css中的四種基本選擇器類型分別是標籤選擇器、ID選擇器、類別選擇器和通用選擇器。 css中的選擇器分為兩大類,分別是基本選擇器和擴充選擇器。

本教學操作環境:windows10系統、css3,本文適用於所有品牌的電腦。
CSS的選擇器分為兩大類:基本選擇器和擴充選擇器,其中有4種基本選擇器。
(相關學習影片分享:css影片教學)
基本選擇器:
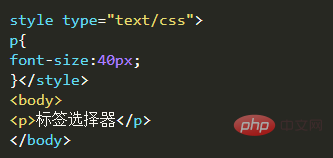
1、標籤選擇器:針對一類標籤
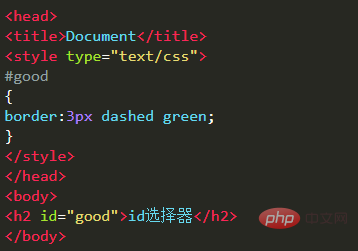
2、ID選擇器:針對某一個特定的標籤使用
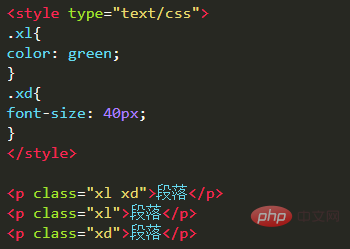
3、類別選擇器:針對你想要的所有標籤使用
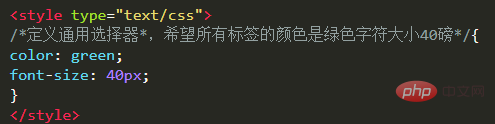
4、通用選擇器(通配符):針對所有的標籤都適用(不建議使用)
標籤選擇器:一個完整的HTML頁面是有很多不同的標籤組成,而標籤選擇器,則是決定哪些標籤採用相應的CSS樣式。

id選擇器:根據元素ID來選擇元素,具有唯一性。前面以”#”號來標誌。

類別選擇器:類別選擇器根據類別名稱來選擇。和id非常相似,任何的標籤都可以攜帶id屬性和class屬性。但是id屬性只能被某一特定標籤引用一次。

通配符*:符合所有標籤不建議使用。

相關推薦:CSS教學
#以上是css中的四種基本選擇器類型分別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


