vue.js引入jquery的方法:首先在【package.json】裡的dependencies加入【jquery】,並在終端輸入相關代碼;然後在【module.exports】裡輸入相關代碼;最後在終端機輸入【npm run dev】。

本教學操作環境:windows10系統、vue2.5.2,本文適用於所有品牌的電腦。
【相關文章推薦:vue.js】
#vue.js引進jquery的方法:
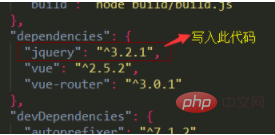
1.首先在package.json裡的dependencies加入”jquery” : “^3.2.1”,

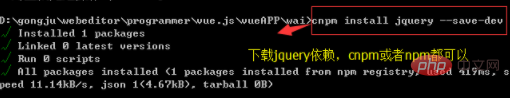
2、在終端機裡輸入npm install jquery – save-dev 當然用淘寶鏡像cnpm 也是可以的
注意:jquery 一定要小寫不然會提示 Please use 'jquery' (all lowercase)







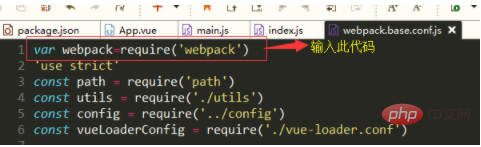
3、找到build資料夾下的webpack.base.conf.js文件,打開,加入:###
var webpack=require(‘webpack’)
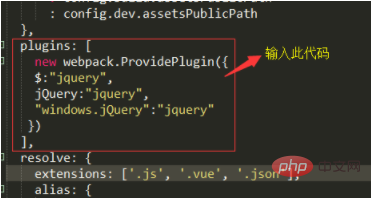
plugins: [
new webpack.ProvidePlugin({
$:”jquery”,
jQuery:”jquery”,
“windows.jQuery”:”jquery”
})
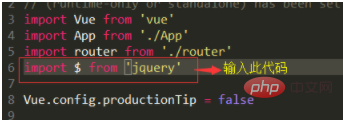
],import $ from ‘jquery’
以上是vue.js怎麼引進jquery的詳細內容。更多資訊請關注PHP中文網其他相關文章!


