css可以去掉浮動嗎?
css可以去掉浮動;css去掉浮動的方法:1.父級容器定義「overflow:hidden」樣式;2、浮動結尾處,加入帶有「clear:both」樣式的div或p標籤;3、父級容器定義「overflow:auto」樣式。

推薦教學:CSS影片教學
浮動是版面的時用到的一種技術,能夠方便我們進行佈局。
1、浮動的設定: css屬性float: left/right/none 左浮動/右浮動/不浮動(預設)
#2、浮動的原理:
使目前元素脫離普通流,相當於浮動起來一樣,浮動的框可以左右移動,直至它的外緣遇到包含框或另一個浮動框的邊緣
3、浮動的影響:
對附近的元素佈局造成改變,使得佈局混亂
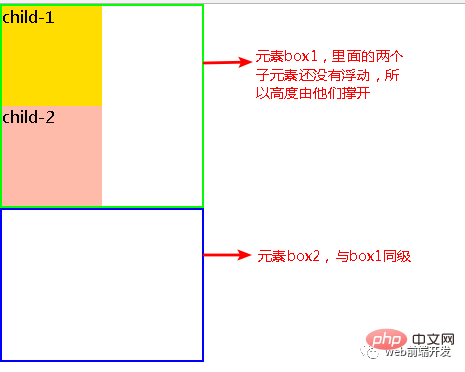
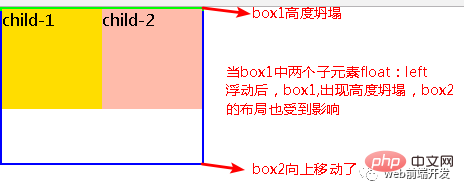
因為浮動元素脫離了普通流,會出現一種高度坍塌的現象: 原來的父容器高度是內部元素撐開的,但是當內部元素浮動後,脫離普通流浮動起來,那父容器的高度就坍塌,變為高度0px。
如下圖:
#清除浮動的5種方法
#1、父級div定義overflow:hidden
<style type="text/css">
.div1{background:#000080;border:1px solid red;width:98%;overflow:hidden}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>原理: 使用overflow:hidden時,瀏覽器會自動檢查浮動區域的高度。
優點: 簡單,程式碼少,瀏覽器支援好。
缺點: 必須定義width或zoom:1,不能和position配合使用,因為超出的尺寸的會被隱藏。
建議: 只推薦沒有使用position或對overflow:hidden理解的朋友使用。
2、結尾處加空div標籤 clear:both
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.rightright{float:rightright;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style><div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>原理: 增加一個空p,利用css提高的clear:both清除浮動,讓父級p能自動取得到高度。
優點: 簡單,程式碼少,瀏覽器支援好,不容易有怪問題。
缺點: 不少初學者不懂原則; 如果頁面浮動佈局多,就要增加很多空p,讓人覺得很不爽。
建議: 此方法是先前主要使用的一種清除浮動方法。
3、父級div定義height
<style type="text/css">
.div1{background:#000080;border:1px solid red;height:200px;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>原理: 父級p手動定義height,就解決了父級p無法自動取得到高度的問題。
優點: 簡單,程式碼少,容易掌握。
缺點: 只適合高度固定的佈局,要給予精確的高度,如果高度和父級p不一樣時,會產生問題。
建議: 不建議使用,只建議高度固定的佈局時使用。
4、父級div定義overflow:auto
.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}原理: 同1,使用overflow:auto時,瀏覽器會自動檢查浮動區域的高度。
優點: 簡單,程式碼少,瀏覽器支援好。
缺點: 內部寬高超過父級p時,會出現捲軸。
建議: 不建議使用,如果你需要出現捲軸或確保你的程式碼不會出現捲軸就使用吧。
5、父級div定義偽類別:after和zoom
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>優點:
瀏覽器支援好,不容易出現怪問題(目前:
大型網站都有使用,如:
騰迅,網易,新浪等等)。
缺點:
程式碼多,不少初學者不懂原理,要兩句程式碼結合使用,才能讓主流瀏覽器都支援。
建議:
建議使用,建議定義公共類別,以減少CSS代碼。
更多程式相關知識,請造訪:程式設計教學! !
以上是css可以去掉浮動嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-