javascript介紹前端安全知多少
今天javascript欄位介紹前端安全。

前言
Hello,AV8D~今天我們要分享的主題是前端Web安全。 web安全的重要性不言而喻,是所有網路企業都繞不開的話題。
在web前端領域,儘管瀏覽器已經在系統層面幫我們做了諸多的隔離和保護措施,但是網頁程式碼開放式的特點和html、JS的語言特性使得駭客們仍然有非常多的可乘之機,Google、facebook等等都有各自的漏洞懸賞機制,力求在駭客之前發現和修復漏洞,將企業損失降到最低。
web安全是老生常談的話題,但常說常新,今天就再次梳(c)理(v)一遍前端的一些web攻擊手段,讓大家看完這篇文章之後可以學到:
- 常見的前端安全性問題以及對應的解決方案;
- 一丟丟網路攻擊的小技巧和小知識;
- 一些經典的漏洞攻擊案例;
- 以及最近進入我們視野的新的攻擊手段;
XSS
1、XSS介紹
XSS的全名是Cross-Site Scripting,跨站腳本攻擊。是指透過利用網頁開發時留下的漏洞,透過巧妙的方法注入惡意指令程式碼到網頁,使用戶載入並執行攻擊者惡意製造的網頁程式。通俗一點講,就是黑客想法設防地讓用戶在訪問的網頁裡運行自己寫的攻擊代碼,一旦成功運行,黑客就有可能乾出以下勾當:
- 獲取當前用戶在這個網站的
cookies,從而拿到使用者的敏感資訊; - 以目前使用者的身分發起一些非使用者本意的操作請求,例如刪除網站好友,發帖,私訊等等;
- 實作
DDos攻擊;
根據攻擊的來源,XSS可以大體分為持久性攻擊和非持久性攻擊(當然也有分反射型、儲存型和Dom型的,我個人比較願意選擇第一種分類,因為比較容易理解)。
非持久性攻擊
非持久型XSS的特點在於即時性,它不需要儲存在伺服器中,透過巧妙地建構一個帶有惡意程式碼的URL,然後引導使用者點擊訪問,即可實現攻擊。
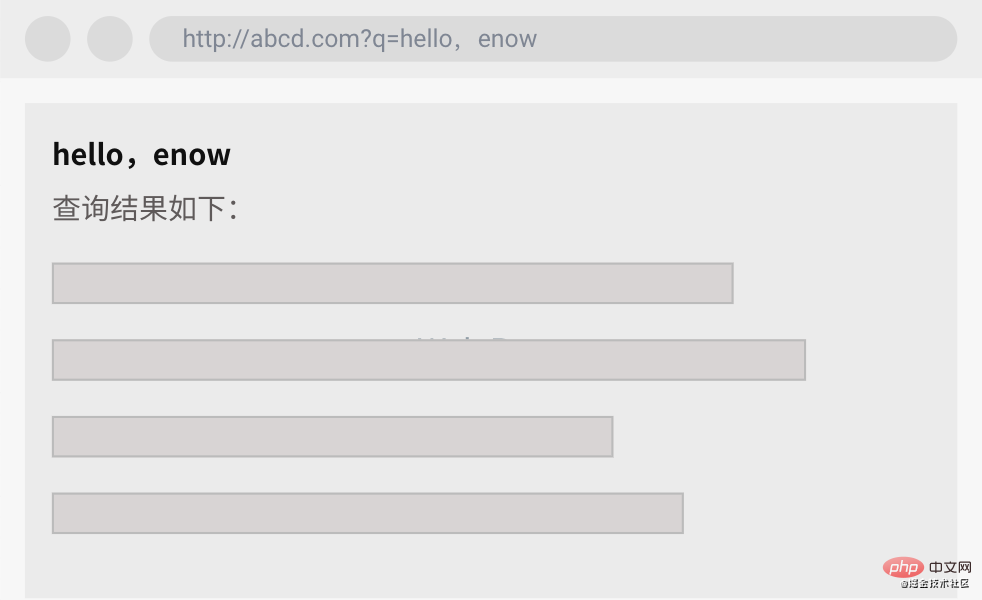
舉個簡單的小栗子,假設有個網站如下。

細心的你發現這個頁面會把url上面的q參數內容放到網頁中,而你打開調試台看到網頁的程式碼實作如下:
<h1 id="query-key"></h1><span>查询结果如下</span>// ...<script>
const reg = new RegExp("(^|&)q=([^&]*)(&|$)", "i"); const res = window.location.search.substr(1).match(reg); if (res != null) { const query = decodeURIComponent(res[2]); document.getElementById('query-key').innerHTML = query;
};</script>复制代码發現它沒有對query做過濾,而且直接用innerHTML方法插入到了DOM中,你看完差點笑出聲:一點安全意識都沒有!那假如你想針對這個網站設計一個URL來讓用戶點擊後發起一個XSS攻擊,從而拿到用戶的cookies數據,你會怎麼做呢?
