localstorage用法是什麼
localstorage用法:1、localStorage拓展了cookie的4K限制;2、localStorage會可以將第一次請求的資料直接儲存到本地,這個相當於一個5M大小的,針對於前端頁面的資料庫。

【相關文章推薦:vue.js】
localstorage用法:
一、什麼是localStorage、sessionStorage
在HTML5中,新加入了一個localStorage特性,這個特性主要是用來作為本地儲存來使用的,解決了cookie儲存空間不足的問題(cookie中每個cookie的儲存空間為4k),localStorage中一般瀏覽器支援的是5M大小,這個在不同的瀏覽器中localStorage會有所不同。
在HTML5中,本地儲存是一個window的屬性,包括localStorage和sessionStorage,從名字應該可以很清楚的辨認二者的區別,前者是一直存在本地的,後者只是伴隨著session,視窗一旦關閉就沒了。以下是localStorage 和sessionStorage的差異
(1)localStorage和sessionStorage一樣都是用來儲存客戶端暫存資訊的物件。
(2)他們都只能儲存字串類型的對象(雖然規範中可以儲存其他原生類型的對象,但是目前為止沒有瀏覽器對其進行實現)。
(3)localStorage生命週期是永久,這表示除非使用者顯示在瀏覽器提供的UI上清除localStorage訊息,否則這些資訊將永遠存在。
(4)sessionStorage生命週期為目前視窗或標籤頁,一旦視窗或標籤頁被永久關閉了,那麼所有透過sessionStorage儲存的資料也就被清空了。
(5)不同瀏覽器無法分享localStorage或sessionStorage中的資訊。相同瀏覽器的不同頁間可以共用相同的localStorage(頁面屬於相同網域和連接埠),但不同頁面或標籤頁間無法共享sessionStorage的資訊。這裡要注意的是,頁面及標籤頁僅指頂級窗口,如果一個標籤頁包含多個iframe標籤且他們屬於同源頁面,那麼他們之間是可以共享sessionStorage的。
二、localStorage的優勢與限制
localStorage的優勢
1、localStorage拓展了cookie的4K限制
2 、localStorage會可以將第一次請求的資料直接儲存到本地,這個相當於一個5M大小的,針對於前端頁面的資料庫,相比於cookie可以節約頻寬,但是這個卻是只有在高版本的瀏覽器中才支援的
localStorage的限制
1、瀏覽器的大小不統一,並且在IE8以上的IE版本才支援localStorage這個屬性
##2、目前所有的瀏覽器中都會把localStorage的值類型限定為string類型,這個在對我們日常比較常見的JSON物件類型需要一些轉換
3、localStorage在瀏覽器的隱私模式下面是不可讀取的
4、localStorage本質上是對字串的讀取,如果儲存內容多的話會消耗記憶體空間,會導致頁面變卡
5、localStorage不能被爬蟲抓取到
localStorage與sessionStorage的唯一一點區別就是localStorage屬於永久性存儲,而sessionStorage屬於當會話結束的時候,sessionStorage中的鍵值對會被清空
這裡我們以localStorage來分析
三、localStorage的使用
首先在使用localStorage的時候,我們需要判斷瀏覽器是否支援localStorage這個屬性
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}localstorage儲存
例如現在要儲存個人的學校訊息,就可以像下面這樣寫:
var requesteducatData = {
"school": '吉林大学',
"startSchoolTime": '2015',
"finishSchoolTime": '2019',
"schoolTypeId": '大学',
};
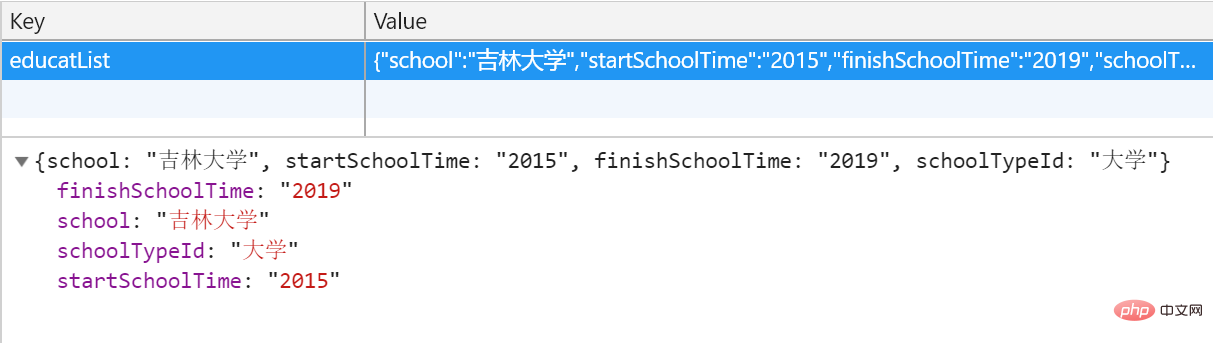
window.localStorage.setItem('educatList', JSON.stringify(requesteducatData));//对象转字符串運行後的結果如下:

相關免費學習推薦:JavaScript#(影片)
##
以上是localstorage用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼localstorage無法成功保存資料?
