vue-cli引入layui的方法:先下載layui;然後將該檔案放在static資料夾中;最後在【main.js】中按照正確的路徑引入js和css或在【index. html】文件中引用。

【相關文章推薦:#vue.js##】
vue-cli引入layui的方法:
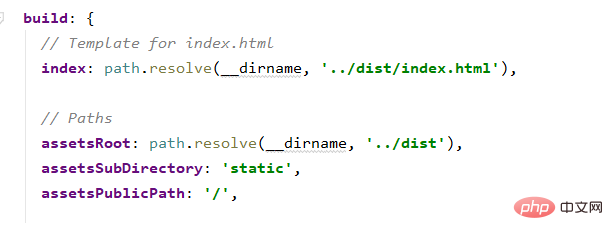
#一、下載layui(官網提供)二、將該檔案放在static資料夾中三、在main.js中依照正確的路徑引入js和css或在index.html檔案中引用(注意路徑)四、static資料夾和/src/assets資料夾的差異static檔案中的靜態資源在打包時不會被webpack處理,會直接複製到目標檔案中,該資料夾中的內容必須使用絕對路徑引用; src/assets檔案中的靜態資源在打包時會webpack處理,所有*.vue檔案中的templates和css都會被vue-html-loader 和css-loader 查詢資源的URLs解析;這是由config/index.js檔案中的build.assetspublicpath和build.assetssubdirectory決定
以上是vue-cli如何引入layui的詳細內容。更多資訊請關注PHP中文網其他相關文章!

