vue.js判斷子元件已經渲染完成的方法:首先執行父元件的相關服務,實作props的方法取得所有的子元件配置資訊;然後由子元件在載入完成時調用,並在子元件中加入“order”屬性即可。

本教學操作環境:windows10系統、vue2.9,本文適用於所有品牌的電腦。
【相關文章推薦:vue.js】
#vue.js判斷子元件已經渲染完成的方法:
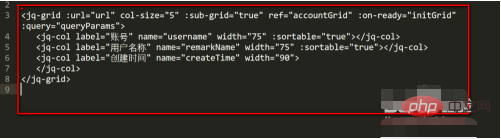
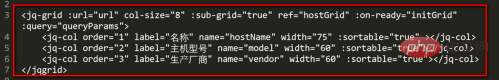
1、執行父元件的相關服務,以如下的元件結構為例:

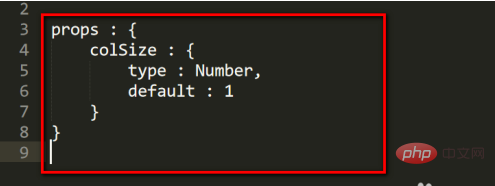
#2、實作props 的方法代碼

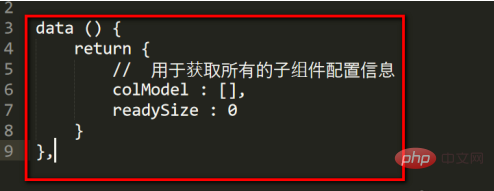
3、用來取得所有的子元件設定資訊

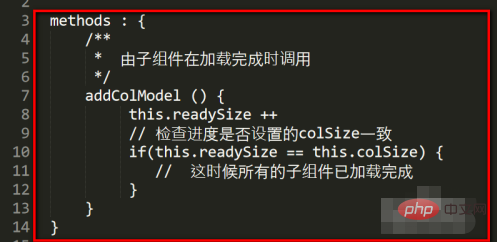
4、由子元件在載入完成時呼叫

#5、在子元件中加入「order」屬性,如下,最新配置內容如下

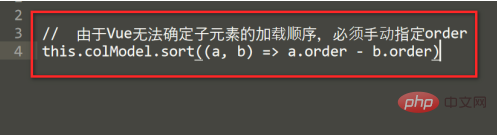
6、在所有子元件載入完成對其進行排序,

相關免費學習推薦:JavaScript(影片)
以上是vue.js如何判斷子元件已經渲染完成的詳細內容。更多資訊請關注PHP中文網其他相關文章!

