用 FileReader() 物件讀取檔案內容。將讀取的文件內容顯示到網頁上。
 python怎麼建立py文件
May 05, 2024 pm 07:57 PM
python怎麼建立py文件
May 05, 2024 pm 07:57 PM
在 Python 中建立 .py 檔案的步驟:開啟文字編輯器(例如 Notepad、TextMate 或 Sublime Text)。建立新檔案並輸入 Python 程式碼,注意縮排和語法。儲存檔案時,使用 .py 副檔名(例如,my_script.py)。
 python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
在 Python 中使用複製的程式碼的步驟如下:將程式碼複製並貼上到文字編輯器中。建立一個 Python 文件。在命令列中運行程式碼。理解程式碼的用途和工作原理。根據需要修改程式碼並重新運行它。
 html用什麼可以打開
Apr 21, 2024 am 11:36 AM
html用什麼可以打開
Apr 21, 2024 am 11:36 AM
HTML檔案可使用瀏覽器(如Chrome、Firefox、Edge、Safari、Opera)開啟:找到HTML檔案(.html或.htm副檔名);右鍵/長按檔案;選擇"開啟";選擇您要使用的瀏覽器。
 建立和開啟 HTML 空白文檔
Apr 09, 2024 pm 12:06 PM
建立和開啟 HTML 空白文檔
Apr 09, 2024 pm 12:06 PM
建立HTML文件:使用文字編輯器輸入HTML結構,並儲存為.html檔案。開啟HTML文件:雙擊文件或在瀏覽器中使用「文件」>「開啟」選項。實戰案例:建立新HTML文件,新增標題、樣式表和內容,並儲存為.html檔案。
 html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
綜上所述,以下 HTML 編輯器廣受好評:Visual Studio Code:跨平台、功能豐富、免費開源。 Sublime Text:高效能、客製化強、付費軟體。 Atom:跨平台、可擴充、開源免費。 Brackets:前端開發專用、直覺式介面、開源免費。 Notepad++:輕量快速、功能強大、開源免費。選擇 HTML 編輯器時,請考慮平台相容性、功能、擴充性、價格和使用者友善性等因素。






