用CSS調整背景圖的大小的方法:可以利用background-size屬性來進行調整,如【background-size:80px 60px;】。 backgrond-size屬性規定了背景圖像的尺寸。

屬性介紹:
background-size 屬性規定背景圖片的尺寸。
(學習影片分享:css影片教學)
語法:
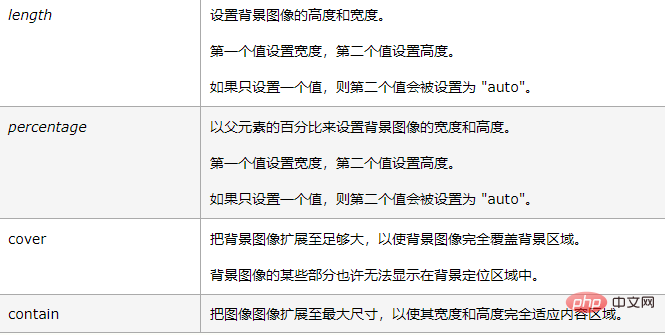
background-size: length|percentage|cover|contain;
屬性值介紹:

範例:
div
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}相關推薦:CSS教學
以上是怎麼用CSS調整背景圖的大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!


