vue.js元件實作父傳子的方法:首先子元件在props中建立一個屬性,用以接收父元件傳過來的值;然後父元件中註冊子元件,並在子元件標籤中加入子元件props中所建立的屬性;最後把需要傳給子元件的值賦給該屬性。

【相關文章推薦:vue.js】
vue.js元件實現父傳子的方法:
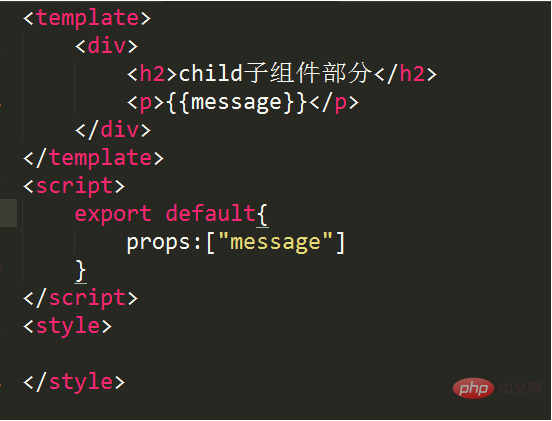
1、建立子元件,在src/components/資料夾下新建一個Child.vue
2、Child.vue的中建立props,然後建立一個名為message的屬性

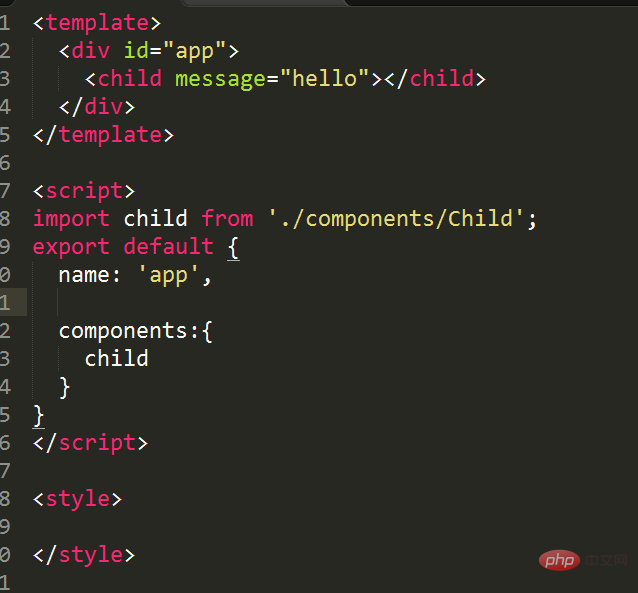
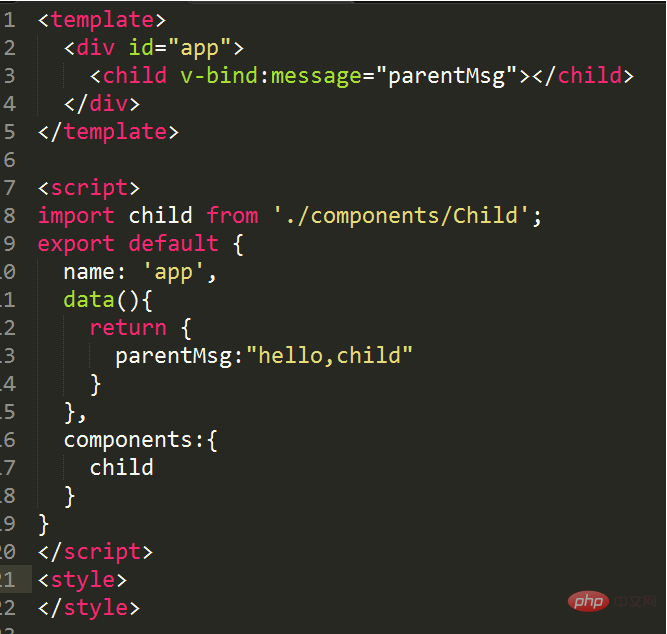
3、在App.vue中註冊Child元件,並在template中加入child標籤,標籤中加入message屬性並賦值

4、儲存修改的文件,查看瀏覽器

#5、我們依然可以對message的值進行v -bind動態綁定

此時瀏覽器中

#相關免費學習推薦:javascript(影片)
以上是vue.js元件如何父傳子的詳細內容。更多資訊請關注PHP中文網其他相關文章!


