vue.js專案如何運作
vue.js專案運行的方法:先下載並安裝node,並執行相關命令;然後選定目錄,選擇桌面來存放新建的專案;最後在桌面目錄下,在命令列中執行命令,初始化一個項目。

【相關文章推薦:vue.js】
vue.js專案運行的方法:
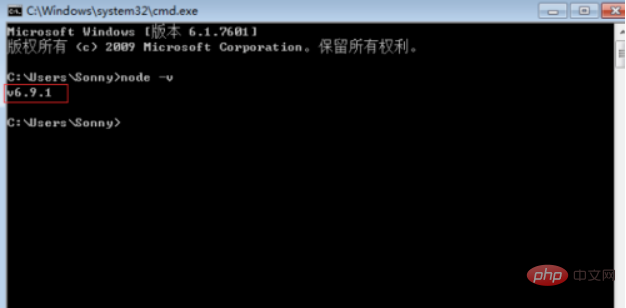
1、下載並安裝node,安裝過程很簡單,一路「下一步」就可以了,安裝完成之後,打開命令列工具,輸入node -v,如下圖,如果出現對應的版本號,則表示安裝成功。

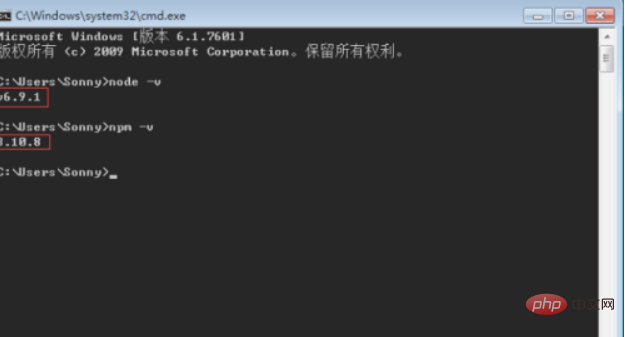
2、npm套件管理器,是整合在node中的,所以,直接輸入 npm -v就會如下圖所示,顯示出npm的版本資訊。

3、在命令列中輸入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然後等待。

4、在命令列中執行指令 cnpm install -g vue-cli ,然後等待安裝完成。透過以上三部,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來建置專案。


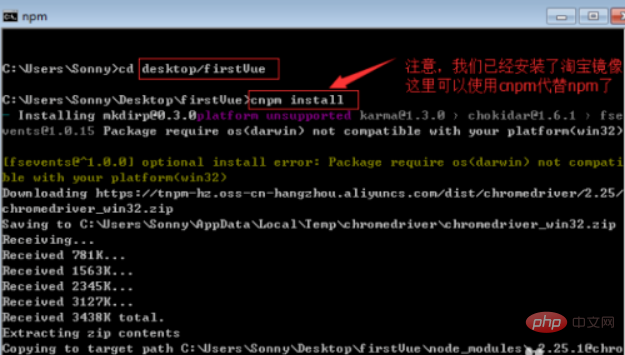
5、要建立項目,首先我們要選定目錄,然後再命令列中把目錄轉到選定的目錄。在這裡,我選擇桌面來存放新建的項目,則我們需要先把目錄cd到桌面。


