Vuetify是一個基於vue2.0,為移動而生的元件框架,一個漸進式的UI框架;旨在提供整潔、語義化和可重用的元件,使得建立應用程式更方便。 Vuetify支援SSR,SPA,PWA和標準HTML頁面。

相關推薦:
Vuetify是什麼?
Vuetify是一個基於vue2.0,為移動而生的元件框架,一個漸進式的UI框架;旨在提供整潔、語義化和可重用的元件,使得構建應用程式更方便。 Vuetify支援SSR(服務端渲染),SPA(單頁應用程式),PWA(漸進式web應用程式)和標準HTML頁面。
Vuetify核心是為了提供各種可重複使用的,即插即用並且適合各種項目規格的元件。
Vue的語意成分。利用Vue的功能組件,所有基於標記的用於援助主體部件的類,例如一個card題目,可以使用v-card-title來處理。
成型容易。 Vuetify被設想為從底層創建。每一個組件,指令和功能所有的工作都無縫結合,讓你能夠專注於創建你的應用。
為行動裝置而生。所有的Vuetify組件都是專為行動裝置設計。應用程式可以輕鬆在不同的方向和螢幕尺寸間轉換。從桌面,到平板電腦或手機,都可以。
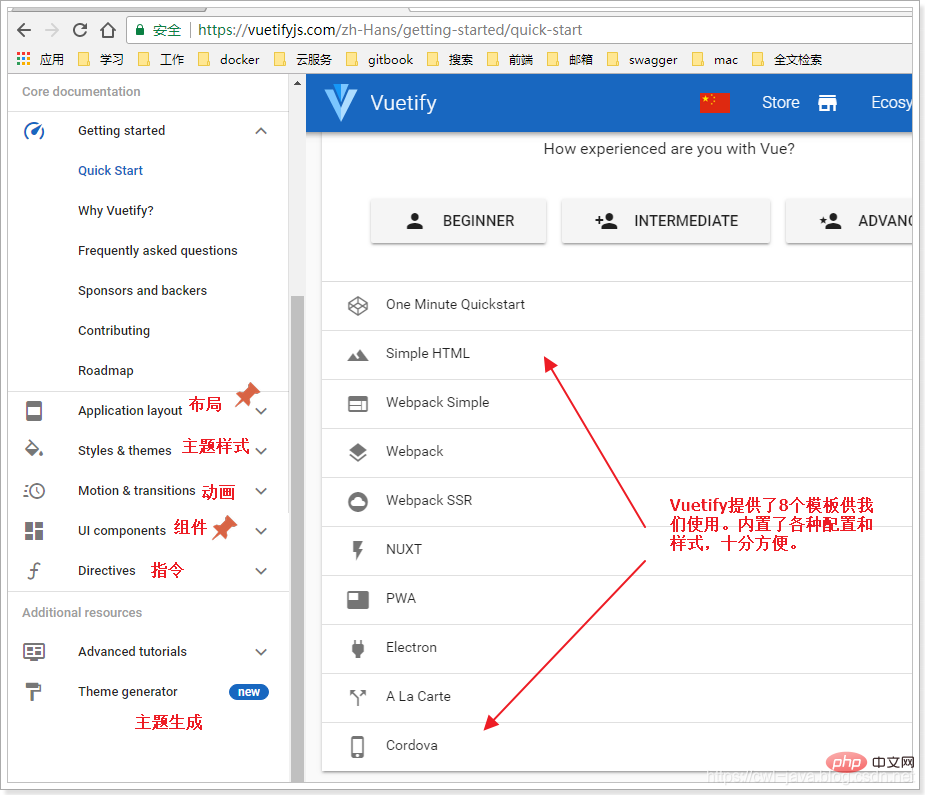
預先製作的Vue CLI範本。 Vuetify自備3個Vue模板,預先配置,隨時可使用。
伺服器端建立於Vue渲染。使用內部總線,Vuetify為基於應用的SSR準備好安裝
透過借助Vue 和Material Design 的強大功能,以及大量精心製作的組件庫和特性,我們可以使用Vuetify 構建優秀的應用。 Vuetify 遵守 Google 的 Material Design 規範,其元件具有易記憶的語義設計,可將記憶複雜的類別和標記符號轉換為簡單且明確的名稱。
官方網站:https://vuetifyjs.com/zh-Hans/
為什麼要用Vuetify?
原因如下:
Vuetify幾乎不需要任何CSS程式碼,而element-ui許多佈局樣式需要我們來寫
Vuetify從底層建構出來的語意化元件。簡單易學,容易記住。
Vuetify基於Material Design(Google推出的多平台設計規格),更美觀,動畫效果酷炫,且風格統一
這是官網的說明:

缺陷:
目前官網雖然有中文文檔,但因為翻譯問題,幾乎不太能看。
怎麼用?
基於官方網站的文檔進行學習:

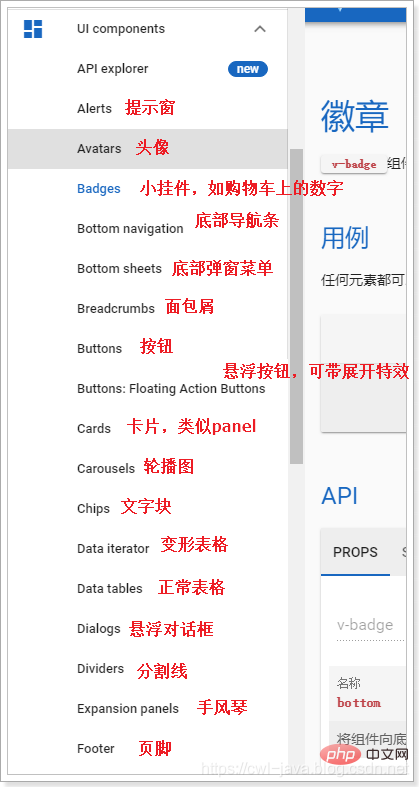
#我們專注於UI components即可,裡面有大量的UI元件,我們要用的時候再查看,不用現在學習,先看下有什麼:


以後用到什麼元件,就來查詢即可。
相關推薦:
更多程式相關知識,請造訪:程式設計教學! !
以上是vuetify是什麼框架?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


