
今天咱們主要研究的是關於js的四種類型檢測方法,說到js的類型檢測,就不得不提js的幾種資料類型,類型就不詳情說明了,畢竟文檔上面都一清二楚,我們就只羅列出來:
文檔地址:
##基本資料類型: String , Boolean , undefined , null , Number , Symbol , BigInt我們今天講的偵測類型有以下四種以及最後根據jquery寫出來的更方便的工具方法:引用資料類型: Object , Array , RegExp ......
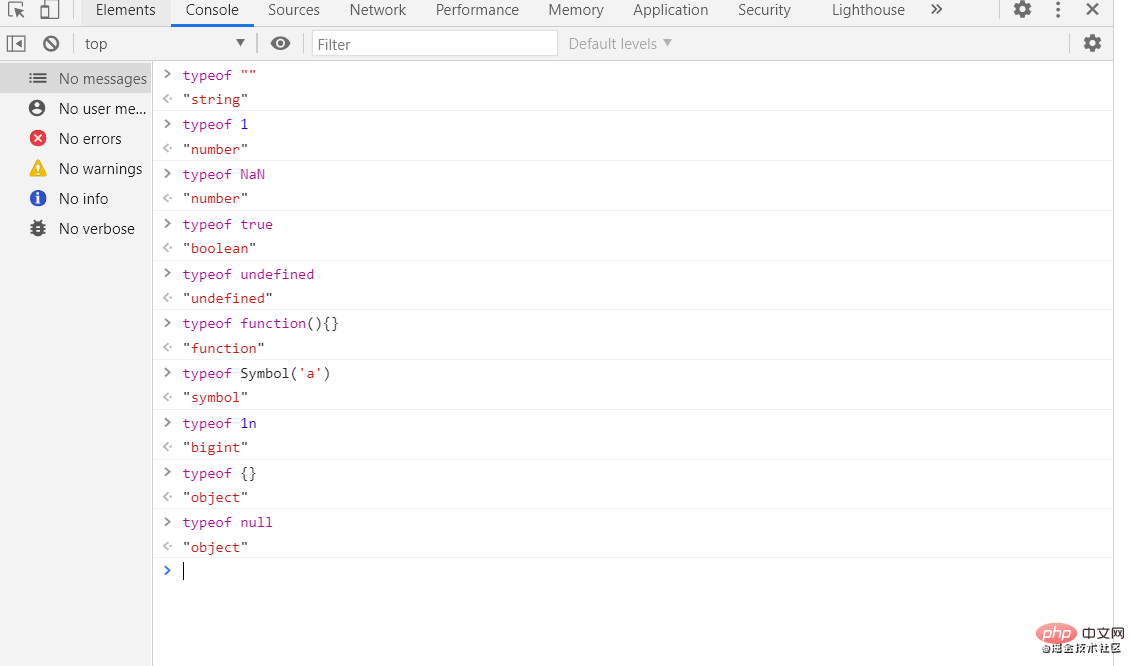
結果如圖所示:
- #定義
: 能夠偵測基本型別的運算子
- 語法
: typeof [value]
- 傳回值
: [「string」、「number」、「boolean」、「undefined」、「object」、「function」、「 symbol」、「bigint」]

