vue.js怎麼請求數據
vue.js請求資料的方法:先安裝【vue-resource】模組;然後在【main.js】引入【vue-resource】,並在元件裡面直接使用。

【相關文章推薦:vue.js】
vue.js請求數據的方法:
一,vue-resource請求資料
#介紹:vue-resource請求資料方式是官方提供的一個外掛程式
使用步驟:
1、安裝vue-resource模組
cnpm install vue-resource --save
加--save是為了在package.json中引用,表示在生產環境中使用。因為我們在日常開發中,如果我們要打包程式碼給其他人或上傳到github,又或者要發佈程式碼時,package.json就是安裝所需的套件。如果只在開發環境中使用,則只需要--save-dev,有些只在開發環境中使用,有些要在生產環境中使用。
2、在main.js 引入vue-resource
import VueResource from 'vue-resource'; Vue.use(VueResource);
3、在元件裡面直接使用
this.$http.get(地址).then(function(){
})注意:this.$http.get() 等等的各種http請求都是繼承promise的。 promise是異步的請求;其次,.then箭頭函數裡的this代表的是上下文。根據箭頭函數this的定義,只在函數定義時就已經賦值可知,this,指代的是定義函數的對象,在vue中對象就是methods當前頁面。所以this指導的是data裡面的數據。如果想要取得包裹函數外函數的數據,即閉包的概念。實現方法就是在外層函數加一個var that = this;將外層的this先儲存到that中。
實例:
Info.vue
<template>
<div id="info">
<button @click="getData">获取数据</button>
<ul>
<li v-for="(item,index) in list" v-bind:key="index">
{{item.title}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Info",
data() {
return {
list: []
}
},
methods: {
getData: function () {
let api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
//此处推荐使用箭头函数。
this.$http.get(api).then((res)=>{
this.list = res.body.result;
}, (err)=>{
console.log(err);
});
}
},
mounted() {
this.getData();
}
}
</script>如果getData()中不適用箭頭函數,就需要注意this問題。
getData: function () {
let api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
const _this = this;
this.$http.get(api).then(function (res) {
_this.list = res.body.result;
}, function (err) {
console.log(err);
});
}二,axios請求資料
介紹:這是一個第三方的外掛程式github位址:https://github.com/axios/axios
#axios 與fetch-jsonp 同為第三方外掛程式
1、安裝
cnpm install axios --save
直接呼叫。和vue-resource的差別是:aixos是每在一個頁面用一次就要在該頁面呼叫一次。 vue-resource是綁定了全域的了。
2、哪裡用哪裡引入axios
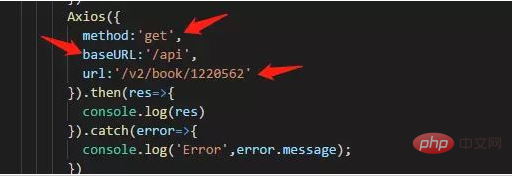
Axios.get(api).then((response)=>{
this.list=response.data.result;
}).catch((error)=>{
console.log(error);
})關於axios的跨域請求
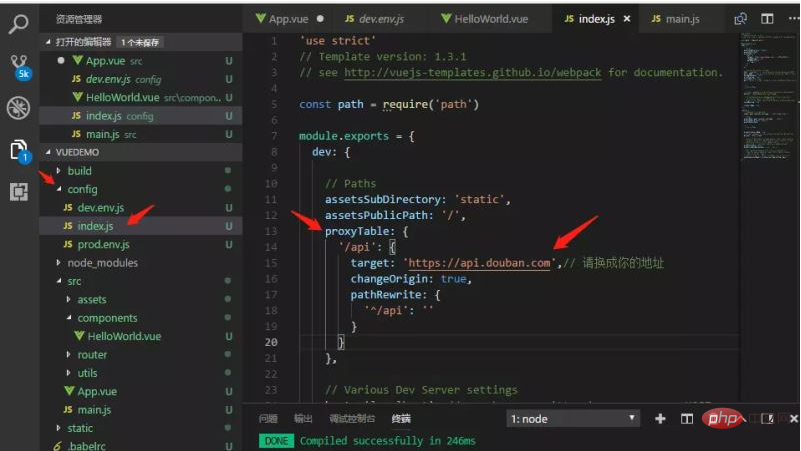
在config->index.js->proxyTable配置如下:target填寫自己想要的位址

如下配置,url為位址後面所帶的參數,配置好後,現在npm run dev 運行就行。

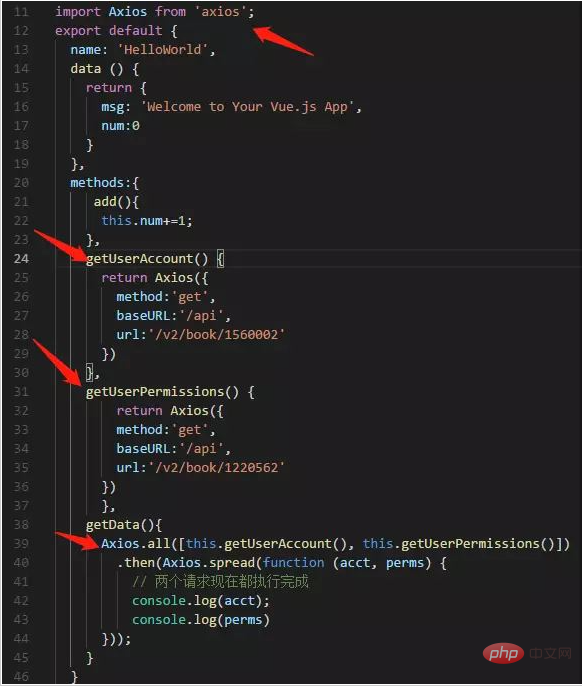
關於多個並發請求:

#上面這個是同一位址的跨域,如果要拿不同位址的跨域,只需要更改config->index.js->proxyTable的配置,增加位址區塊就行。
三,關於fetch-jsonp
github位址:https://github.com/camsong/fetch-jsonp
1、安裝
cnpm install fetch-jsonp --save
2、哪裡用哪裡引入fetch-jsonp
fetchJsonp('/users.jsonp')
.then(function(response) {
return response.json()
}).then(function(json) {
console.log('parsed json', json)
}).catch(function(ex) {
console.log('parsing failed', ex)
})#相關免費學習推薦:JavaScript#(影片)
以上是vue.js怎麼請求數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的開發中,reactive是提供實現響應式資料的方法。日常開發這個是使用頻率很高的api。這篇文章筆者就來探索其內部運作機制。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
在實際開發專案過程中有時候需要上傳比較大的文件,然後呢,上傳的時候相對來說就會慢一些,so,後台可能會要求前端進行文件切片上傳,很簡單哈,就是把比如說1個G的檔案流切割成若干個小的檔案流,然後分別請求介面傳遞這個小的檔案流。