那還不是非常的so easy,反手就可以寫出一條XSS的連結出來:
http://abcd.com?q=<script>alert(document.cookie)</script>复制代码
這樣網頁會把q參數中的script標籤插入到DOM中執行,進而彈出提示框。
思路肯定是沒問題的,不過你可能會發現不起效果,這是因為瀏覽器針對script等一些危險標籤的插入做了攔截過濾,當然了這難不倒我們,畢竟咱們也不能把我要乾壞事寫在臉上,這不尊重對手,所以咱們換種委婉一點的寫法就行了:
http://abcd.com?q=<img src="" onerror="alert(document.cookie)" />复制代码
因為是插入一張圖片,瀏覽器一般不會過濾攔截,然後我們把src置空使其觸發onerror事件,間接地執行我們的惡意腳本。 done!
持久型攻擊
你可能發現非持久型攻擊有個不好的地方,那就是在攻擊之前你得先讓用戶能夠看到你的這行URL並且誘導他點擊,說白了你還得想辦法提高這個惡意連結的曝光度!這好麻煩啊,那有沒有一勞永逸的方法呢?
假如我們可以想辦法把惡意程式碼放到網站的資料庫裡邊存起來,那接下來這個網站所有訪問到我這個惡意資料的用戶不就都遭殃了嗎?
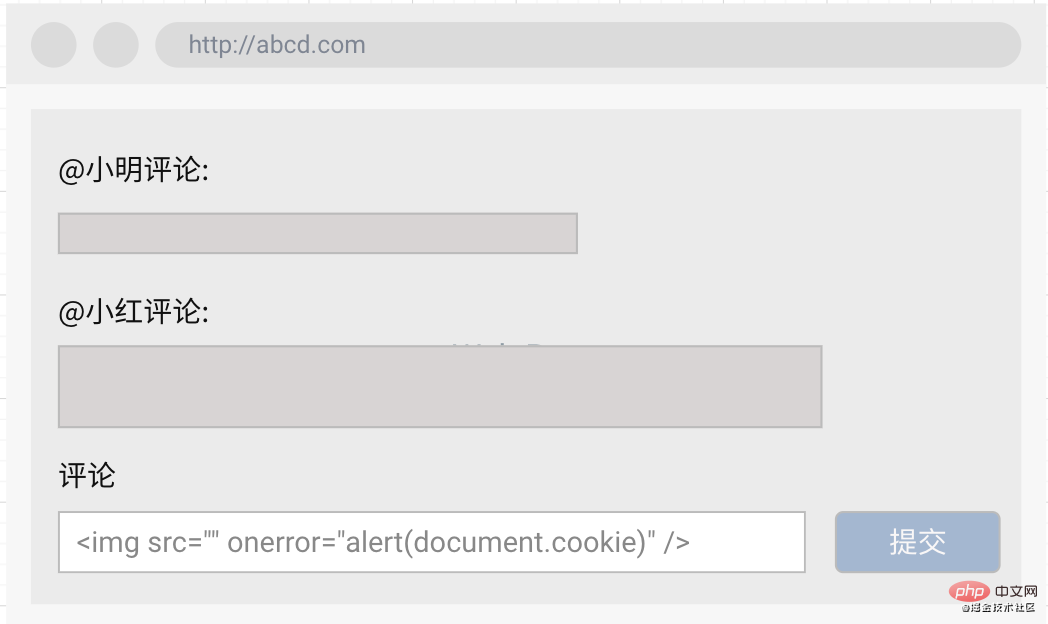
因此假如某個網站的評論區也未作過濾的安全處理,那麼我們就可以透過評論的方式將惡意腳本提交至後台伺服器,之後任何訪問了此評論頁面的用戶,都會執行到我的程式碼,從而達到攻擊目的。
A用戶在評論裡邊寫入了一條惡意程式碼並提交後台:

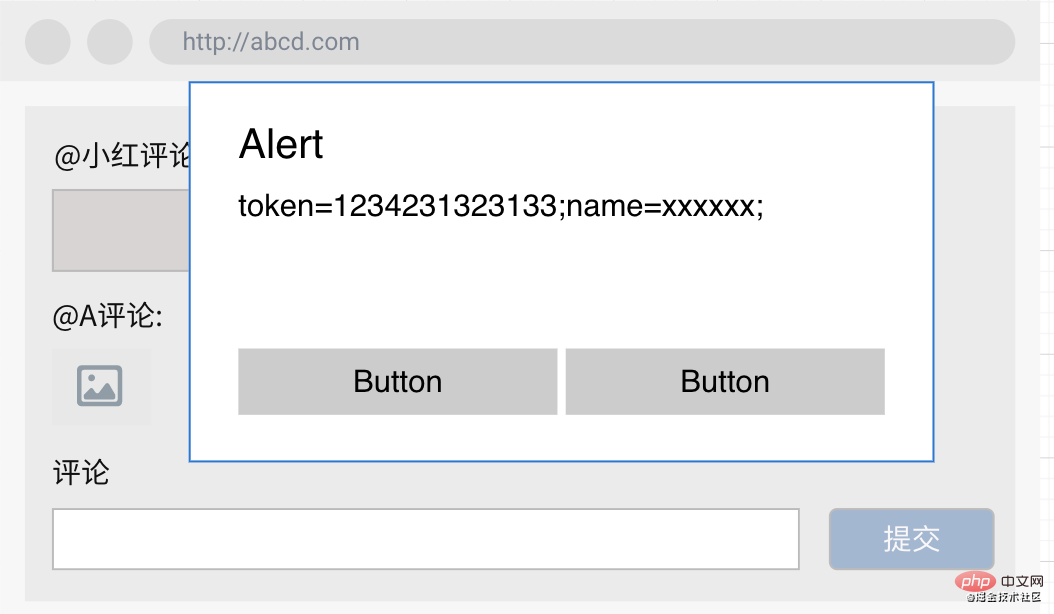
当B用户访问这个评论页面时,网页就会加载A的评论,进而触发恶意代码(而此时B用户其实啥都没做,他只是非常乖巧地打开了这个非常正规的网站,然后他就中招了):

因此我们可以总结一下持久型XXS的特点:
- 因为被保存在了数据库中,因此它具有持久性;
- 由于不需要诱导用户点击恶意链接即可造成攻击,更易达到攻击目的,因此持久型XSS更具危害性;
2、防御方式
介绍完概念,我们可以知道要想抵御XSS攻击,大概可以从两方面入手:
- 想办法阻止恶意代码的注入和执行;
- 用更安全的方法校验和保护用户的身份凭证,以降低XSS攻击之后带来的危害;
1、使用HTML转义。对外部插入的内容要永远保持警惕。
对所有外部插入的代码都应该做一次转义,将script,& < > " ' /等危险字符做过滤和转义替换,同时尽量避免使用innerHTML,document.write,outerHTML,eval等方法,用安全性更高的textContent,setAttribute等方法做替代;
