vue.js打包後圖片路徑錯誤的解決方法:1、修改【assetsPublicPath: './'】;2、開啟【webpack.prod.conf.js】,在output增加【publicPath: ' ./'】。

vue.js打包後圖片路徑錯誤的解決方法:
【相關文章推薦: vue.js】
#解決方案如圖:
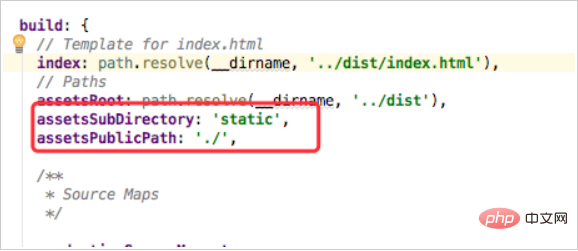
##(1)、
assetsPublicPath: './'
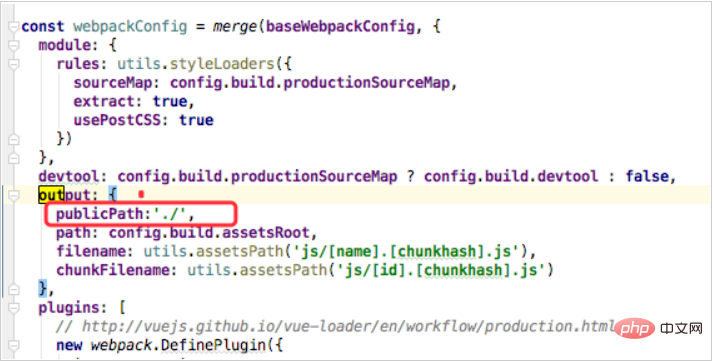
publicPath: './'

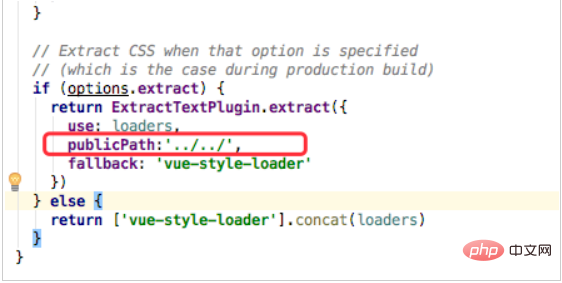
url(static/img/logo-index.2fbf2.png) no-repeat所以我們要保留css引用圖片的正常路徑,即:url(../../static/img/logo-index.2fbf2.png) no-repeat

publicPath:'../../'這一行程式碼,這樣不論是字體還是圖片的引用問題都能解決。
相關免費學習推薦:javascript(影片)
#
以上是vue.js打包後圖片路徑錯誤怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!


