
推薦:《PHP影片教學》
#我們在做表單提交的時候,往往會碰到一些表單提交的需求,那vue的axios與上傳檔案碰撞後不會出現什麼不一樣的火花嗎,聽我一一道來:
首先,我們需要對寫一個vue的axios的表單提交,由於本人用的是webpack,so程式碼:
<template lang="pug">
p
input(type="file", ref="yin")
button(@click="submit()") 点击上传
</template>
<script>
export default{
methods: {
submit(){
let formdata = new FormData();
formdata.append('file', this.$refs.yin.files[0]);
this.$axios({
url: 'http://localhost/php/file_upload/file_updata.php',
method: 'post',
data: formdata,
}).then((res) => {
console.log(res.data)
})
}
}
}
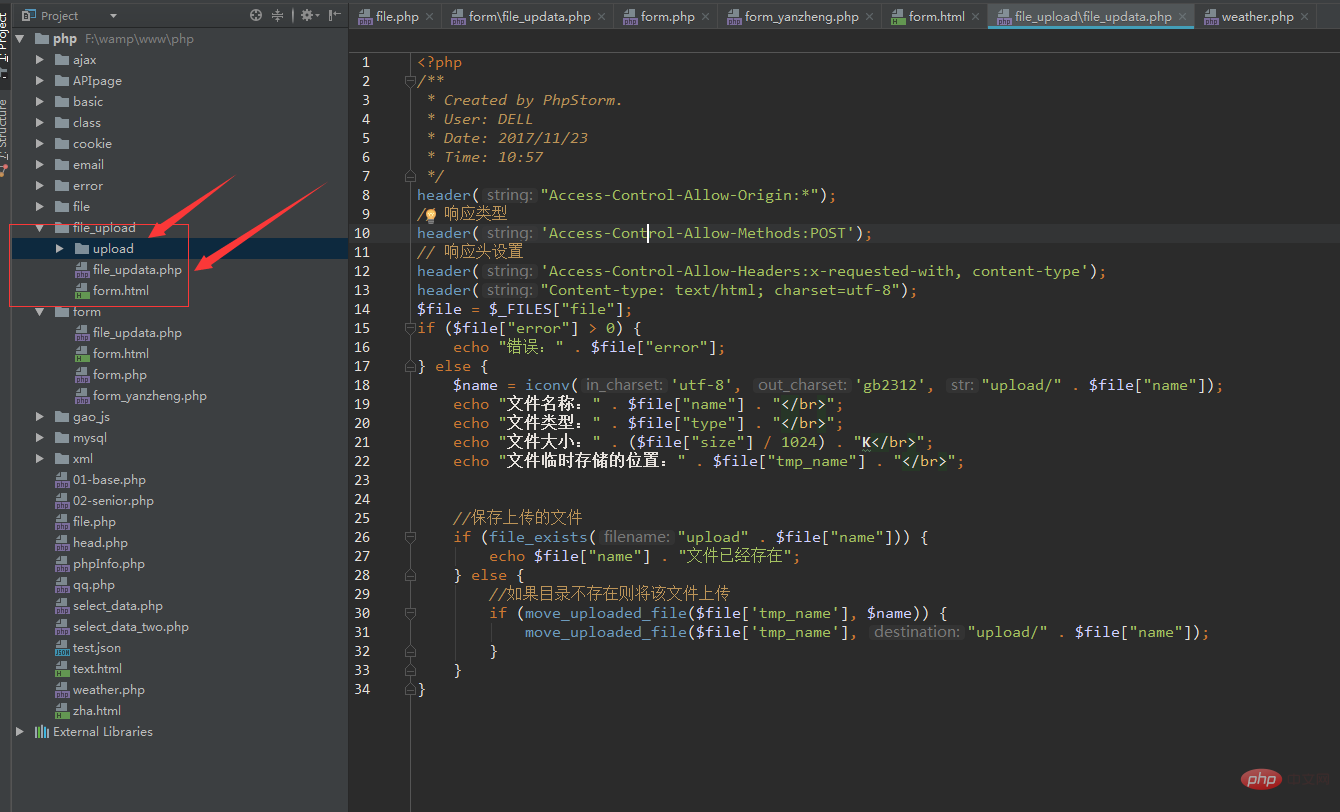
</script>用的是pug的模板,也可以換成HTML的,無傷大雅,主要看js邏輯程式碼,先宣告一個FormData的對象,然後在進行post傳值,這個時候的url是我用wamp裡面的一個PHP文件,文件如下:
<?php
/**
* Created by PhpStorm.
