
如果你是 JavaScript 開發者,或是想要成為 JavaScript 開發者,那麼你必須知道 JavaScript 程式內部的執行機制。執行上下文和執行堆疊是 JavaScript 中關鍵概念之一,也是 JavaScript 困難之一。理解執行上下文和執行堆疊同樣有助於理解其他的 JavaScript 概念如提昇機制、作用域和閉包等。本文盡可能用簡單易懂的方式來介紹這些概念。
推薦教學:《JavaScript影片教學》
簡而言之,執行上下文就是目前JavaScript 程式碼被解析和執行時所在環境的抽象概念, JavaScript 中執行任何的程式碼都是在執行上下文中執行
執行上下文總共有三種類型:
執行情境的生命週期包含三個階段:建立階段→ 執行階段→ 回收階段,本文重點介紹創建階段。
當函數被調用,但未執行任何其內部程式碼之前,會做以下三件事:
在一段JS 腳本執行之前,要先解析程式碼(所以說JS 是解釋執行的腳本語言) ,解析的時候會先創建一個全域執行上下文環境,先把程式碼中即將執行的變數、函數宣告都拿出來。變數先暫時賦值為 undefined,函數則先宣告好可使用。這一步做完了,然後再開始正式執行程序。
另外,一個函數在執行之前,也會建立一個函數執行上下文環境,跟全域上下文差不多,不過 函數執行上下文中會多出 this arguments 和函數的參數。
執行變數賦值、程式碼執行
執行上下文出棧等待虛擬機器回收執行上下文
#大部分程式語言都是先宣告變數再使用,但在JS 中,事情有些不一樣:
console.log(a); // undefined var a = 10;
上述程式碼正常輸出undefined而不是報錯Uncaught ReferenceError: a is not defined,這是因為宣告提升(hoisting),相當於以下程式碼:
var a; //声明 默认值是undefined “准备工作” console.log(a); a = 10; //赋值
我們都知道,建立一個函數的方法有兩種,一種是透過函數宣告function foo(){}
另一種是透過函數表達式var foo = function(){} ,那這兩種在函數提升有什麼差別呢?
console.log(f1); // function f1(){}
function f1() {} // 函数声明
console.log(f2); // undefined
var f2 = function() {}; // 函数表达式接下來我們透過一個例子來說明這個問題:
function test() {
foo(); // Uncaught TypeError "foo is not a function"
bar(); // "this will run!"
var foo = function() {
// function expression assigned to local variable 'foo'
alert("this won't run!");
};
function bar() {
// function declaration, given the name 'bar'
alert("this will run!");
}
}
test();在上面的例子中,foo()呼叫的時候報錯了,而 bar 能夠正常呼叫。
我們前面說過變數和函數都會上升,遇到函數表達式var foo = function(){}時,首先會將var foo上升到函數體頂部,然而此時的foo 的值為undefined,所以執行foo()報錯。
而对于函数bar(), 则是提升了整个函数,所以bar()才能够顺利执行。
有个细节必须注意:当遇到函数和变量同名且都会被提升的情况,函数声明优先级比较高,因此变量声明会被函数声明所覆盖,但是可以重新赋值。
alert(a); //输出:function a(){ alert('我是函数') }
function a() {
alert("我是函数");
} //
var a = "我是变量";
alert(a); //输出:'我是变量'function 声明的优先级比 var 声明高,也就意味着当两个同名变量同时被 function 和 var 声明时,function 声明会覆盖 var 声明
这代码等效于:
function a() {
alert("我是函数");
}
var a; //hoisting