2、开启CSP防护。内容安全策略(CSP)的设计就是为了防御XSS攻击的,通过在HTTP头部中设置Content-Security-Policy,就可以配置该策略,如果将CSP设置成一下模式:
Content-Security-Policy: script-src 'self'复制代码
那么该网站将:
- 不允许内联脚本执行;
- 禁止加载外域代码;
- 禁止外域提交;
这将有效地防范XSS的攻击,当然他也非常严格,可能会对自身的业务开发也造成一定限制,更多关于CSP的内容可以查看MDN。
3、设置HttpOnly。当然这已经是属于降低XSS危害的方法,对于所有包含敏感信息的cookie,都应该在服务端对其设置httpOnly,被设置了httpOnly的cookie字段无法通过JS获取,也就降低了XSS攻击时用户凭据隐私泄漏的风险。
CSRF
1、CSRF介绍
又是一个耳熟能详,面试常问的知识点。
CSRF(Cross-site request forgery)中文名称跨站请求伪造,攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨站请求。利用受害者在被攻击网站已经获取的注册凭证,绕过后台的用户验证,达到冒充用户对被攻击的网站执行某项操作的目的。
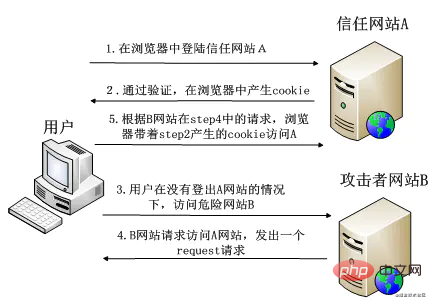
简单介绍一下CSRF的攻击流程:
- 1、受害者登录目标网站A;
- 2、受害者以某种方式接触到恶意网站B的链接;
- 3、受害者点击链接访问网站B, 网站B中的js代码执行, 偷偷向目标网站A发送某个请求;
- 4、由于受害者登录过网站A, 因此请求携带了网站A的相关cookie凭证,最后请求成功执行;
最后在受害者不知情的情况下,恶意网站向目标网站以受害者身份执行了一些带权限的操作,给受害者带来一系列危害和损失。

这个过程很好理解,篇幅有限,这里就不举例子做详细的解释了。
至于浏览器存在跨域限制,那么恶意网站如何对目标网站发起请求的问题,这属于如何解决跨域限制的知识点,在这里可以简单总结为以下方法:
- 对于GET请求非常容易了,
img标签链接不受浏览器的跨域限制,因此可以直接以img的形式发起请求; - 对于POST请求,通过CORS方法,还是很容易实现;
2、防御方式
知道了整个攻击的流程,那么我们就可以着手看看在哪些阶段可以对CSRF攻击做防御工作。
- 首先该攻击请求基本是从第三方网站中发起,因此客户端似乎无法通过代码来阻止请求的发起。
