vue.js刷新元件的方法:先給【router-view】標籤加入key屬性將key綁定的值放在狀態管理容器裡面;然後透過狀態管理容器的mutations或actions觸發key值的變化即可。

本教學操作環境:windows10系統、vue2.9,本文適用於所有品牌的電腦。
【相關文章推薦:vue.js】
#vue.js重新整理元件的方法:
開發過程遇到了一個問題,就是我的router-view 裡面渲染出來的元件輸入資料之後,我點擊路由視圖外邊的導覽列router-link 按鈕,可以實現清除router-view 裡面的數據,也就是讓元件重新渲染。
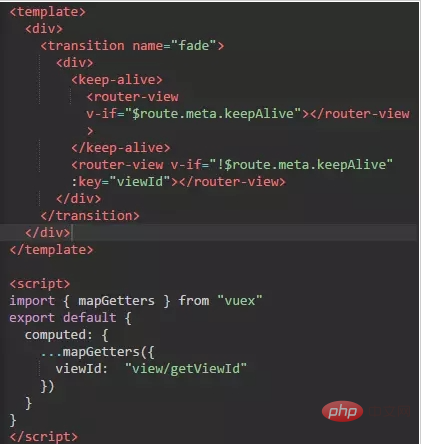
vm.$forceUpdate()這個方法可以讓目前元件呼叫這個方法時,重新渲染元件。為 router-view 標籤新增 key 屬性將 key 綁定的值放在狀態管理容器裡面,透過 狀態管理容器的 mutations 或 actions 觸發 key 值的變化,即可實現重新渲染元件的目的。相關實作程式碼如下
// store/view.js
const state = {
viewId: 1
};
const getters = {
getViewId: state => {
return state.viewId;
}
};
const mutations = {
setViewId: (state, payload) => {
state.viewId++;
}
};
const actions = {
setViewId: (context, payload) => {
context.commit("setViewId", payload);
}
};
export default {
namespaced: true,
state,
getters,
mutations,
actions
};放置router-view 標籤的Layout 元件

觸發viewid,使router-view 對應的路由元件刷新的地方,例如導覽列組件。
methods: {
fresh() {
this.$store.dispatch("view/setViewId")
}
}相關免費學習推薦:javascript(影片)
以上是vue.js怎樣刷新元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!


