vue.js取得dom的方法:1、給html中原始標籤對或子元件中定義ref屬性,在【mounted(){}】方法後使用【this.$refs】取得DOM元素;2、mounted對組件的內容進行了修改後繼續用【this.$refs】。

【相關文章推薦:vue.js】
vue.js取得dom的方法:
給html中原始標籤對或子元件中定義ref屬性,在mounted(){}方法或此方法後使用this.$refs.具體的ref值來取得DOM元素。因為使用mounted以前的鉤子函數時,還未將組件掛載到DOM上,自然也無法通過$refs獲取DOM上的元素;
需要區分的是,打印this .$refs.具體的ref值, 若是原始標籤對則輸出的結果是原始標籤對,若ref屬性在子組件標籤中,則輸出的是組件對象,而不是組件對應template中的內容;
this.$refs 輸出的是目前元件中包含的定義了ref屬性的標籤或子元件的集合;
在元件渲染過程中,如mounted期間對組件的內容進行了修改後繼續用this.$refs.被修改組件對應的ref,這個時候獲取的是修改之前的DOM元素,為了獲取修改之後的DOM元素,必須使用this.$nextTick()方法,並在該方法的回調函數中使用this.$refs,此時便是獲取到修改之後的DOM元素。當然要取得修改之後的DOM元素可以在updated函數下,但是在某些具體的場景下需要在mounted中取得修改後的DOM元素;
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Vue组件中获取DOM元素的方式之$refs的使用</title>
</head>
<body>
<div id='app'></div>
<script type='text/javascript' src='node_modules/vue/dist/vue.js'></script>
<script type='text/javascript'>
Vue.component('Btn',{
template:`
<button>我是按钮</button>
`
})
let App = {
data:function() {
return {
isShow:false
}
},
template:`
<div>
<input type='text' ref='input1'/>
<input type='text' ref='input2' v-show='isShow'/>
<Btn ref='btn1'/>
</div>
`,
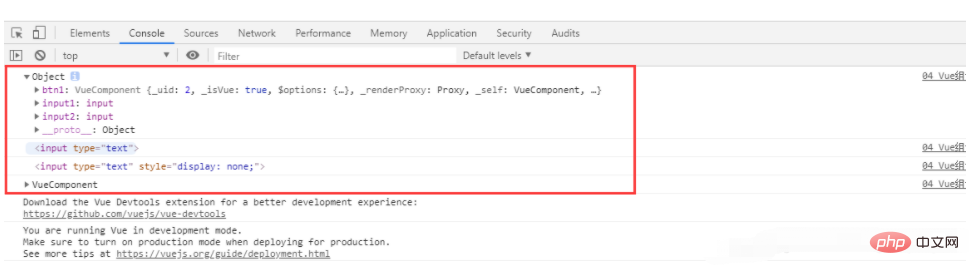
//对应输出结果为下面第一张图
// mounted:function() {
// console.log(this.$refs)
// console.log(this.$refs.input1)
// console.log(this.$refs.input2)
// console.log(this.$refs.btn1)
// }
mounted:function() {
// 修改ref=input2的v-show值,让其显示, 接着获取该DOM并让其获得焦点,但是没法获得焦点,这是因为mounted内无法获得更新DOM后的DOM元素,这个时候需要调用this.$nextTick方法,在其回掉函数中重新执行代码this.$refs.input2.focus()
this.isShow = true
// this.$refs.input2.focus()
this.$nextTick(function() {
this.$refs.input2.focus()
})
},
}
let vm = new Vue({
el:'#app',
data:function() {
return {
}
},
components:{
App
},
template:`
<App/>
`
})
</script>
</body>
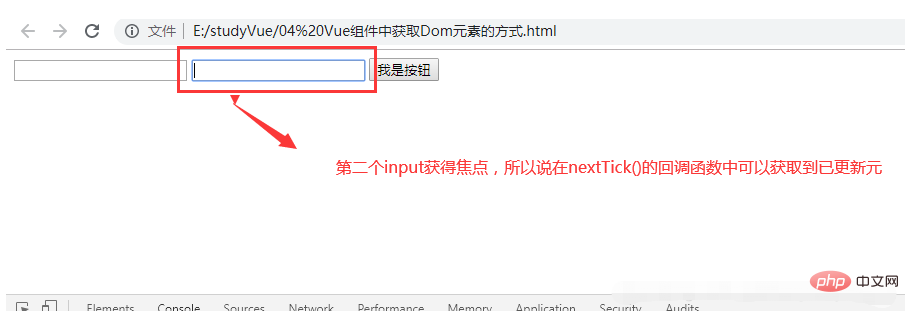
</html>對應已註解mounted中的內容

mounted中對this.$nextTick的使用使得mounted中可以獲得已更新的DOM元素。在本程式碼中讓已更新的DOM元素獲得焦點

相關免費學習推薦:javascript(影片)
以上是vue.js怎麼取得dom的詳細內容。更多資訊請關注PHP中文網其他相關文章!