* User: DELL
* Date: 2017/11/23
* Time: 10:57
*/
header("Access-Control-Allow-Origin:*");
// 响应类型
header('Access-Control-Allow-Methods:POST');
// 响应头设置
header('Access-Control-Allow-Headers:x-requested-with, content-type');
header("Content-type: text/html; charset=utf-8");
$file = $_FILES["file"];
if ($file["error"] > 0) {
echo "错误:" . $file["error"];
} else {
$name = iconv('utf-8', 'gb2312', "upload/" . $file["name"]);
echo "文件名称:" . $file["name"] . "</br>";
echo "文件类型:" . $file["type"] . "</br>";
echo "文件大小:" . ($file["size"] / 1024) . "K</br>";
echo "文件临时存储的位置:" . $file["tmp_name"] . "</br>";
//保存上传的文件
if (file_exists("upload" . $file["name"])) {
echo $file["name"] . "文件已经存在";
} else {
//如果目录不存在则将该文件上传
if (move_uploaded_file($file['tmp_name'], $name)) {
move_uploaded_file($file['tmp_name'], "upload/" . $file["name"]);
}
}
} 
一定要看清楚結構,不然上傳的文件無法保存起來,
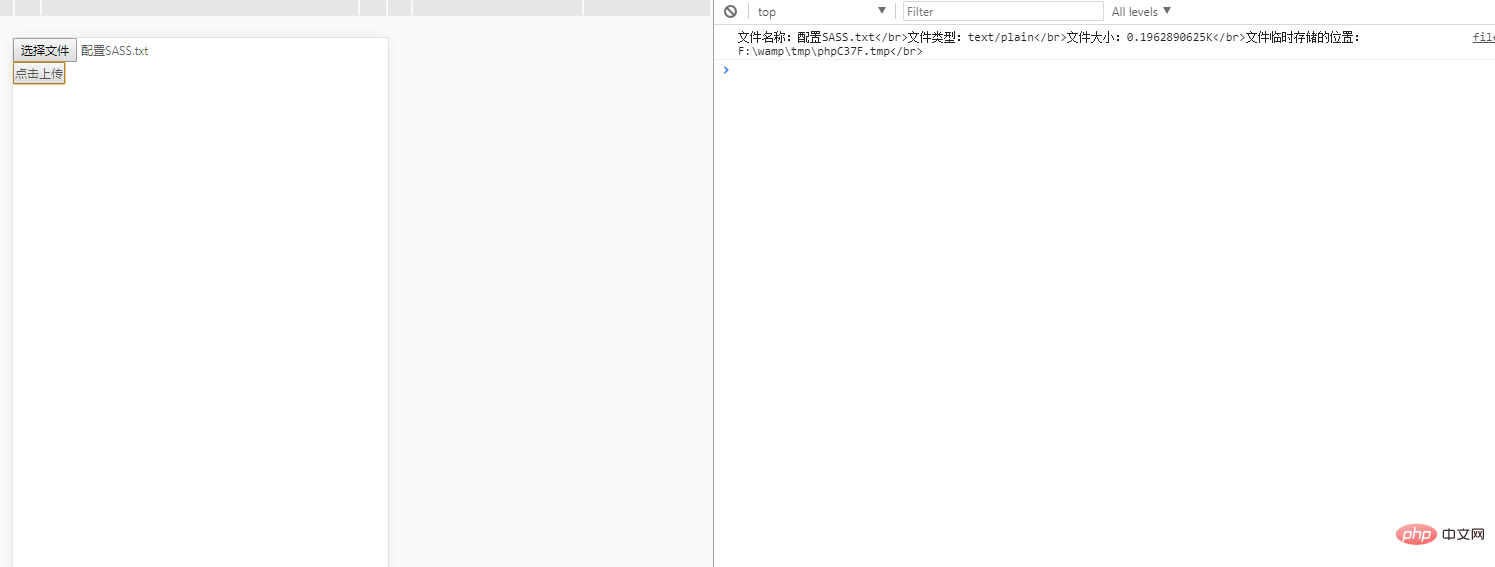
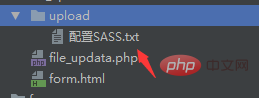
PHP裡面的提頭部資訊解決了跨域的問題和utf-8轉碼解決亂碼的問題,然後再把得到的檔案放到upload資料夾當中;
如下:


已完美
################################# #2020年前端vue面試題大匯總(附答案)############vue教學推薦:2020最新的5個vue.js影片教學精選########## ###更多程式相關知識,請造訪:###程式設計教學###! ! ######相關推薦:
以上是vue+axios+php如何實現上傳檔案功能?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