- 但是关键的一步在于恶意请求发起必须要带上身份凭据,请求才能被通过和执行,那如何通过一系列措施来加大三方网站对身份凭据的获取难度,以及完善服务端身份凭证的校验方式,成为了防御CSRF的重点工作。
1、 SameSite Cookie
如果能讓第三方發起的請求無法攜帶相關的cookie,那一切問題好像就解決了啊。值得慶幸的是,瀏覽器針對cookie提供了SameSite的屬性,該屬性表示 Cookie 不隨著跨域請求發送。該提案有google提出,美中不足的是目前還在試行階段,有相容性問題。
2、CSRF Token
既然瀏覽器暫時無法幫我們解決所有問題,那就自己想辦法把身分校驗機制搞複雜一點,只靠cookie沒有安全保障,那就再加一個校驗維度進來。 SCRF Token就是這樣一種解決方案。
這個方案流程就是:在使用者造訪網站時,後台伺服器根據演算法再產生一個Token,然後把這個Token放在seesion中,當網站發起請求時,不僅要攜帶cookie憑證,還要把這個Token也帶上,後台一起校驗之後確認身分再執行操作。由於SCRF Token是放在session中,因此當第三方網站發起請求時,無法拿到這個SCRF Token,故身分校驗不再通過,就達到了防禦攻擊的效果。
3、同源偵測
由於CSRF都是透過三方網站發起,因此我們如果能判斷伺服器每次收到的請求來自哪些網站,就可以過濾那些有安全風險的網站發起的請求,降低被攻擊的風險。
Referer和Origin是http請求的頭部欄位之一,用來標誌該請求是從哪個頁面連結過來的。因此後台伺服器可以透過檢查該欄位是否是來自自己的網站鏈接,來避免第三方網站發動CSRF攻擊。但是同源檢測的可靠性並不高,例如在302重定向的時候,為了保護來源,http請求不會攜帶Origin字段,而Referer字段會受到Referer Policy規則的限製而不發送。
4、增加二次驗證
針對一些有危險性的請求操作(例如刪除帳號,提現轉帳)我們可以增加用戶的二次,例如發起手機或郵件匣驗證碼檢驗,進而降低CSRF打來的危害。
3、一些案例
1)Google Digital Garage是Google的一個線上教育產品,一個國外的安全工程師在他的部落格介紹如何透過CSRF攻擊刪除網站的個人帳號。
2)這篇文章則介紹了facebook網站上的安全漏洞,如何透過CSRF繞過安全保護實現帳戶接管。
XS-Leaks
相信有些小夥伴已經開始犯困,畢竟前面介紹的兩種Web攻擊手段對很多人來說已經耳熟能詳,如數家珍了。那本文的最後一章再介紹一種可能不太常見,但卻開始重新回歸大眾視野的Web攻擊手段:XS-Leaks。
1、什麼是XS-Leaks?
