在dw中css屬性有哪幾類
在dw中css屬性有八類,分別是:1、Type類型;2、Background背景;3、Block區塊;4、Box盒子;5、Border邊框;6、List列表;7、 Positioning定位;8、Extensions擴充。

本教學操作環境:windows10系統、css3,本文適用於所有品牌的電腦。
推薦:《Dreamweaver教學》
#先介紹CSS樣式的屬性:
#CSS樣式屬性被分成八大類:
類型,背景,區塊,邊框,列表,定位,擴展。
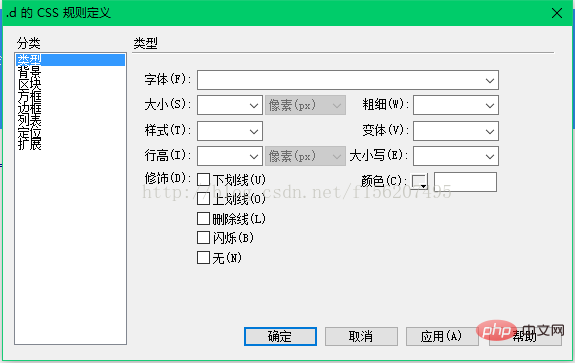
類型主要定義文字的
字體,大小,顏色,行高和修飾
等。如圖所示:
#方法一:
內聯樣式可以透過style屬性直接套進定義物件的HTML標記中去,也就是style屬性值就是內聯樣式,使用格式如下:
<標記名style="CSS樣式屬性名值對">
#例如##這是內容
,##使用內聯樣式有以下的優缺點:
缺點:
1.內聯樣式會與需要展示的內容融合在一起,因此會使網頁維護工作非常麻煩
2.使用內聯樣式需要記憶大量的CSS樣式屬性名,因此,實際上很少使用內聯樣式
3.CSS樣式中的部分屬性與HTML標記的屬性不相同,例如表示文字大小的CSS樣式屬性名為font-size,而標記中表示文字大小的屬性名為size
#4.不如用內部樣式方便
優點:
1。該用法可以用於幾乎任何HTML標記
 方法二:
方法二:
#採用內部樣式:
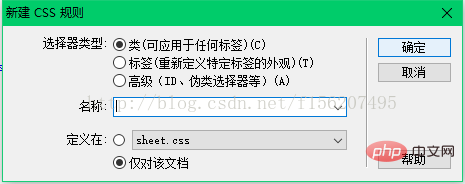
在DW的樣式面板(按下shift F11即可調出)點選加號,新通用樣式,如圖:

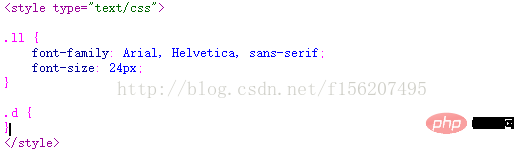
然後完成對樣式的設置,就會在程式碼視窗中出現該樣式的定義。
#可以將樣式名稱前的“·”修改為“#”,此時引用“#”樣式則需要使用id屬性而不是Class屬性。 
效果圖如下:

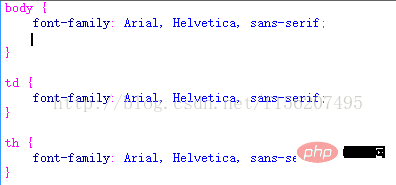
在上面的視窗裡,有三個HTML標記,(body,td和th分別代表主題,表格的單元格和表格的行的樣式,它們會自動套用於文件的主體、表格的單元格和表格的行,實質上是重新定義HTML標記的外觀,註:預設情況下,新建HTMl文件時,頁面主體部分輸入的文字大小是16px、黑色)
為了引用樣式檔案中的通用CSS樣式,需要在頁面的頭部使用標記,格式如下:
rel=「stylesheet」表示引用檔案和目前頁面的關係,即引用檔案修飾目前頁面檔案;href屬性設定了引用的CSS樣式文件。
然後就可以對任一新建的文件採用此CSS樣式了。效果圖如下:

以上是在dw中css屬性有哪幾類的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中調整文字位置可以透過以下步驟完成:選擇文本,使用文字位置調整器進行水平調整:左對齊、右對齊、居中對齊;2. 進行垂直調整:上對齊、下對齊、垂直居中;3. 按Shift 鍵並使用方向鍵微調位置;4. 使用快速鍵快速對齊:左對齊(Ctrl/Cmd + L)、右對齊(Ctrl/Cmd + R)、居中對齊(Ctrl/Cmd + C)。
 dreamweaver網頁製作怎麼加入影片
Apr 09, 2024 am 01:42 AM
dreamweaver網頁製作怎麼加入影片
Apr 09, 2024 am 01:42 AM
使用 Dreamweaver 嵌入影片:插入影片元素。選擇並上傳視訊檔案。設定影片類型、URL、尺寸、自動播放和控制。插入影片。可選:自訂影片外觀。
 dreamweaver怎麼調整行間距
Apr 09, 2024 am 03:00 AM
dreamweaver怎麼調整行間距
Apr 09, 2024 am 03:00 AM
在 Dreamweaver 中調整行間距分四步驟進行:選擇文字、開啟「段落」面板、調整「行距」選項,最後按一下「確定」以套用變更。
 dreamweaver怎麼加入圖片
Apr 09, 2024 am 03:30 AM
dreamweaver怎麼加入圖片
Apr 09, 2024 am 03:30 AM
要在 Dreamweaver 中插入圖片,請點擊“插入”選單並選擇“圖像”,然後導航到圖片檔案並選擇它。其他方法包括:拖放檔案或直接插入 HTML 程式碼。調整屬性包括更改大小、對齊、新增邊框和輸入替代文字。
 dreamweaver字體怎麼設定
Apr 09, 2024 am 02:54 AM
dreamweaver字體怎麼設定
Apr 09, 2024 am 02:54 AM
可以在 Dreamweaver 中透過以下方式設定字體:使用「屬性」面板選擇字體、字號、顏色。使用 CSS 設定整個網站或特定元素的字體。在 HTML 程式碼中直接使用「font」標籤設定字體。
 dreamweaver怎麼加入文字框
Apr 09, 2024 am 01:15 AM
dreamweaver怎麼加入文字框
Apr 09, 2024 am 01:15 AM
在 Dreamweaver 中新增文字方塊:開啟新文檔,插入表格文字網域。透過「屬性」面板設定文字方塊屬性,包括名稱、高度、寬度和換行。雙擊文本框輸入文本,使用文本編輯功能設定文本樣式。透過 CSS 自訂文字方塊的外觀和行為。使用“屬性”面板的“HTML”標籤檢視和編輯文字方塊程式碼。
 網頁設計軟體dreamweaver怎麼設定為中文
Apr 09, 2024 am 12:39 AM
網頁設計軟體dreamweaver怎麼設定為中文
Apr 09, 2024 am 12:39 AM
若要將Dreamweaver 設定為中文,請按以下步驟操作:開啟Dreamweaver;在首選項中將「使用者介面語言」變更為「簡體中文」或「繁體中文」;重新啟動Dreamweaver;檢查「說明」選單中的“關於Dreamweaver」項目以驗證語言設定。
 dreamweaver怎麼設定文字大小
Apr 09, 2024 am 02:18 AM
dreamweaver怎麼設定文字大小
Apr 09, 2024 am 02:18 AM
在 Dreamweaver 中設定文字大小,只需:選擇文字進入「文字」選單選擇「字體大小」選擇所需大小按 Enter 儲存






