vue-cli怎麼安裝
vue-cli安裝的方法:先安裝node環境,並安裝【vue-cli】鷹架,程式碼為【npm install -g vue-cli】;然後安裝專案依賴,程式碼為【npm install】 。

【相關文章推薦:vue.js】
vue-cli安裝的方法:
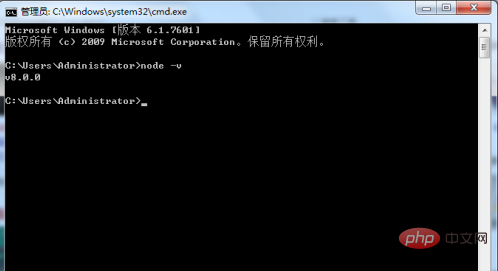
1、安裝前檢查是否已經安裝node環境,如果有我們就進行接下來的vue-cli的安裝,若果沒有我們則先安裝node環境。

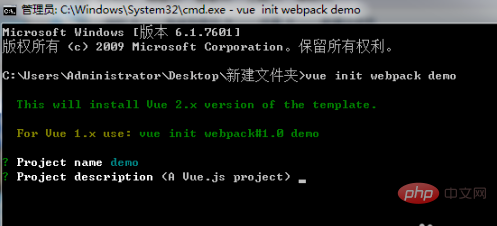
2、安裝vue-cli腳手架,安裝程式碼為:npm install -g vue-cli,我們在這裡選擇的是全域安裝,安裝完之後建立專案。

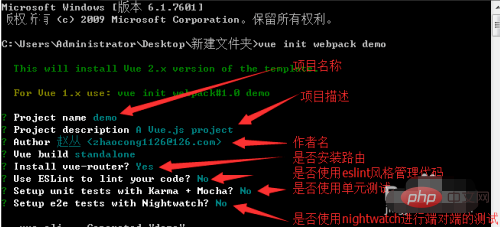
3、然後根據提示選擇會否安裝插件,如果安裝則選擇Yes,如果不安裝則選擇No,知道插件選擇完成。

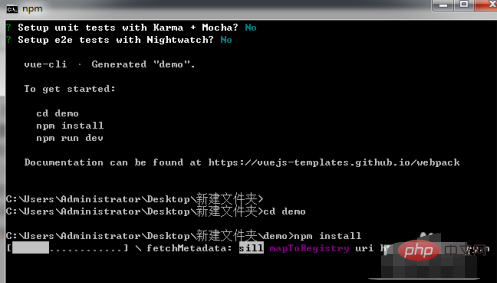
4、之後我們cd切換到專案目錄,然後安裝專案依賴,專案依賴的安裝程式碼為:npm install

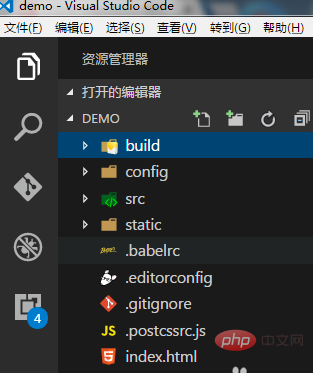
5、依賴安裝完成之後我們的鷹架基本上算是安裝完成了,我們看一下我們的專案都有什麼檔案。

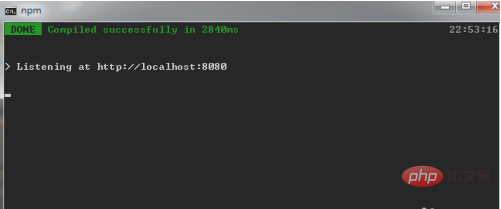
6、所有前奏準備完成之後我們的vue-cli鷹架就算完成了,我們接下來就要讓專案跑起來。代碼為:npm run dev

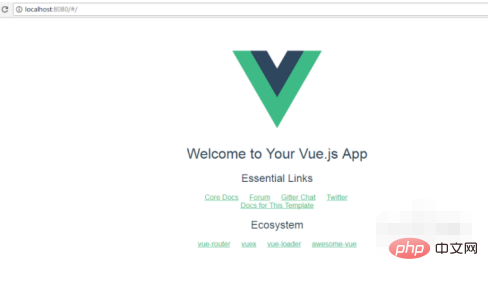
7、腳手架跑起來之後,會預設開啟8080端口,系統如果自動跳到該網頁,就說明我們的鷹架安裝已經完成了,然後就可以在鷹架裡面填寫我們的物品了。