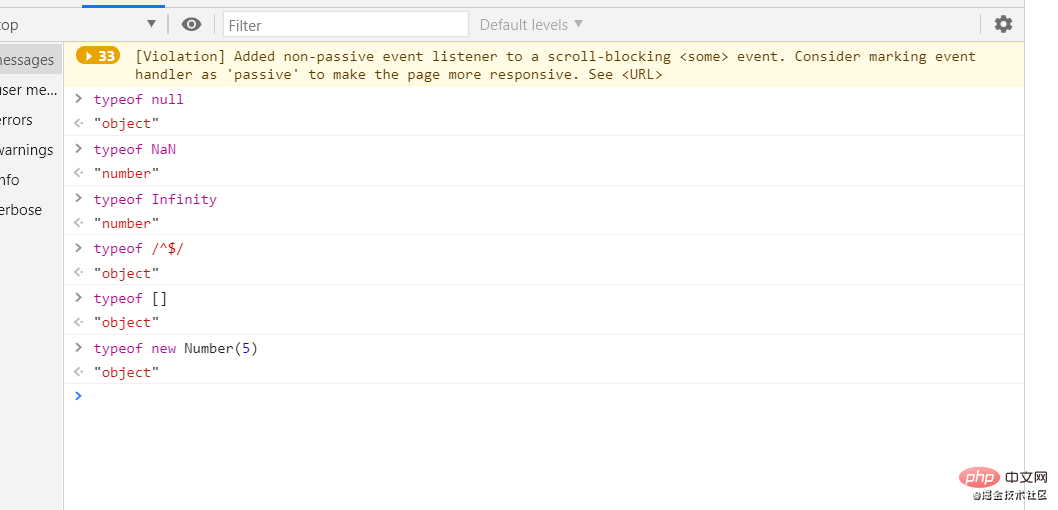
雖然看上面似乎typeof非常好用,但是我們一般都曉得好用的東西總會少不了一定的缺陷,就如人也無法十 全十美
皆為「number」

let x = {};
if(x != null && typeof x === "object"){
判断是否是对象,由于typeof null也是返回object,因此要排除它
}复制代码##結果如圖所示:
- #定義
: 用來偵測建構子的prototype 屬性是否出現在某個實例物件的原型鏈上。
- 語法
: object instanceof constructor
- #傳回值
: 布林值
[註] {}會在這裡當成一個程式碼區塊,因此第一行報錯
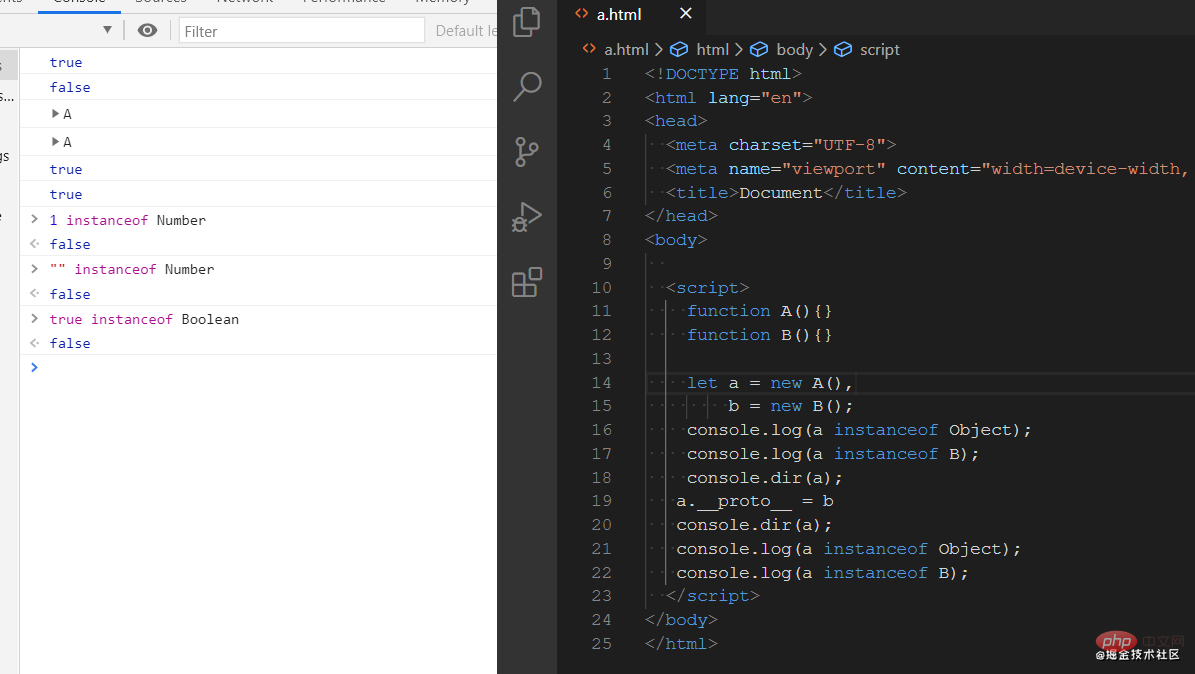
结果如图所示 :

