bootstrap模態框是用來做什麼的?
bootstrap模態方塊可以用來建立模態視窗以豐富使用者體驗,或為使用者新增實用功能;可在網站中顯示警告視窗、影片、圖片、條款和條件,甚至是社群媒體小工具等。模態框的目的是顯示來自單獨的來源的內容,可在不離開父窗體的情況下提供資訊和互動。

Bootstrap 模態方塊(Modal)是一個輕量級的多用途JavaScript彈出窗口,是覆蓋在父窗體上的子窗體。通常,目的是顯示來自單獨的來源的內容,可以在不離開父窗體的情況下有一些互動;子窗體可提供資訊、互動等。 【相關推薦:《bootstrap影片教學》】
Bootstrap 模態方塊(Modal)可自訂和響應式,可以使用它在網站中顯示警告視窗、影片和圖片。使用Bootstrap建立的網站可以使用模態框來顯示條款和條件(作為註冊過程的一部分),視頻,甚至社交媒體小部件。
Bootstrap 模態框可以用來建立模態視窗豐富使用者體驗,或是為使用者新增實用功能。您可以在 Modals(模態框)中使用 Popover(彈出框)和 Tooltip(工具提示外掛程式)。
Bootstrap 模態框主要分為三個部分:頭部(header),正文(body)和頁腳(footer)。
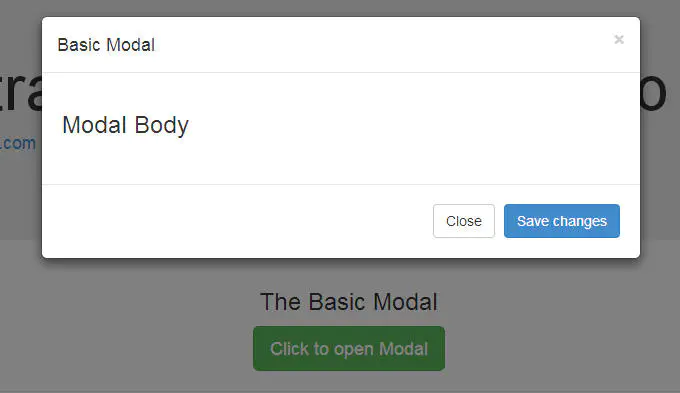
預設的模態方塊
預設的模態方塊如下所示:

要觸發模態框,你需要加入連結或按鈕。觸發元素的標記可能如下所示:
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
請注意,link元素有兩個自訂資料屬性:data-toggle和data-target。 toggle告訴Bootstrap要做什麼,target告訴Bootstrap要打開哪個元素。所以每當點擊這樣的連結時,都會出現一個id為「basicModal」的模態框。
現在讓我們看看定義模態框所需的程式碼:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 id="Modal-nbsp-title">Modal title</h4>
</div>
<div class="modal-body">
<h3 id="Modal-nbsp-Body">Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>模態框的父div應具有與上述觸發元素中使用的相同的ID。在我們的例子中是id="basicModal"。
注意:父模態框元素中自訂屬性aria-labelledby和aria-hidden讓其可被存取。讓所有人都能訪問你的網站是一個很好的做法,所以你應該使用這些屬性,因為它們不會對模態框的普通功能產生負面影響。
在模態框的HTML程式碼中,我們可以看到一個封裝div嵌套在父模態框div內。這個div的類別modal-content告訴bootstrap.js在哪裡找模態框的內容。在這個div內,我們需要放置前面提到的三個部分:頭部,正文和頁腳。
模態框頭部,顧名思義,用於為模態添加一個標題或如“x”關閉按鈕等其他元素。這些元素也應該有一個data-dismiss屬性告訴Bootstrap哪個元素要隱藏。
然後我們看一下模態框的正文。可以把它看做一個打開的畫布,你可以在其中添加任何類型的數據,包括嵌入YouTube視頻,圖像或任何其他內容。
最後,我們看一下模態框的頁腳。該區域預設為右對齊。在這個區域,你可以放置“保存”,“關閉”,“接受”等操作按鈕,這些按鈕與“模態框”需要表現的行為相關聯。
現在我們完成了我們的第一個模態框!你可以在我們的簡報頁面(https://codepen.io/SitePoint/pen/KkHyw)上查看。
使用jQuery啟動模態框
#模態框是一個jQuery插件,所以如果你想使用jQuery控制模態框的話,你需要在模態框的選擇器上呼叫.modal()方法。例如:
$('#basicModal').modal(options);
這裡的「options」是可以傳遞給自訂行為的JavaScript物件。例如:
var options = {
"backdrop" : "static"
}可用的option包括:
backdrop:這可以是true或static。這定義你是否希望使用者能夠透過點擊背景來關閉模態。
keyboard:如果設定為true則模態方塊將透過ESC鍵關閉。
show:用於開啟和關閉模態方塊。它可以是true或false。
remote:這是最酷的選擇之一。它可以用於使用jQuery的load()方法載入遠端內容。你需要在此選項中指定外部頁面。預設為false。
更多程式相關知識,請造訪:程式設計入門! !
以上是bootstrap模態框是用來做什麼的?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