相關免費學習推薦:#JavaScript(影片)
以上是vue-cli怎麼安裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Vue-cli腳手架的使用及其插件推薦
Jun 09, 2023 pm 04:11 PM
Vue-cli腳手架的使用及其插件推薦
Jun 09, 2023 pm 04:11 PM
Vue-cli是Vue.js官方提供的搭建Vue專案的鷹架工具,透過使用Vue-cli可以快速搭建Vue專案的基本骨架,便於開發人員將注意力集中在業務邏輯的實現上,而不用花費大量時間來配置專案的基礎環境。本文將介紹Vue-cli的基本使用方法以及常用的插件推薦,旨在為初學者提供一份Vue-cli的使用指南。一、Vue-cli的基本使用方法安裝Vue-cli
 Vue 中 Vue-cli 的詳細使用方法指南
Jun 26, 2023 am 08:03 AM
Vue 中 Vue-cli 的詳細使用方法指南
Jun 26, 2023 am 08:03 AM
Vue是一種流行的前端框架,它的靈活性和易用性受到了許多開發者的青睞。為了更好的開發Vue應用程序,Vue團隊開發了一個強大的工具-Vue-cli,使得開發Vue應用程式變得更加容易。本文將為您詳細介紹Vue-cli的使用方法。一、安裝Vue-cli使用Vue-cli之前,需要先安裝它。首先,您需要確保已經安裝了Node.js。然後,使用npm安裝Vue-c
 Vue-cli3.0鷹架建立Vue專案步驟與流程
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0鷹架建立Vue專案步驟與流程
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0是一個基於Vue.js的全新鷹架工具,它可以幫助我們快速創建一個Vue專案並且提供了許多便捷的工具和配置。下面我們就來一步步驟介紹使用Vue-cli3.0建立專案的步驟和流程。安裝Vue-cli3.0首先需要全域安裝Vue-cli3.0,可以透過npm來安裝:npminstall-g@vue/cli安
 Vue-cli腳手架工具使用及專案設定說明
Jun 09, 2023 pm 04:05 PM
Vue-cli腳手架工具使用及專案設定說明
Jun 09, 2023 pm 04:05 PM
Vue-cli腳手架工具使用及專案配置說明隨著前端技術的不斷發展,前端框架也越來越受到開發者的關注。 Vue.js作為前端框架的佼佼者,已被廣泛應用於各種Web應用的開發中。 Vue-cli是Vue.js官方提供的一個基於命令列的腳手架,可以幫助開發者快速初始化Vue.js專案結構,讓我們能夠更專注於業務開發。本文將介紹Vue-cli的安裝和
 nginx怎麼部署存取vue-cli搭建的項目
May 15, 2023 pm 10:25 PM
nginx怎麼部署存取vue-cli搭建的項目
May 15, 2023 pm 10:25 PM
具體做法如下:1、建立後台伺服器物件upstreammixVueServer{serverbaidu.com;#這裡是自己伺服器網域}2、建立存取埠和反向代理程式規則server{listen8082;server_namelocalhost;location/{rootE:/mix_vue/dist;#定位到專案的目錄#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#依照官網這規則配置}location~\.php${proxy_p
 建構vue-cli工程用到哪些技術
Jul 25, 2022 pm 04:53 PM
建構vue-cli工程用到哪些技術
Jul 25, 2022 pm 04:53 PM
用到的技術:1、vue.js,vue-cli工程的核心,主要特點是雙向資料綁定和元件系統;2、vue-router,路由框架;3、vuex,vue應用專案開發的狀態管理器;4、axios,用於發起GET、或POST等http請求;5、vux,專為vue設計的行動端UI元件庫;6、emit.js,用於vue事件機制的管理;7、webpack,模組載入和vue-cli工程打包器。
 Vue-cli中使用ESLint進行程式碼規範化和bug偵測
Jun 09, 2023 pm 04:13 PM
Vue-cli中使用ESLint進行程式碼規範化和bug偵測
Jun 09, 2023 pm 04:13 PM
隨著前端技術的不斷發展,我們面臨的問題也逐漸複雜了起來,不僅要求我們的程式碼結構合理、模組化設計良好,更需要程式碼的可維護性和執行效率。在這個過程中,如何保證程式碼的品質和規範性成為了一個難題。萬幸的是,程式碼規範化和bug檢測工具的出現,為我們提供了有效的解決方案。而在Vue.js框架中使用ESLint進行程式碼規範化和bug偵測已成為一種普遍選擇。一、ESLint
 nginx中怎麼部署存取vue-cli搭建的項目
May 28, 2023 pm 01:04 PM
nginx中怎麼部署存取vue-cli搭建的項目
May 28, 2023 pm 01:04 PM
用history模式建置的專案需要藉助後台技術,這裡選用的是nginx反向代理程式來部署專案。具體做法如下:1、建立後台伺服器物件upstreammixVueServer{serverbaidu.com;#這裡是自己伺服器網域}2、建立存取埠和反向代理程式規則server{listen8082;server_namelocalhost;location/{rootE:/mix_vue/dist;#定位到專案的目錄#indexindex.htmlindex.htm;try_files$uri$uri//