XS-Leaks即跨站洩漏。 XS-Leaks利用了對HTTP快取進行查詢的機制,透過對資源快取的判斷進而推斷出目前使用者的相關資訊。如果你第一次聽到XS-Leaks,那我相信你一定很驚訝為什麼普普通通的HTTP資源快取也能造成用戶資訊外洩。
Chrome瀏覽器團隊在他們的開發者網站中發表了一篇文章,表示在86版本之後的瀏覽器將開始對請求快取資源機制進行分區(分域名)管理,原因就是因為之前的快取機制可能會造成隱私洩漏。
在這之前Chrome瀏覽器的請求快取策略很簡單:
- 1、使用者造訪A頁面,請求一張圖片資源,瀏覽器拿到這張圖片之後,會將這張圖片進行緩存,並把這張圖片的URL當作快取查詢的鍵值;
- 2、用戶接著訪問B頁面,假如這個頁面也用到了上述的那張圖片,此時瀏覽器會先查詢是否已經快取了此資源,由於快取過這張圖片,因此瀏覽器直接使用了快取資源;
由於快取資源沒有網域限制,所有網站都共享了快取資源,因此利用這一點就可以偵測使用者是否造訪過特定的網站:惡意網站透過發起特定的資源請求,透過判斷此資源是否來自快取就可以推斷出使用者的瀏覽歷史。例如我在我的網站中請求掘金的LOGO圖片(或其他更具唯一性的資源),如果我判斷出這張圖片來自緩存,那我就可以知道該用戶訪問過掘金網站。
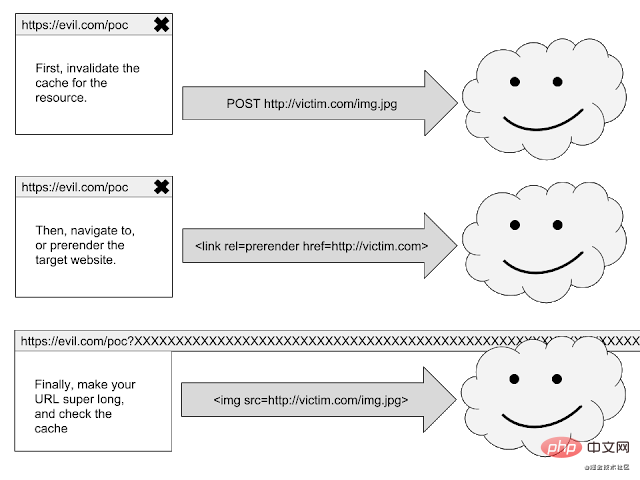
XS-Leaks和上述的原理類似,利用了對HTTP快取進行查詢的機制,透過偵測一個查詢詢問是否有結果來取得一些使用者資料。 XS-Leaks攻擊的主要步驟流程如下:
- 1、刪除特定網站的快取資源。
- 2、強制瀏覽器刷新網站。
- 3、檢查瀏覽器是否快取了在(1)中刪除的資源。

举一个小栗子,假如我们想知道当前访问我们网站的用户是否是某社交网站(假设链接为http://xxx.com)昵称为@helloWorld的用户,利用XS-Leaks攻击应该怎么做呢?
