css怎麼控製字間距
css
字間距
css控製字間距的方法是:利用letter-spacing屬性來進行控制,如【h1 {letter-spacing:2px;}】。 letter-spacing屬性用於增加或減少字元間的空白(字元間距)。

本教學操作環境:windows10系統、css3,本文適用於所有品牌的電腦。
屬性介紹:
letter-spacing 屬性增加或減少字元間的空白(字元間距)
(學習影片推薦:java影片教學 )
屬性值:
normal 預設。規定字符間沒有額外的空間。
length 定義字元間的固定空間(允許使用負值)。
inherit 規定應該從父元素繼承 letter-spacing 屬性的值。
程式碼範例:
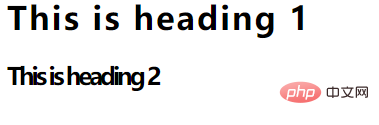
設定為h1和h2元素的字母間距:
h1
{
letter-spacing:2px;
}
h2
{
letter-spacing:-3px;
}登入後複製
結果:

相關推薦:CSS教學
#以上是css怎麼控製字間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














