檢查vue.js是否安裝
檢查vue.js是否安裝的方法:首先打開電腦桌面左下角開始功能表列中的“運行”;然後在彈出來的視窗中點擊輸入“cmd”,滑鼠左鍵點擊下方的“確定」;最後視窗中點選輸入指令“vue -v”,回車確定,彈出vue相關指令的提示即可。

本教學操作環境:windows10系統、vue2.9,本文適用於所有品牌的電腦。
【相關文章推薦:vue.js】
#檢查vue.js是否安裝的方法:
1、先開啟電腦桌面左下角開始功能表列中的「執行」。

2、然後在彈出來的視窗中點擊輸入“cmd”,滑鼠左鍵點擊下方的「確定」。

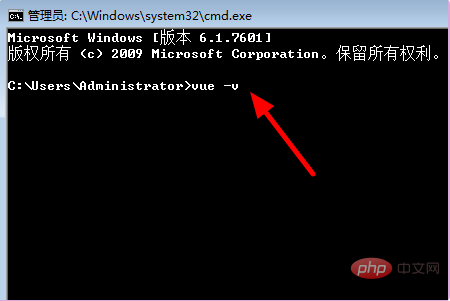
3、然後在彈出來的視窗中點選輸入指令“vue -v”,回車確定,彈出vue相關指令的提示,就說明vue是成功安裝的了。

#相關免費學習推薦:JavaScript(影片)
以上是檢查vue.js是否安裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue.js 字符串轉對象的的方法是什麼?
Apr 07, 2025 pm 09:18 PM
Vue.js 字符串轉對象的的方法是什麼?
Apr 07, 2025 pm 09:18 PM
使用 JSON.parse() 字符串轉對象最安全高效:確保字符串符合 JSON 規範,避免常見錯誤。使用 try...catch 處理異常,提升代碼健壯性。避免使用 eval() 方法,存在安全風險。對於巨大 JSON 字符串,可考慮分塊解析或異步解析以優化性能。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 如何設置Vue Axios的超時時間
Apr 07, 2025 pm 10:03 PM
如何設置Vue Axios的超時時間
Apr 07, 2025 pm 10:03 PM
為了設置 Vue Axios 的超時時間,我們可以創建 Axios 實例並指定超時選項:在全局設置中:Vue.prototype.$axios = axios.create({ timeout: 5000 });在單個請求中:this.$axios.get('/api/users', { timeout: 10000 })。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 框架的選擇:是什麼推動了Netflix的決定?
Apr 13, 2025 am 12:05 AM
框架的選擇:是什麼推動了Netflix的決定?
Apr 13, 2025 am 12:05 AM
Netflix在框架選擇上主要考慮性能、可擴展性、開發效率、生態系統、技術債務和維護成本。 1.性能與可擴展性:選擇Java和SpringBoot以高效處理海量數據和高並發請求。 2.開發效率與生態系統:使用React提升前端開發效率,利用其豐富的生態系統。 3.技術債務與維護成本:選擇Node.js構建微服務,降低維護成本和技術債務。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。