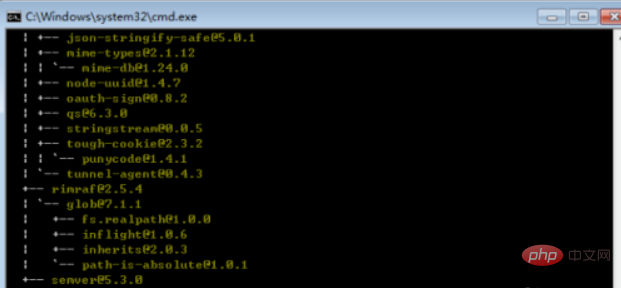
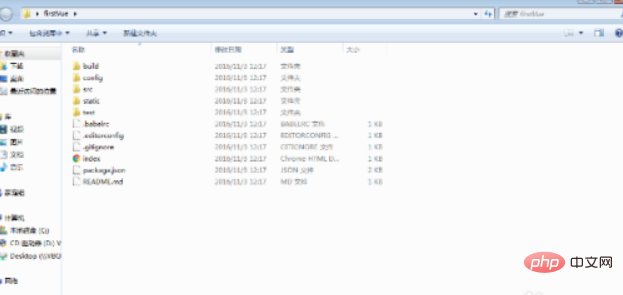
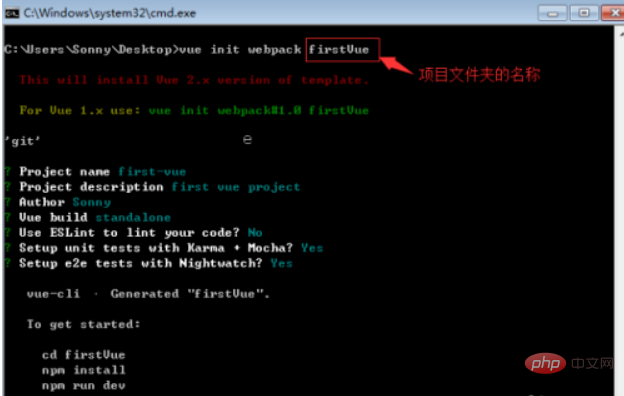
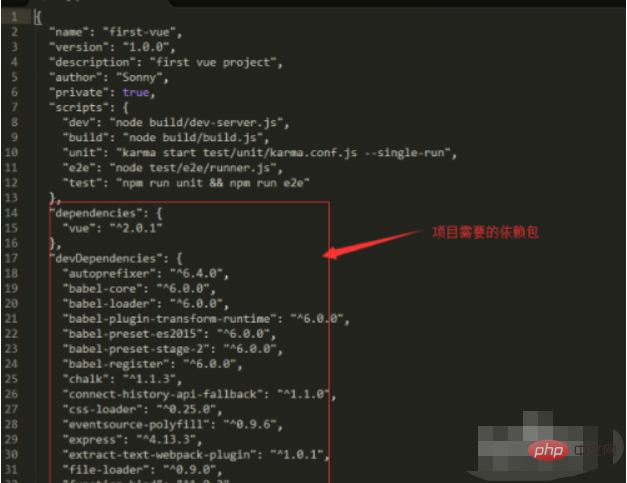
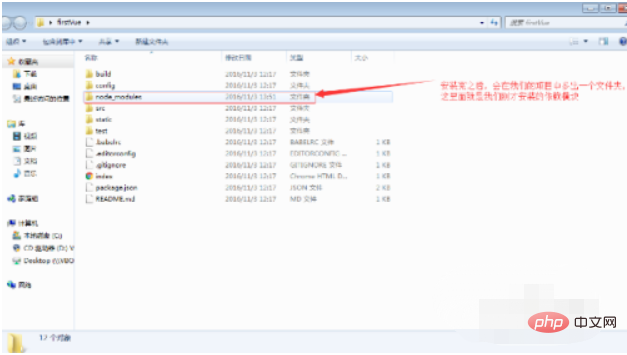
6、在桌面目錄下,在命令列中執行指令 vue init webpack firstVue 。這個指令的意思是初始化一個項目,其中webpack是建構工具,也就是整個項目是基於webpack的。其中firstVue是整個專案資料夾的名稱,這個資料夾會自動產生在你指定的目錄中。


#相關免費學習推薦:javascript(影片)
以上是vue.js專案如何運作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue.js 字符串轉對象的的方法是什麼?
Apr 07, 2025 pm 09:18 PM
Vue.js 字符串轉對象的的方法是什麼?
Apr 07, 2025 pm 09:18 PM
使用 JSON.parse() 字符串轉對象最安全高效:確保字符串符合 JSON 規範,避免常見錯誤。使用 try...catch 處理異常,提升代碼健壯性。避免使用 eval() 方法,存在安全風險。對於巨大 JSON 字符串,可考慮分塊解析或異步解析以優化性能。
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 Vue.js很難學習嗎?
Apr 04, 2025 am 12:02 AM
Vue.js很難學習嗎?
Apr 04, 2025 am 12:02 AM
Vue.js不難學,特別是對於有JavaScript基礎的開發者。 1)其漸進式設計和響應式系統簡化了開發過程。 2)組件化開發讓代碼管理更高效。 3)使用示例展示了基本和高級用法。 4)常見錯誤可以通過VueDevtools調試。 5)性能優化和最佳實踐如使用v-if/v-show和key屬性可提升應用效率。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 VUE是用於前端還是後端?
Apr 03, 2025 am 12:07 AM
VUE是用於前端還是後端?
Apr 03, 2025 am 12:07 AM
Vue.js主要用於前端開發。 1)它是一個輕量級且靈活的JavaScript框架,專注於構建用戶界面和單頁面應用。 2)Vue.js的核心是其響應式數據系統,數據變化時視圖自動更新。 3)它支持組件化開發,UI可拆分為獨立、可複用的組件。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。