Jan 03, 2024 pm 01:41 PM
為什麼localstorage無法成功保存資料?
Jan 03, 2024 pm 01:41 PM
儲存資料到localstorage為何總是失敗?需要具體程式碼範例在前端開發中,我們經常需要將資料儲存在瀏覽器端,以便提高使用者體驗和方便之後的資料存取。 Localstorage是HTML5提供的一項用於客戶端儲存資料的技術,它提供了一種簡單的方法來儲存數據,並且可以在頁面刷新或關閉後保持資料的持久化。然而,當我們使用localstorage進行資料儲存時,有時
 設定localstorage項目的過期時間的方法
Jan 11, 2024 am 09:06 AM
設定localstorage項目的過期時間的方法
Jan 11, 2024 am 09:06 AM
如何設定localstorage的過期時間,需要具體程式碼範例隨著網路發展的迅猛,前端開發中經常需要在瀏覽器中保存資料。而localstorage是一種常用的WebAPI,旨在提供了一種在瀏覽器中本地儲存資料的方式。然而,localstorage並沒有提供一個直接的方法來設定過期時間。本文將介紹如何透過程式碼範例來實現設定localstorage的過期時間。
 恢復被刪除的Localstorage資料的方法有哪些?
Jan 11, 2024 pm 12:02 PM
恢復被刪除的Localstorage資料的方法有哪些?
Jan 11, 2024 pm 12:02 PM
如何恢復已刪除的Localstorage資料? Localstorage是一種用於在網頁中儲存資料的技術。它被廣泛應用於各種網頁應用程式中,以便在多個頁面之間共享資料。然而,有時候我們可能會意外地刪除了Localstorage中的數據,這給我們帶來了困擾。那麼,該如何恢復被刪除的Localstorage資料呢?下面是具體的步驟和程式碼範例。步驟1:停止寫入Loca
 localstorage為什麼不安全
Oct 10, 2023 pm 05:38 PM
localstorage為什麼不安全
Oct 10, 2023 pm 05:38 PM
localstorage不安全的原因是資料不加密、XSS攻擊、CERF攻擊、容量限制等。詳細介紹:1、資料不加密,localstorage是一個簡單的鍵值對儲存系統,它將資料以明文形式儲存在使用者的瀏覽器中,這意味著任何人都可以輕鬆存取和讀取儲存在localstorage中的數據,如果敏感資訊儲存在localstorage中,那麼駭客或惡意用戶可以輕鬆地獲取這些資訊等等。
 利用localstorage儲存資料的步驟和注意事項
Jan 11, 2024 pm 04:51 PM
利用localstorage儲存資料的步驟和注意事項
Jan 11, 2024 pm 04:51 PM
利用localStorage儲存資料的步驟和注意事項本文主要介紹如何使用localStorage來儲存數據,並提供相關的程式碼範例。 LocalStorage是一種在瀏覽器中儲存資料的方式,它可以將資料保存在使用者的本機電腦上,而不需要透過伺服器。以下是使用localStorage儲存資料的步驟和需要注意的事項。步驟一:偵測瀏覽器是否支援LocalStorage
 為何本地儲存無法正確保存資料?
Jan 03, 2024 pm 01:41 PM
為何本地儲存無法正確保存資料?
Jan 03, 2024 pm 01:41 PM
localstorage為什麼無法正常儲存我的資料?在網路開發中,我們經常需要將使用者的資料保存在本地,以便在使用者下次造訪網站時能夠快速載入或復原資料。而在瀏覽器中,我們可以使用localStorage來實現這個功能。然而,有時候我們會發現使用localStorage儲存的資料並不能正常運作。那麼,為什麼會出現這種情況呢?在理解為什麼localStorage
 localstorage為什麼失效很快
Dec 14, 2023 pm 02:55 PM
localstorage為什麼失效很快
Dec 14, 2023 pm 02:55 PM
localstorage失效很快的原因:1、瀏覽器支援;2、儲存空間限制;3、安全性原則;4、頁面刷新和關閉;5、JavaScript錯誤。詳細介紹:1、瀏覽器支持,不同的瀏覽器對LocalStorage的支持程度可能不同,一些較舊的瀏覽器可能不支援LocalStorage,或對LocalStorage的實作有缺陷,導致資料失效;2、儲存空間限制等等。
 localstorage是什麼
Dec 19, 2023 pm 02:07 PM
localstorage是什麼
Dec 19, 2023 pm 02:07 PM
localStorage是一種Web API,可以在網頁瀏覽器中儲存和檢索數據,它允許網站將資料儲存在使用者的本機瀏覽器中,而不是在伺服器上。它可以用於儲存許多不同類型的數據,例如用戶設定、首選項、購物車數據等。在不同的瀏覽器中具有不同的儲存限制,並且通常有一個最大儲存量限制。它可以用於改善網站的使用者體驗和提供個人化服務。但是在使用localStorage時需要注意隱私等等。






