vue.js設定跨域檔案的方法:先修改工程下config資料夾下的【index.js】中的【dev -- proxyTable】屬性;然後將target設定為需要存取的網域名稱;最後changeorigin設定為true開啟反向代理。

vue.js配置跨域檔案的方法:
1、在使用vue開發的時候經常要牽涉到跨域的問題,其實在vue cli中是有我們設定跨網域請求的檔案的。
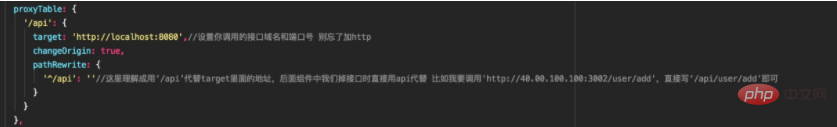
2、當跨網域無法要求的時候我們可以修改工程下config資料夾下的index.js中的dev -- proxyTable屬性

3、將target設定為我們需要存取的網域。 (後台ip位址);
4、changeorigin: true 設定為true 開啟反向代理
5、pathRiwrite '^/api':" " 什麼都不寫
#相關免費學習推薦:JavaScript(影片)
以上是vue.js如何配置跨域文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!


