layui的open怎麼關閉
layui open關閉的方法:先開啟並查看js部分;然後去到修改文章頁面;最後在「articleUpdate.jsp」的JS部分用「layer.close(index)」方法關閉特定層即可。

本教學操作環境:windows10系統、layui2.5.6,本文適用於所有品牌的電腦。
推薦:《layui教學》
layui-open關閉自身視窗解決方法

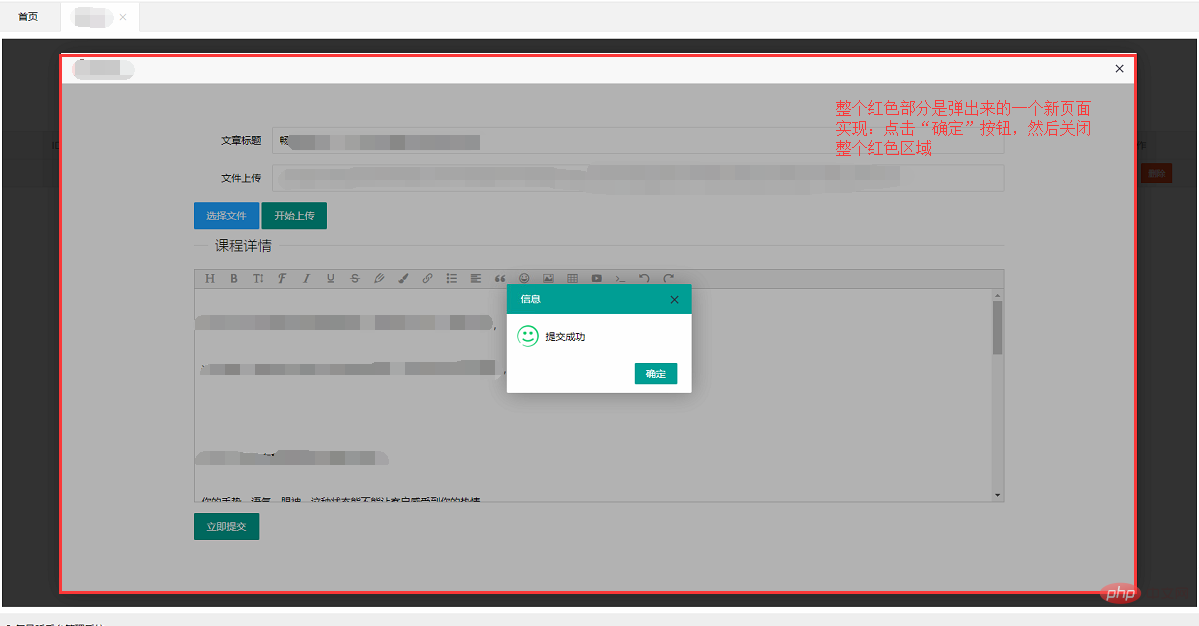
1、這裡的彈窗彈出來的是一個頁面,經過了後台才彈出來的一個頁面
1.1、彈出窗口的實現
1.1 .1、js 部分
function getArticleById(articleId){
var index = layer.open({
type: 2,
title: '修改管理员',
area: ['90%', '95%'],
shade: 0.8,
resize: false,
fixed: false,
move: false,
shadeClose: false,
content: '${ctxPath}/article/getArticleById?articleId='+articleId
});
}登入後複製
1.1.2、後台Java部分
/**
* 去到修改文章页面
* */
@RequestMapping("/getArticleById")
public String getArticleById(@RequestParam("articleId") Integer articleId,Model model) {
MrtArticle mrtArticle = mrtArticleService.getArticleById(articleId);
model.addAttribute("mrtArticle",mrtArticle);
return "article/articleUpdate";
}登入後複製
、關閉該彈窗,在articleUpdate.jsp的JS部分用以下兩行程式碼它就把自己關閉了
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
layer.alert('提交成功', {
skin: 'layui-layer-molv' //样式类名 自定义样式
,closeBtn: 1 // 是否显示关闭按钮
,anim: 1 //动画类型
,btn: ['确定'] //按钮
,icon: 6 // icon
,yes:function(){
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
});登入後複製
layer.close(index) - 關閉特定層
關於它似乎沒有太多介紹的必要,唯一讓你疑惑的,可能就是這個
index
codelayui.code
//當你想要關閉目前頁的某個層
- var index = layer.open();
- var index = layer.alert();
- var index = layer.load();
- var index = layer.tips();
- #//正如你看到的,每一種彈層呼叫方式,都會回傳一個index
- layer.close(index); //此時你只需要把獲得的index,輕輕地賦予layer.close即可
- //如果你想關閉最新彈出的層,直接取得layer.index即可
- layer.close(layer.index); //它取得的總是最新彈出的某個層,值是由layer內部動態遞增計算的
- #//當你在iframe頁面關閉自身時
- var index = parent.layer.getFrameIndex(window.name); //先得到目前iframe層的索引
- parent.layer.close(index); //再執行關閉
- layer.closeAll(type) - 關閉所有層
- #layer.closeAll(); //瘋狂模式,關閉所有層
- layer.closeAll('dialog'); //關閉資訊框
- layer.closeAll('page'); //關閉所有頁面層
- layer.closeAll(' iframe'); //關閉所有的iframe層
- layer.closeAll('loading'); //關閉載入層
- layer.closeAll('tips'); //關閉所有的tips層
如果你很懶,你不想去拿index你只想關閉。那麼closeAll真的可以幫你。如果你不指向層類型的話,它會銷毀掉當頁所有的layer層。當然,如果你只想關閉某個類型的層,那麼你可以
codelayui.code
以上是layui的open怎麼關閉的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




