CSS元素選擇器的運作方式介紹

推薦教學:CSS影片教學
在前端工程師的日常工作中,使用CSS 元素選擇器是稀鬆平常的事;無論你是寫一般的CSS 還是需要經過編譯的SASS,SCSS,LESS等,最後都被編譯成一行一行的CSS 樣式屬性,最後交給瀏覽器解析並套用。但是你想過沒有這是如何實現的呢?
瀏覽器渲染
我們先來看看瀏覽器的渲染步驟:

CSS 在被瀏覽器載入後,會被解析成CSSOM 樹,並嘗試與Dom 疊加成渲染樹,接著進行運算位置、渲染等步驟。這樣看來,CSS 屬性套用的關鍵就在於如何從 CSS 轉換成 CSSOM 樹,以及怎麼把 CSSOM 套用到 DOM 上去。
CSSOM樹
當我們寫下一組CSS 樣式時,例如:
#id .class h4 + p {
...
}瀏覽器在解析它時,你可能會認為CSS 會依照從左到右右的依序找出#id>.class>h4>p,最後套用,但實際上瀏覽器解析CSS 的順序是由右到左的p>h4>.class>#id 。
很違背直覺對吧?但如果考慮到效能問題,從右到左的解析會比從左到右強很多。
假設這有這樣的HTML:
<p> </p><p> </p><p> ... </p> <p> </p><p> ... </p> <p> ... </p> <p> </p><p> </p><p> ... </p>
以及這邊五條CSS 樣式規則:
#p1 .c .d {}
.f .c .d {}
.a .c .e {}
#p1 .f {}
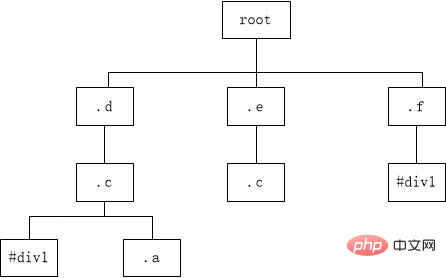
.c .d {}讓我們模擬一下,如果把CSS 從左到右解析,將會產生類似這樣的CSSOM 樹:

透過<p class="「" d></p>透過<p class="「" d></p> 中的.d 來思考,這樣的CSSOM 樹在套用樣式時,必須對所有的樣式規則進行檢查,以確認樣式規則是否會影響到
- ,到最後才能確定可能會影響到
- .d
的樣式規則有這三條: #p1 .c .d- ##.f .c .d
 反過來,如果將前面的CSS 由右到左進行解析,CSSOM 樹則可能會如下:
反過來,如果將前面的CSS 由右到左進行解析,CSSOM 樹則可能會如下:
和前面的例子一樣,從
中.d 的角度來看,由於會被樣式規則影響到的目標元素,已經全都集中在第一層了,所以就不用再去便利整個CSSOM 樹了,甚至只需要檢查.d
. d
對元素的樣式規則套用。 從右到左的解析順序能夠將所有共享的規則路徑收攏在一起,當瀏覽器進行屬性比對時,就不用再便利整個CSSOM 樹,大大的減少了無效的比對計算。 也可以換個方式思考:在 HTML 的結構中,一個元素可以有無數個子元素,但只能有一個父元素,由子找父(由下往上)搜尋絕對是比較快的。 套用樣式將 CSSOM 樹解析出來之後就能夠和 DOM 結合了嗎?如果真的有這麼簡單就太好了。- 除了開發者定義好的CSS 檔案外,還有幾個地方可能會定義樣式規則,影響畫面的渲染:
- HTML 的inline style 設定
- 瀏覽器預設值(就是CSS reset/normalize 要覆寫的東西)
瀏覽器的使用者偏好設定
瀏覽器負責處理CSS 的部分,會吧前面所有的東西以及CSS 檔案定義的樣式規則分別整理成單獨的樣式規則群組(CSS 規則集),內容記載了樣式規則、目標屬性等資訊。 目標屬性- 為了提升後面的計算效率,瀏覽器的CSS 處理內核會依照樣式規則組中個別規則的目標屬性將其分組存放;一共分為以下四組
- idRules
- classRules
- tagNameRules
universalRules
這樣在取用時,可以依據目標元素是否存在這個屬性,快速篩選出可能會套用的樣式。 套用規則######最後是套用規則。瀏覽器會遵循以下順序和樣式規則權重套用所有的樣式規則:###- 瀏覽器的預設值
- 瀏覽器的使用者偏好設定
- 開發者定義的CSS
- inline style
- 加上!important 的樣式屬性
你可能會好奇:為什麼inline style 和開發者定義的CSS 會被另外處理?
我們可以回顧瀏覽器渲染的步驟,由於inline style 存在於DOM 元素中,只能在CSS 套用到DOM 上時才會接觸到,事前無法將兩者結合。
CSS 效率
實際上瀏覽器在這裡已經完成了最佳化機制;瀏覽器會自動將狀態一致的元素做成樣式快照。狀態一致就是要滿足以下幾個條件:
- 沒有設定ID
- tag 及class 必須完全一致
- 沒有設定style 屬性
- 樣式規則中不能使用各種同級選擇器(例如:
〜,:first-child等)
- ##由於上面的條件,以及前面討論到的CSS 運算過程,編寫CSS 時也有幾個地方可以稍微留心一下:
- 由於樣式規則的目標屬性會分組存放,id 選擇器效率非常高,所以是不能與其他條件混用的。
如果能注意到這類典型的小細節,CSS 效率自然也可以大幅提升。
延伸認識了 CSS 選擇器之後,一定會很好奇,JavaScript 的元素選擇器又是怎麼一回事呢?這個問題可以參考 jQuery 的源碼,它是由左到右的解析,至為什麼為什麼不一樣,其實在文中也有答案,就留給你思考挖掘吧。
###更多程式相關知識,請造訪:###程式設計入門###! ! ###以上是CSS元素選擇器的運作方式介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。






