vue.js中資料驅動是什麼
vue.js中資料驅動是當資料發生變化的時候,使用者介面發生相應的變化,開發者不需要手動的去修改dom,vuejs封裝了資料和dom物件操作的映射,我們只需要關心資料的邏輯處理。

【相關文章推薦:vue.js】
什麼是資料驅動
資料驅動是vuejs最大的特點。在vuejs中,所謂的資料驅動就是當資料發生變化的時候,使用者介面會發生對應的變化,開發者不需要手動的去修改dom。
比如說我們點擊一個button,需要元素的文字進行是和否的切換。在jquery刀耕火種的年代中,對於頁面的修改我們一般是這樣的一個流程,我們對button綁定事件,然後獲取文案對應的元素dom對象,然後根據切換修改該dom對象的文案值。
而對於vuejs實現這個功能的流程,只需要在button元素上指明事件,同時宣告對應文案的屬性,點擊事件的時候改變屬性的值,對應元素的文字就能夠自動的進行切換,我們不需要像以前那樣手動的操作dom。
簡而言之,就是vuejs幫我們封裝了資料和dom物件操作的映射,我們只需要關心資料的邏輯處理,資料的變化就能夠自然的通知頁面進行頁面的重新渲染。
這樣做的確實帶給我們的好處,我們不需要再在程式碼中頻繁地去操作dom了,在實際專案中,我們有很大部分程式碼都是在資料修改以後,手動操作重新渲染頁面元素,當頁面越來越複雜的時候,頁面程式碼組織會越來難以維護。同時,js對dom的頻繁操作,會使得頁面程式碼的出錯機率高,頁面的視圖展示會融合在js程式碼中,對於頁面視圖顯示的升級也不友善。
那麼vuejs是如何實現這種資料驅動的呢?
MVVM框架
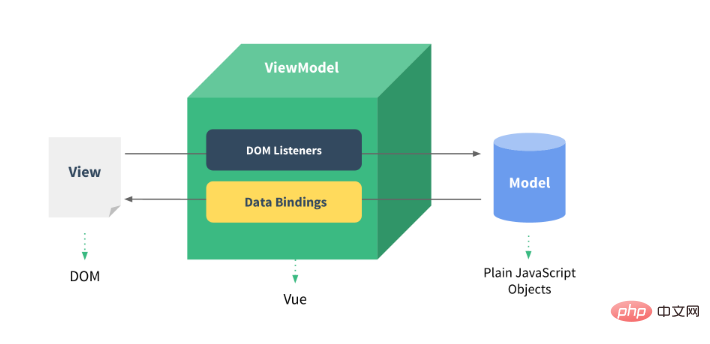
Vuejs的資料驅動是透過MVVM這種框架來實現的。 MVVM框架主要包含3個部分:model、view和 viewmodel。
Model:指的是資料部分,對應到前端就是javascript物件
View:指的是視圖部分,對應前端就是dom
Viewmodel:就是連接視圖與資料的中間件

#資料(Model)與檢視( View)是不能直接通訊的,而是需要透過ViewModel來實現雙方的通訊。當資料變化的時候,viewModel能夠監聽到這種變化,並及時的通知view做出修改。同樣的,當頁面有事件觸發時,viewMOdel也能夠監聽到事件,並通知model進行回應。 Viewmodel相當於一個觀察者,監控雙方的動作,並及時通知對方進行相應的操作。
Vue.js的數據驅動實現
對於數據驅動的實現,我們可以簡單的透過定時器來實現這個功能,定時器定時監控物件數據,定時器監控資料變化,確定是否更新介面
a = 1;
function renderDom(){
document.getElementById('app').innerHTML = '数据是' + a;
}
function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);當然vuejs不可能是這樣簡單暴力的實現方式,vuejs是透過在實現一個觀察者來實現的資料驅動。

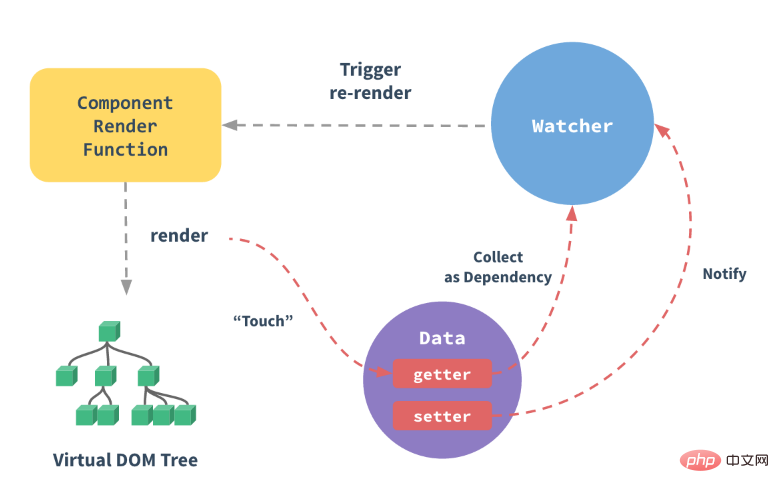
首先,vuejs在實例化的過程中,會對遍歷傳給實例化物件選項中的data 選項,遍歷其所有屬性並使用Object.defineProperty 把這些屬性全部轉為getter/setter。
同時每一個實例物件都有一個watcher實例對象,他會在模板編譯的過程中,用getter去存取data的屬性,watcher此時就會把用到的data屬性記為依賴,這樣就建立了視圖與資料之間的連結。當之後我們渲染視圖的資料依賴發生改變(即資料的setter被呼叫)的時候,watcher會對比前後兩個的數值是否發生變化,然後確定是否通知視圖進行重新渲染。
這樣就實現了所謂的資料對於視圖的驅動。
#相關免費學習推薦:JavaScript(影片)
以上是vue.js中資料驅動是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的開發中,reactive是提供實現響應式資料的方法。日常開發這個是使用頻率很高的api。這篇文章筆者就來探索其內部運作機制。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
查詢目前vue版本的兩種方法:1、在cmd控制台內,執行「npm list vue」指令查詢版本,輸出結果就是vue的版本號資訊;2、在專案中找到並開啟package.json文件,查找「dependencies」項目即可看到vue的版本資訊。
 淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
在實際開發專案過程中有時候需要上傳比較大的文件,然後呢,上傳的時候相對來說就會慢一些,so,後台可能會要求前端進行文件切片上傳,很簡單哈,就是把比如說1個G的檔案流切割成若干個小的檔案流,然後分別請求介面傳遞這個小的檔案流。
 解析Vue2實作composition API的原理
Jan 13, 2023 am 08:30 AM
解析Vue2實作composition API的原理
Jan 13, 2023 am 08:30 AM
自從Vue3 發布之後,composition API 這個詞走入寫Vue 同學的視野之中,相信大家也一直聽到composition API 比之前的options API 有多好多強,如今由於@vue/composition-api 插件的發布,Vue2的同學也可以上車咯,接下來我們主要以響應式的ref 和reactive 來深入分析一下,這個插件是怎麼實現此