定义
: 通过构造器来判断类型。语法
: target.constructor == "类型名字"
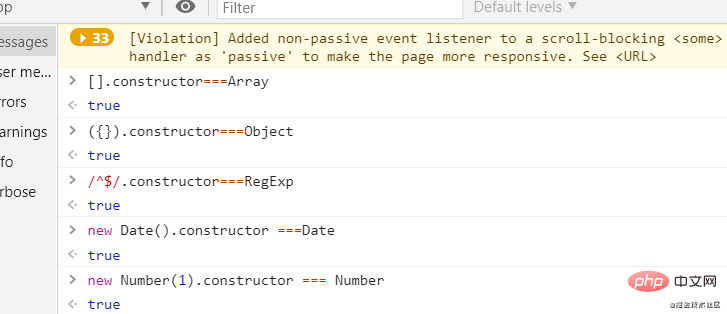
结果如图所示 :

定义
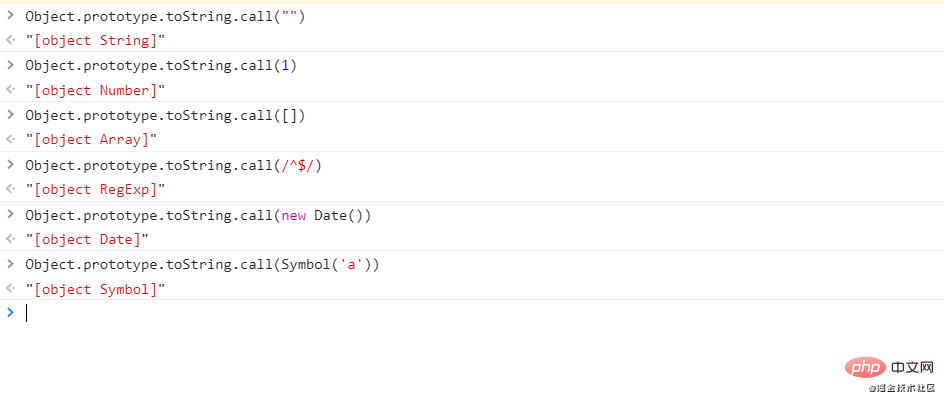
: 返回一个表示该对象的字符串。语法
: Object.prototype.toString.call(params)返回值
: "[object 类型]"
结果如图所示 :

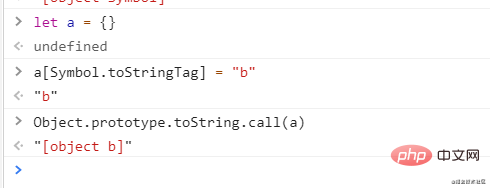
Object.prototype.toString.call()中“[object 类型]”返回的值是由
Symbol.toStringTag决定
如图所示:

1.代码实现
var class2type = {};
["Boolean","Number","String","Function","Array","Date","RegExp","Object","Error","Symbol","BigInt","GeneratorFunction"].forEach(item=>{
class2type["[object "+item+"]"] = item.toLowerCase();
})
function toType(obj){
if(obj==null){
return obj+'';
}
return typeof obj === "object" || typeof obj === "function" ?
class2type[toString.call(obj)] || "object" : typeof obj;
}复制代码最后,由于第一次写文章,有些紧张,如有写的不好之处请指出来,作者会继续努力写文章总结,一起加油!打工人!!!
相关免费学习推荐:JavaScript(视频)
以上是介紹js的四種類型檢測方法及根據jquery寫的工具方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




