jquery和ajax是什麼?
Ajax是指一種創建互動式網頁應用程式的網頁開發技術,無需重新載入整個網頁的情況下,能夠更新部分網頁的技術;而jquery是一個快速的,簡潔的javaScript庫,使使用者能更方便處理HTML documents、events、實現動畫效果。

更多程式相關知識,請造訪:程式設計入門! !
Ajax
AJAX即「Asynchronous JavaScript and XML」(非同步JavaScript和XML),AJAX並非縮寫詞,而是由Jesse James Gaiiett創造的名詞,是指一種創建互動式網頁應用程式的網頁開發技術。
AJAX是指一種創建互動式、快速動態網頁應用程式的網頁開發技術,無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。
透過在背景與伺服器進行少量資料交換,Ajax 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某個部分進行更新。
組成:
基於XHTML和CSS標準的表示;
使用Document Object Model進行動態顯示和互動;
#使用XML和XSLT做資料互動和操作;
使用XML HttpRequest與伺服器進行非同步通訊;
使用JavaScript綁定一切。
描述:
Ajax是結合了Java技術、XML以及JavaScript等程式設計技術,可以讓開發人員建立基於Java技術的網路應用,並打破了使用頁面重載的管理。
Ajax技術使用非同步的HTTP請求,在Browser和Web Server之間傳遞數據,使Browser只更新部分網頁內容而不重新載入整個網頁。
Ajax是使用客戶端腳本與Web伺服器交換資料的網頁應用程式開發方法。這樣,Web頁面不用打斷互動流程進行重新加裁,就可以動態更新。使用Ajax,使用者可以建立接近本機桌面應用程式的直接、高可用、更豐富、更動態的Web使用者介面
#jQuery
##jQuery是一個快速的,簡潔的javaScript庫,使用戶能更方便地處理HTML documents、events、實現動畫效果,並且方便地為網站提供AJAX互動。特點:
jQuery是目前很流行的一個JavaScript框架,使用類似CSS的選擇器,可以方便的操作HTML元素,擁有很好的可擴充性,擁有不少外掛程式。描述:
- 對於程式設計師來說,簡化javascript和ajax編程,能夠讓程式設計師從設計和書寫繁雜的JS應用中解脫出來,將關注點轉向功能需求而非實現細節上,從而提高專案的開發速度。
- 對使用者來說,改善了頁面的視覺效果,增強了與頁面的互動性,體驗更絢麗的網頁物資。
- javaScript架構其實是一系列工具和函數。
JavaScript、jQuery和ajax三者的關係
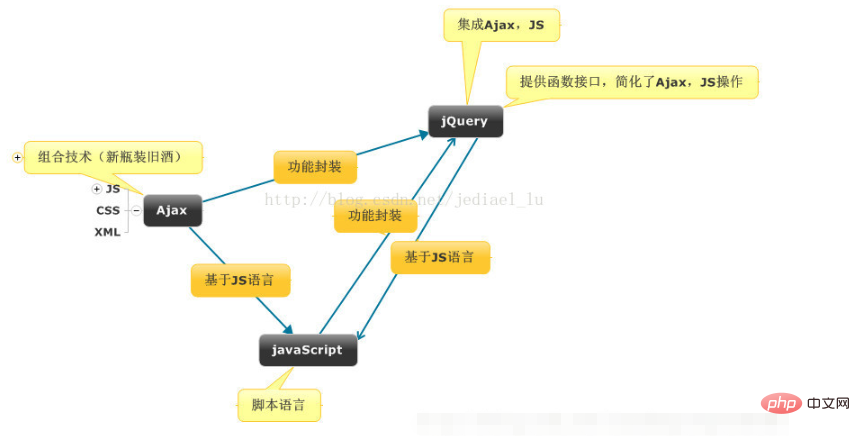
下面我用一個導圖來闡述這三者的關係:
解釋:
javaScript是用於Web客戶端開發的腳本語言,Ajax是基於JS語言,主要組合JS、CSS、XML三種技術的新技術,是用於創建互動式網頁應用的網頁開發技術。 jQuery是JS的框架,基於JS語言,集合Ajax技術開發出來的JS庫,封裝JS和Ajax的功能,提供函數接口,大大簡化了Ajax,JS的操作。 更多程式相關知識,請造訪:程式設計入門! !
以上是jquery和ajax是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 PHP 與 Ajax:提升 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
PHP 與 Ajax:提升 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
為了提升Ajax安全性,有幾種方法:CSRF保護:產生令牌並將其傳送到客戶端,在請求中新增至伺服器端進行驗證。 XSS保護:使用htmlspecialchars()過濾輸入,防止惡意腳本注入。 Content-Security-Policy頭:限制惡意資源加載,指定允許載入腳本和樣式表的來源。驗證伺服器端輸入:驗證從Ajax請求接收的輸入,防止攻擊者利用輸入漏洞。使用安全Ajax函式庫:利用jQuery等函式庫提供的自動CSRF保護模組。