alert(a); //输出:function a(){ alert('我是函数') }
a = "我是变量"; //赋值
alert(a); //输出:'我是变量'最后我们看个复杂点的例子:
function test(arg) {
// 1. 形参 arg 是 "hi"
// 2. 因为函数声明比变量声明优先级高,所以此时 arg 是 function
console.log(arg);
var arg = "hello"; // 3.var arg 变量声明被忽略, arg = 'hello'被执行
function arg() {
console.log("hello world");
}
console.log(arg);
}
test("hi");
/* 输出:
function arg(){
console.log('hello world')
}
hello
*/这是因为当函数执行的时候,首先会形成一个新的私有的作用域,然后依次按照如下的步骤执行:
先搞明白一个很重要的概念 —— this 的值是在执行的时候才能确认,定义的时候不能确认! 为什么呢 —— 因为 this 是执行上下文环境的一部分,而执行上下文需要在代码执行之前确定,而不是定义的时候。看如下例子:
// 情况1
function foo() {
console.log(this.a) //1
}
var a = 1
foo()
// 情况2
function fn(){
console.log(this);
}
var obj={fn:fn};
obj.fn(); //this->obj
// 情况3
function CreateJsPerson(name,age){
//this是当前类的一个实例p1
this.name=name; //=>p1.name=name
this.age=age; //=>p1.age=age
}
var p1=new CreateJsPerson("尹华芝",48);
// 情况4
function add(c, d){
return this.a + this.b + c + d;
}
var o = {a:1, b:3};
add.call(o, 5, 7); // 1 + 3 + 5 + 7 = 16
add.apply(o, [10, 20]); // 1 + 3 + 10 + 20 = 34
// 情况5
<button id="btn1">箭头函数this</button>
<script type="text/javascript">
let btn1 = document.getElementById('btn1');
let obj = {
name: 'kobe',
age: 39,
getName: function () {
btn1.onclick = () => {
console.log(this);//obj
};
}
};
obj.getName();
</script>接下来我们逐一解释上面几种情况
函数多了,就有多个函数执行上下文,每次调用函数创建一个新的执行上下文,那如何管理创建的那么多执行上下文呢?
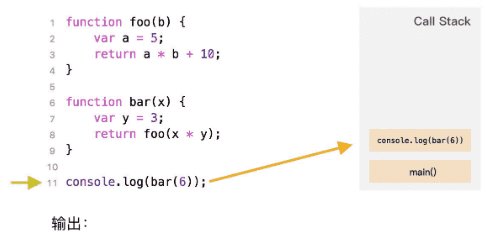
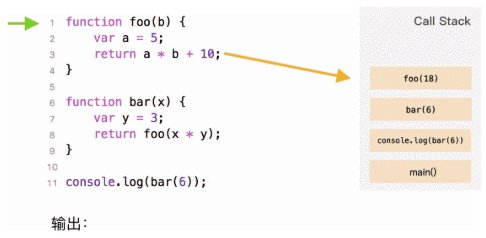
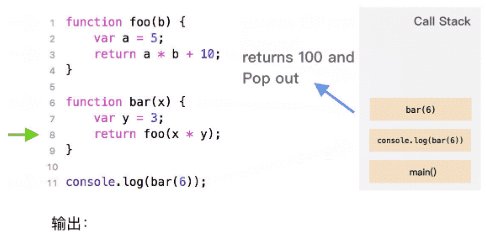
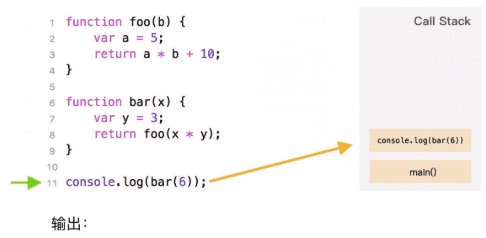
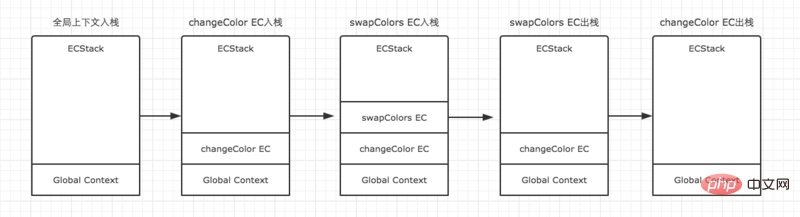
JavaScript 引擎创建了执行上下文栈来管理执行上下文。可以把执行上下文栈认为是一个存储函数调用的栈结构,遵循先进后出的原则。

从上面的流程图,我们需要记住几个关键点:
我们再来看个例子:
var color = "blue";
function changeColor() {
var anotherColor = "red";
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColors();
}
changeColor();上述代码运行按照如下步骤:

更多编程相关知识,请访问:编程学习网站!!
以上是詳解JS中的執行上下文與執行棧的詳細內容。更多資訊請關注PHP中文網其他相關文章!