首先我们可以先将这名@helloWorld的用户头像图片从社交网站上扒下来,假设该图片链接长这样: http://xxx.com/user/helloWorld.jpg。
为了避免用户因为浏览了社交网站的一些页面(比如帖子列表页),请求过helloWorld的头像导致的缓存影响判断目的,当用户访问我们的页面时,我们需要先想办法清空这张头像的浏览器缓存。那么怎么能强制清楚一张图片的缓存呢?
FETCH POST http://xxx.com/user/helloWorld.jpg复制代码
没错,通过发起一个POST请求,就可以清除浏览器对这张图片的缓存(感兴趣的小伙伴可以看看这篇文章)。
接下来通过iframe或者<link ref=rerender href="http://xxx.com/user" />等方式悄悄发起一个请求,访问社交网站的个人信息页面http://xxx.com/user(这个页面包含用户的头像图片)。
紧接着只需要再请求一次头像http://xxx.com/user/helloWorld.jpg,判断其是否来自缓存,如果是,那不就说明了刚才请求的个人信息页面包含了这张图片,就可以推断出该名用户就是@helloWorld了。
那么问题又来了:如何判断一个请求来自缓存呢?
方法还是很多的,一种方法是通过读取img的宽高属性,来判断图片是否来自缓存:
const img = new Image();
img.onload = () => { // 如果img不是来自缓存,那么只有在图片加载完成触发onload之后,才能拿到实际的witdh值
console.log(img.width);
}
img.src = 'http://xxx.com/user/helloWorld.jpg';// 如果存在缓存,在这里可以立即读取到图片的 witdh 值,否则会打印 0console.log(img.width);复制代码至此一次XS-Leaks攻击就完成了。我们也可以请求一些带权限的链接来判断用户是否拥有某个网站的特权身份等等。虽然这个小栗子看起来危害不大,只是做到了当前用户和目标网站账号的关联,但是不要小看黑客们的脑洞,一个看起来不起眼的漏洞很可能会带来巨大损失。
这里给大家分享一个关于XS-Leaks的github地址,里边记录了与XS-Leaks相关的攻击方式、知识和实际案例,帮助大家更深刻地理解概念和攻击手段。
2、防御方式
介绍了那么多,是时候总结一下XS-Leaks的一些防范措施了。可以看到XS-Leaks也是从第三方网站中发起攻击的,而且都是通过向目标网站发起请求而达到攻击目的,是不是和CSRF的攻击方式很相似?
没错,CSRF的防御手段同样可以让XS-Leaks对带鉴权的请求访问无效,从而降低危险。当然有些时候这种攻击其实并不需要鉴权就能达成目的,因此CSRF的防御手段并不能做到完美抵御,所以在浏览器层面增加缓存分区就显得非常有必要了:
- 设置SameSite Cookie;
- CSRF Token;
- 浏览器支持缓存分区;
3、web服务端缓存攻击
XS-Leaks利用了浏览器缓存的漏洞实现了攻击,但是其实不仅仅浏览器可以缓存,web服务器也是可以有缓存的,服务器缓存是把请求过的资源暂且放在一个专门的缓存服务器(例如CDN)上,当下一个用户访问同样的资源时就可以直接从缓存服务器上拿到响应,从而减轻Web服务器的压力。
那假如我们可以把攻击代码通过某种方式放在CDN等缓存服务器中,那发起了相同资源请求的用户就都会拿到这份恶意代码从而遭受攻击,这不就实现了XS-Leaks的“存储型攻击”?
