React Developer Tools是一款由facebook開發的Chrome瀏覽器擴充功能;透過它,可以在chrome開發者工具中得到一個名為React的新標籤,檢查React元件層次結構,在頁面上顯示React元件。
 本
本
本文操作環境:windows7系統,Dell G3電腦,react17.0.1&&chrome87.0版。
React Developer Tools是一款由facebook開發的有用的Chrome 瀏覽器擴展,可以透過 Chrome Web儲存取得。可以在chrome開發者工具中得到一個名為React的新標籤,檢查React元件層次結構,在頁面上顯示React元件。
使用 Chrome Devtools 進行偵錯時,可以查看應用程式的 React 元件分層結構,而不是更神秘的瀏覽器 DOM 表示。
新增react developer tools到chrome,是對chrome開發工具的React偵錯工具。 React的開發工具是開源Chrome DevTools延伸反應的JavaScript函式庫。它允許你檢查React在Chrome開發者工具元件的層次結構(原名WebKit Web Inspector)。你會得到新的標籤要求在你的Chrome DevTools反應。這表明你的根反應元件在頁面渲染,以及他們最終渲染元件。
注意:該外掛程式只對 ReactJS 開發有效。如果是 React Native 的話則無法使用這個外掛來調試。
安裝步驟
1、點擊 Chrome 的「選單」->「更多工具」->「擴充功能」。

2、在開啟的「擴充功能」頁面中,點擊最下方的「取得更多擴充功能」開啟Google線上商店。

3、最後搜尋「React Developer Tools」並安裝即可。當然本站提供其下載位址,所以大家可以自行離線下載安裝。

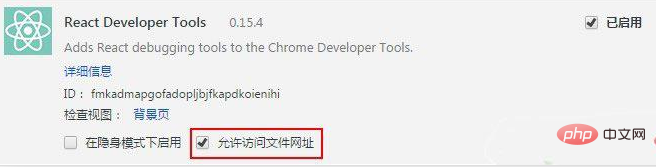
4、安裝完成後開啟擴充功能管理頁面。將 React Developer Tools 的「允許存取檔案網址」勾選。

透過以上4步驟我們就安裝好React Developer Tools了。
更多程式相關知識,請造訪:程式設計影片課程! !
以上是React Developer Tools是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




