css line-height值為150%或1.5值的差異
下面css欄位跟大家介紹一下line-height:150%與line-height:1.5的差別。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

(推薦教學:CSS影片教學)
這是一個小小的不經意的問題,但是卻常常被一些面試官提起。一般都會一下子進入懵逼狀態,那讓我們來看看差異在哪裡?
我先新建一個html,程式碼如下:
<p style="line-height:150%;font-size:16px;">
父元素内容
<p style="font-size:30px;">
Web前端开发<br/>
line-height行高问题
</p>
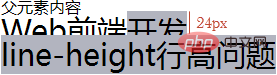
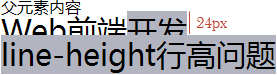
</p>下圖是當line-height:150%的效果,父元素的行高為150%時,會根據父元素的字體大小先計算出行高值再讓子元素繼承。所以當line-height:150%時,字元素的行高等於16px * 150% = 24px:

#下圖是當
#下圖是當
 #下圖是當
#下圖是當
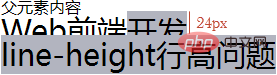
下圖是當# line-height:1.5em的效果,父元素的行高為150%時,會根據父元素的字體大小先計算出行高值然後再讓子元素繼承。所以當line-height:1.5em時,子元素的行高等於16px * 1.5em = 24px:
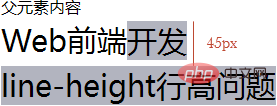
### ################下圖是當#############下圖是當#############下圖是當#############下圖是當############下圖是當# line-height:1.5的效果,父元素行高為1.5時,會根據子元素的字體大小動態計算出行高值讓子元素繼承。所以,當line-height:1.5時,子元素行高等於30px * 1.5 = 45px:######
################下圖是當#############下圖是當#############下圖是當#############下圖是當############下圖是當# line-height:1.5的效果,父元素行高為1.5時,會根據子元素的字體大小動態計算出行高值讓子元素繼承。所以,當line-height:1.5時,子元素行高等於30px * 1.5 = 45px:###### #####################更多程式相關知識,###############更多程式相關知識,#########更多程式相關知識,#########更多程式相關知識,########更多程式相關知識,######。請造訪:###程式設計學習網站###! ! ###
#####################更多程式相關知識,###############更多程式相關知識,#########更多程式相關知識,#########更多程式相關知識,########更多程式相關知識,######。請造訪:###程式設計學習網站###! ! ###以上是css line-height值為150%或1.5值的差異的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