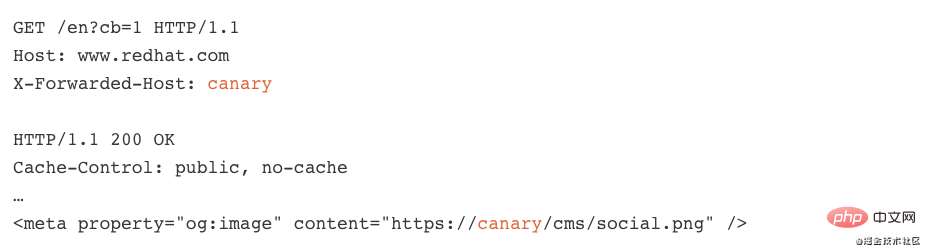
缓存服务器通过cache-key来确定两个用户访问的是否是同一个资源,而这个cache-key通常由请求方法、路径、query、host头组成。假如一个web服务器有如下请求响应:

该响应中将请求头X-Forwarded-Host的值直接拼接到meta标签的content属性中,由此产生了XSS攻击的漏洞,因此我们通过发起一个如下请求:
GET /en?dontpoisoneveryone=1 HTTP/1.1Host: www.redhat.com X-Forwarded-Host: a."><script>alert(1)</script>复制代码
服务器就会返回如下响应,并缓存到缓存服务器中:
HTTP/1.1 200 OK Cache-Control: public, no-cache … <meta property="og:image" content="https://a."><script>alert(1)</script>"/>复制代码
由于X-Forwarded-Host不属于cache-key的一部分,因此当其他用户发起/en请求时,服务器都会认为是请求同一个资源从而应用缓存策略,将上面的恶意响应直接响应给用户,造成攻击。
上述的例子来自于BlackHat2020议题之Web缓存投毒这篇文章,文章非常详细地介绍了Web服务器缓存攻击的原理和案例,有兴趣的小伙伴也可以看看。
再说点啥
尽管已经有这么多的措施来应对和抵御web的各种攻击,但依旧有一个又一个的安全漏洞被黑客们发现和攻破,强如Google,页面简洁如Google Search的网站,依然在2019年遭到了XSS攻击。而这次攻击却只需要一行代码:
<noscript><p title="</noscript><img src=x onerror=alert(1)>">复制代码
大致的原因是Google在转义插入文本时,使用了HTML提供的template标签,使用template是个很不错的选择,因为它可以用来解析HTML,并且在解析过程中不会触发JavaScript脚本执行。然而template是JavaScript Disabled环境,而noscript在允许JavaScript和禁止JavaScript环境下的解析是不同的,这导致了这段恶意代码经过解析和sanitize之后仍然存在风险,最后成功实现了XSS攻击。有兴趣的小伙伴可以看看这篇关于这次XSS攻击的文章。
类似的“旁门左道”的攻击方式其实还很多,比如我们经常会用到的SVG图片,SVG的结构和HTML结构非常相似,通过forginObject标签我们还可以把script或者其他HTML标签插入到SVG图片中,假如web服务器允许用户上传任意SVG图像,那么就会存在持久型XSS攻击的安全风险。HTML转义有时候也并非一两行代码就能搞定,当我们碰到类似文本编辑需要保留用户粘贴内容样式的时候,如何在保留这些html的同时规避XSS的风险就值得我们仔细斟酌设计。
众所周知,我们在开发网页的时候基本不会遇到HTML的语法报错问题,因为HTML的解析引擎有着非常强大的容错机制,以至于不管你怎么写,浏览器都能帮你把文档解析渲染出来。然而这种容错性和复杂的解析逻辑也使得XSS能够不断找到新的攻击方式。
事实上,当我在用某网站在线制作前面章节的两张交互图的时候,就“无意中”触发了我里边的img代码,直接弹出了对话框,这也从侧面说明了web安全其实在很多开发团队中并没有得到足够多的重视,然而诸多的攻击案例告诉我们,我们的网站一旦遭受了攻击其损失可能是不可估量的,因此我们对于web安全,我们不能只是嘴上说说,纸上谈兵,或者只是当做面试的一个八股文知识点,而是应该时刻保持警惕,警钟长鸣才行。
受限于篇幅和精力,本次就先分享上述三个比较常见的web攻击手段,希望之后能够给大家分享更多关于web安全方面的知识和案例。
相关免费学习推荐:JavaScript(视频)
以上是javascript介紹前端安全知多少的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






