
(推荐教程:html教程)
HTML页面的基本代码结构
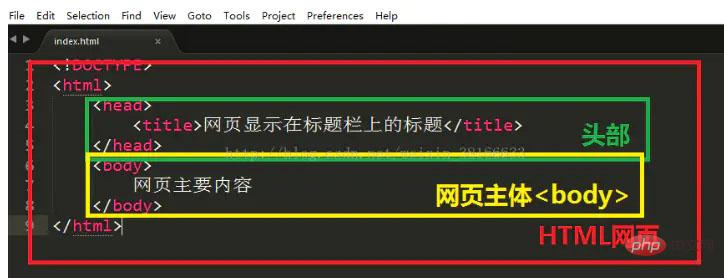
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
</head>
<body>
内容
</body>
</html>这些由(左尖角号)、内容以及<code>>(右尖角号)组成的叫做标签(tag),三者缺一不可。在 HTML 中,使用包围标签的目的是方便将它们与普通文本进行区分。
上述代码描述的是 HTML 的基本结构,主要使用了 、<code>>、<code>、<title></title> 以及 等标签。我们来分别看一下:
是 Document Type Declaration 的简称,用来声明文档,也就是告知 web 浏览器当前页面使用了哪种 HTML 版本编写代码,此处使用的是 HTML 5 的版本。声明文档必不可少,而且必须位于 HTML 文档的第一行;
表示页面编写的代码都是 HTML 代码。它是成对出现的标签,直到 结束。除了声明文档外的所有代码都必须写在 中间;
表示页面的"头部",页面的 title(标题)一般写在 中间;
<title></title> 表示页面的标题;
表示页面的"身体",页面中的绝大部分内容都可以写在 之间。
可分为几层:

第一层:
------!文档类型,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档,在html5文档中,一般写为 ;值得注意的是,不属于html标签。
-------html标签,是html文档的根标签,所有的网页标签都放在这对标签中,是所有html标签的祖先容器。
第二层:
-------头部标签,代表着html文档的头信息,是所有头部元素的容器,内部一般包含:<title></title> <script></script><style></style><meta><link>这些头部元素。
-------网页主体标签,其内部主要包含着构成网页内容的一些元素,如<p></p>,<span></span>,<div></div>,<table></table>等。這些元素都會在網頁的內容部分顯示。
3、標籤的屬性
就如人有這身高、體重、年齡等這些屬性一樣,html標籤也有自己的屬性,如字體顏色,寬,高,背景等。這些屬性一般透過鍵值對的形式卸載標籤中,是標籤的一部分,每種標籤的屬性都不完全像同,有的標籤有著自己特有的屬性。如下圖所示:

4、html註解
在實際開發中,我們需要在html文件中做一些標記,方便日後對程式碼的維護及修改,也方便其他程式設計師了解我們的程式碼。而在html文件中,註解的格式為:

HTML 2中標籤的差異
HTML 中的標籤依據閉合狀態可以分為2 種,單一閉合標籤和自閉和標籤。接下來來看看它們之間的差異。
1. 單一閉合標籤
HTML 基本結構中的、
、<title></title>、<title></title>> ; 以及 標籤都屬於單一閉合標籤。其中、、2. 自閉和標籤
自閉和標籤與單閉合標籤的區別在於,它的結束標籤可以使用/(結尾斜線)替代,直接寫在起始標籤的尾部。例如圖片標籤 可以寫成
,換行標籤
可以寫成
。在後面的敘述中我們會講解 標籤以及
,這裡只需要了解。
更多程式相關知識,請造訪:程式設計影片課程! !
以上是HTML頁面的基本程式碼結構是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




