
前端當然要從 HTML 開始,我們來聊聊在 script 標籤中加上 async/defer 時的功能及差異。
都明白的道理
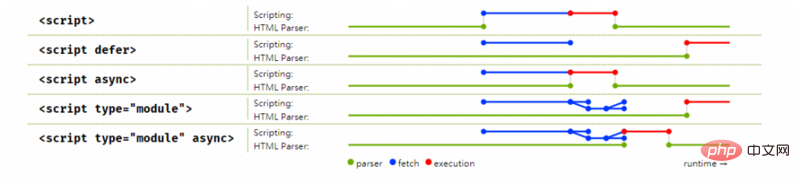
我們都知道,瀏覽器解析HTML 是一行一行人依照順序向後讀取的,在傳統的寫法中,當瀏覽器讀到<script></script> 時,便會暫停解析 DOM,同時立即開始下載<script></script> 中定義的資源,並在下載完成後立刻執行。由於這樣的特性,可能會造成DOM 樹在還沒有完全解析時就開始執行JavaScript,需要操作DOM 的程式可能因此無法正確執行,從而造成許多問題;或者是由於<script></script>中的資源下載、執行時間過程,使用者會卡在白畫面,並會產生覺得網站太慢不好用之類的體驗。
而解決方法也很簡單,我們需要把<script></script> 標籤的位置都放到 的最後一行來避免DOM 樹解析不完全的問題,但在複雜的網站中, HTML、JavaScript 的個頭都很大,需要等到整個DOM 樹都載入完成才開始下載<script></script> 內的資源,從網站讀取完成到可操作,會產生明顯的延遲感。
那這種問題該怎麼解決呢?
從HTML4 開始,<script></script> 多了defer 屬性,而HTML5 則多了async,兩者都是用來幫助開發者控制<script></script> 內資源的載入及執行順序,以及避免DOM 的解析被資源下載卡住的。

defer
#defer 的意思是延遲(Deferred),在HTML4.01 規格中規定:
設定後,這個布林屬性會向使用者代理程式提示該腳本將不會產生任何網頁內容(例如,JavaScript中不會產生「document.write」) ,因此,用戶代理可以繼續解析和渲染。
也就是說,在加上defer 屬性後,瀏覽器會繼續解析、渲染畫面,而不會因為需要載入 內的資源而卡住;實際執行時,會在DOMContentLoaded 執行之前,由上到下的依照擺放順序觸發。
聽起來很方便吧?但要提醒各位,雖然W3C 規範上說defer 屬性會是一個布林值,但IE9 以前的版本是自訂的,即使寫成<script defer></script> 仍然會有 defer 的效果,使用時要特別注意。
又是你這個老不死的IE…
async
async 的意思是非同步(Asynchronous),在HTML5 規範中規定:
…如果存在async 屬性,則腳本將會在可用時立即非同步執行…
#在<script></script> 標籤中加上async 屬性後,與defer 的相同點是也會在背景執行下載,但不同的是當下載完成會馬上暫停DOM 解析(如果還沒解析完成的話),並開始執行JavaScript。因為下載完成後會立即執行,加上 async 屬性後,就無法保證執行順序了。
這個屬性在標準中,同時也支援透過 JavaScript 動態插入 <script></script> 的情況。例如:
const script = document.createElement('script')
script.src = "/something/awesome.js"
document.body.append(script)動態建立的<script></script>,預設就是非同步載入;但可以透過設定屬性將它關閉:
script.async = false
#type=”module”
在主流的現代瀏覽器中,<script></script> 的屬性可以加上type="module" 。這時瀏覽器會認為這個檔案是一個JavaScript 模組,其中的解析規則、執行環境會略有不同;這時<script></script> 的預設行為會像是defer一樣,在背景下載,等待DOM 解析、渲染完成之後才會執行,所以defer 屬性無法在type="module" 的情況下發生作用。但同樣可以透過 async 屬性使它在下載完成後即刻執行。
用法
現在你應該要明白這兩個屬性的特質了,那麼該怎麼正確地使用呢?
defer 由於後台載入、不打斷渲染及確保執行順序的特點,基本上在沒特殊需求的情況下,在<script></script> 中設定一下就行了;當然<script></script> 本身的擺放順序還是要稍微留心。
async 比較特別,因為在下載後會立刻執行,且不保證執行順序,一般常見的應用是設定在完全獨立的小小模組中,例如背景Logo、頁面廣告等,在避免造成使用者體驗變差的同時,盡量早的產生效果。
現在前端開發大都透過Webpack 等打包工具來輔助處理,很少有自己設定這些屬性的機會;開發者可以透過script-ext-html-webpack-plugin 等外掛程式的幫助,將切分好的Chunk 設定個別需要的<script></script> 屬性。
總結
async 及defer 是<script></script> 專屬的屬性,對於網頁中的其他資源,可以透過<link> 的preload、prefetch 屬性,來幫我們延遲加載 未來才需要用到的資源。
雖然<script></script> 的async、defer 這些屬性的設定大都已經包含在現代框架的打包流程中了,但只有紮實的認識這些網頁最基礎的規範,才能明白自己寫出來的程式碼最後會產生什麼效果。
更多程式相關知識,請造訪:程式設計影片課程! !
以上是一起了解script標籤中的async和defer屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




